HTMX สุดยอดไลบรารีช่วยให้ dev เขียน interactive เว็บโดยไม่ต้องแตะ JavaScript

อยากเขียนเว็บแบบมี interactive มีปฏิสัมพันธ์ที่ดีกับผู้ใช้ ไม่ต้องโหลดหน้าเว็บใหม่ทุกครั้ง ?
นี่คือ HTMX (คนละอันกับ HTML เด้อ) ชาว dev อย่างเรา ๆ ที่แสลงกับ JS จะหมดกังวลเรื่องที่จะต้องเขียน JavaScript เพราะว่าแทบจะไม่ต้องแตะ JavaScript เลย ใช้ built-in attributes แล้วยัดเข้าไปใน HTML ได้เลย
ดังนั้นนี่คือ Game Changer ของสายเว็บฝั่ง Back-end ที่อยากได้หน้าเว็บแบบ interactive แต่ไม่อยากเขียน JavaScript
อันนี้เป็นแค่ overview นะครับ เพื่อให้ทุกคนเห็นภาพก่อน ส่วนการใช้งานแบบละเอียด ไว้เขียนอีกบทความแยกครับ
จุดเด่นของ HTMX
1. เรียบง่ายในการใช้งาน
HTMX ช่วยให้การพัฒนาเว็บแอปพลิเคชันเป็นเรื่องง่ายด้วยการใช้ HTML เพื่อควบคุมการโหลดข้อมูลแบบอะซิงโครนัส มี built-in functions ต่าง ๆ มาให้เรียบร้อยเรียกใช้ผ่าน attributes ได้เลย เช่น AJAX, Server Sent Events, WebSockets, ฯลฯ โดยติดตั้ง HTMX CDN แล้วสามารถใช้งานได้ทันที
ติดตั้ง HTMX ด้วย CDN
หรือติดตั้ง HTMX ผ่าน NPM
$ npm install htmx.org
2. ไม่จำเป็นต้องใช้ JavaScript
นี่คือคีย์หลักของ HTMX เลยก็ว่าได้ครับ เราสามารถทำงานพัฒนาหน้าเว็บแบบ interactive ได้โดยไม่ต้องเขียน JavaScript เพิ่มเติม แต่ยังคงให้ประสบการณ์ผู้ใช้ที่ดี
จากตัวอย่างโค้ดด้านล่าง จะเห็นว่าเพียงแค่ใส่ตัวแอตทริบิวต์ hx-post ก็สามารถยิง POST request ไปที่ฝั่ง back-end ได้ทันที (โคตรง่าย)
<button hx-post="/clicked" hx-swap="outerHTML">Click Me</button>
