Bootstrap คืออะไร รวมวิธีใช้งานเบื้องต้นสำหรับทำ Responsive Web Design

ปัจจุบันการทำเว็บไซต์แบบ Responsive Web Design นั้นถือว่าเป็นมาตรฐานไปแล้ว เพราะว่านอกจากเป็นการสร้างประสบการณ์ใช้งานที่ดีต่อผู้ใช้แล้ว (Good UX) Google ยังแนะนำด้วยครับ เพราะว่าเป็นหนึ่งในเมทริกซ์การวัดประสิทธิภาพเว็บไซต์ของ Google เว็บไหนไม่ Mobile Responsive อาจจะทำให้ Google ไม่นำเว็บของเรามาทำการ index แล้วแสดงผลในหน้า Search ทำให้เกิดความเสียหายต่อเว็บหรือธุรกิจเราได้เลยครับ เพราะจะทำให้ไม่มีคนเสิร์ชเจอและไม่มี traffic เข้าเว็บ
การออกแบบหน้าเว็บให้ mobile friendly นั้นก็ไม่ได้ง่ายครับ โดยเฉพาะอย่างยิ่งถ้าเราไม่ได้เป็น web designer หรือ front-end web แบบจ๋า ๆ นี่คืองานหินแน่นอน ดังนั้นจึงเป็นที่มาของ Bootstrap พระเอกของเราในวันนี้
Bootstrap คืออะไร ?
Bootstrap คือ CSS Framework สำหรับทำ Responsive Web Design ที่ว่ายาก ๆ ดังที่กล่าวมาด้านบน ให้เป็นเรื่องง่าย เพราะว่าเราไม่ต้องออกแบบ CSS Grid หรือ Flexbox เองให้ยุ่งยาก เพราะ Bootstrap จัดการให้เราแล้ว !! โดยทาง Bootstrap ก็ยังได้เคลมตัวเองว่าเป็น CSS ไลบรารี่ที่ได้รับความยอดนิยมสูงสุดในโลก !

ข้อดีของ Bootstrap
- Responsive: นี่คือจุดเด่นที่สุดของ Bootstrap เลยก็ว่าได้ครับ คือเราจะได้เว็บที่ responsive ปรับเปลี่ยนให้เหมาะสมและใช้งานง่ายไปตามแต่ละอุปกรณ์ที่แสดงผล เช่น desktop, mobile, tablet เป็นต้น
- Grid & Layout Systems: ระบบ Grid และการจัด Layout ของ Bootstrap ที่เรียกได้ว่า ง่ายและสะดวกพร้อมใช้งานสุด ๆ ทำให้เราไม่ต้องเสียเวลาเขียนระบบพวกนี้ เช่น สร้าง Flexbox หรือ Media Query ใน CSS ตั้งแต่ต้น
- Easy to Customize: ถึงแม้ว่า Bootstrap จะมี components ต่าง ๆ มาให้เราครบครัน ไม่ว่าจะเป็นระบบ grid, layout, button, form, navbar, etc แต่ก็ไม่ได้เป็นปัญหาในการ custom ตามที่เราต้องการครับ เพราะว่ามันสามารถ custom ได้อยู่เนื้อ (แต่ก็อาจจะลงแรงเพิ่มนิดนึงครับ)
- Fast Development: ด้วยข้อดีของ Bootstrap ในด้านบนที่กล่าวมา ทำให้เราพัฒนาโปรเจคท์ของเราได้อย่างรวดเร็วแบบสุด ๆ ไปเลยครับ
ข้อเสียของ Bootstrap
- ดูคล้ายเว็บไซต์อื่น: นี่คือจุดด้วยหลัก ๆ ของ Bootstrap เลยครับ ก็เพราะว่า เว็บที่เราทำมันใช้ components ต่าง ๆ ที่มาจากแหล่งเดียวกันคือ Bootstrap ดังนั้นจะเห็นได้ว่า มันจะดูซ้ำหรือคล้ายคลึงกันกับเว็บอื่นที่ใช้ Bootstrap เหมือนกัน ยิ่งคนที่เป็น developer จะดูออกเลยว่า เว็บไหนใช้ Bootstrap
- Bigger File Size: ขนาดไฟล์ของ Bootstrap นั้น จะใหญ่กว่า JS และ CSS ปกติครับ เพราะว่ามันต้องมีการใช้สร้าง components มากมาย
เริ่มต้นใช้งาน Bootstrap ด้วย CDN
วิธีการใช้งาน Bootstrap ก็สุดแสนจะง่ายเพียงแค่ก็อปปี้ลิงก์ CDN ด้านล่างไปวางบน <head>...</head> ในหน้า HTML โดยในบทความนี้ใช้เวอร์ชั่นล่าสุดก็คือ Bootstrap 5 ครับ
Bootstrap CSS CDN
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">Bootstrap JS CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N" crossorigin="anonymous"></script>เมื่อนำมาใช้งานในหน้า HTML จะได้
<!doctype html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Quickstart</title>
<!-- CSS CDN -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
</head>
<body>
<h1>Hello Bootstrap</h1>
<!-- JS CDN -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N" crossorigin="anonymous"></script>
</body>
</html>
Bootstrap (class) Colors
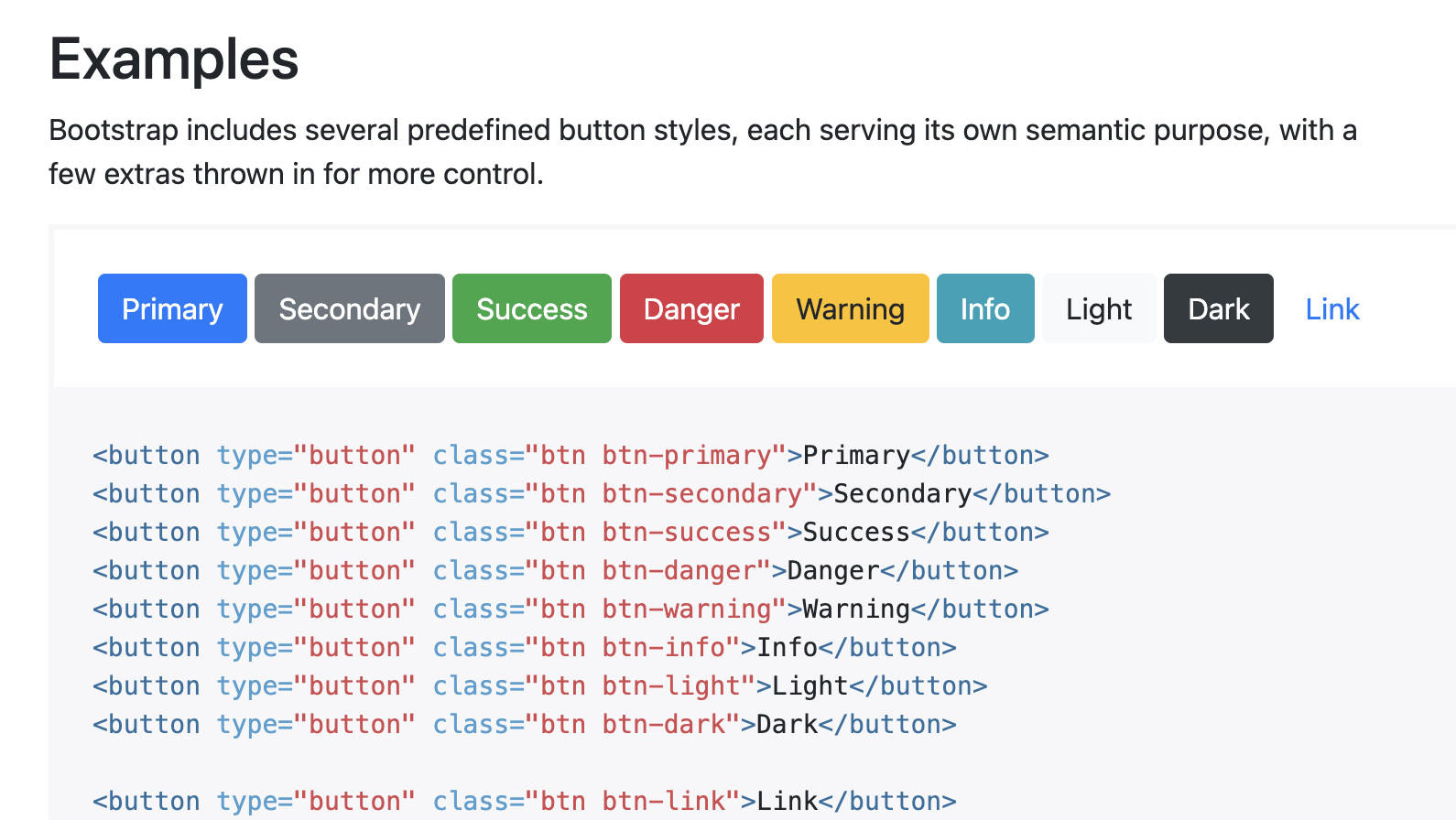
ตีมสีของ Bootstrap นั้นจะถูกแบ่งออกตามแต่ละคลาสในภาพ

โดย Bootstrap จะแบ่งสีออกเป็น 7 โทนสี ต่อไปนี้คือเทคนิคการจำโทนสีของ Bootstrap ดังแต่ละคลาสต่อไปนี้
- primary: โทนสีฟ้า
- secondary: โทนสีเทา
- success: โทนสีเขียว
- danger: โทนสีแดง
- warning: โทนสีเหลือง
- info: โทนสีฟ้าน้ำทะเล
- light: สีสีสว่าง
- dark: โทนสีดำ
เพียงเท่านี้เพื่อน ๆ ก็สามารถเริ่มใช้งาน Bootstrap กันได้แล้วครับ ในหัวข้อถัดไปเราจะมาลงรายละเอียดกันในการนำ Bootstrap Components ต่าง ๆ มาใช้งานครับ
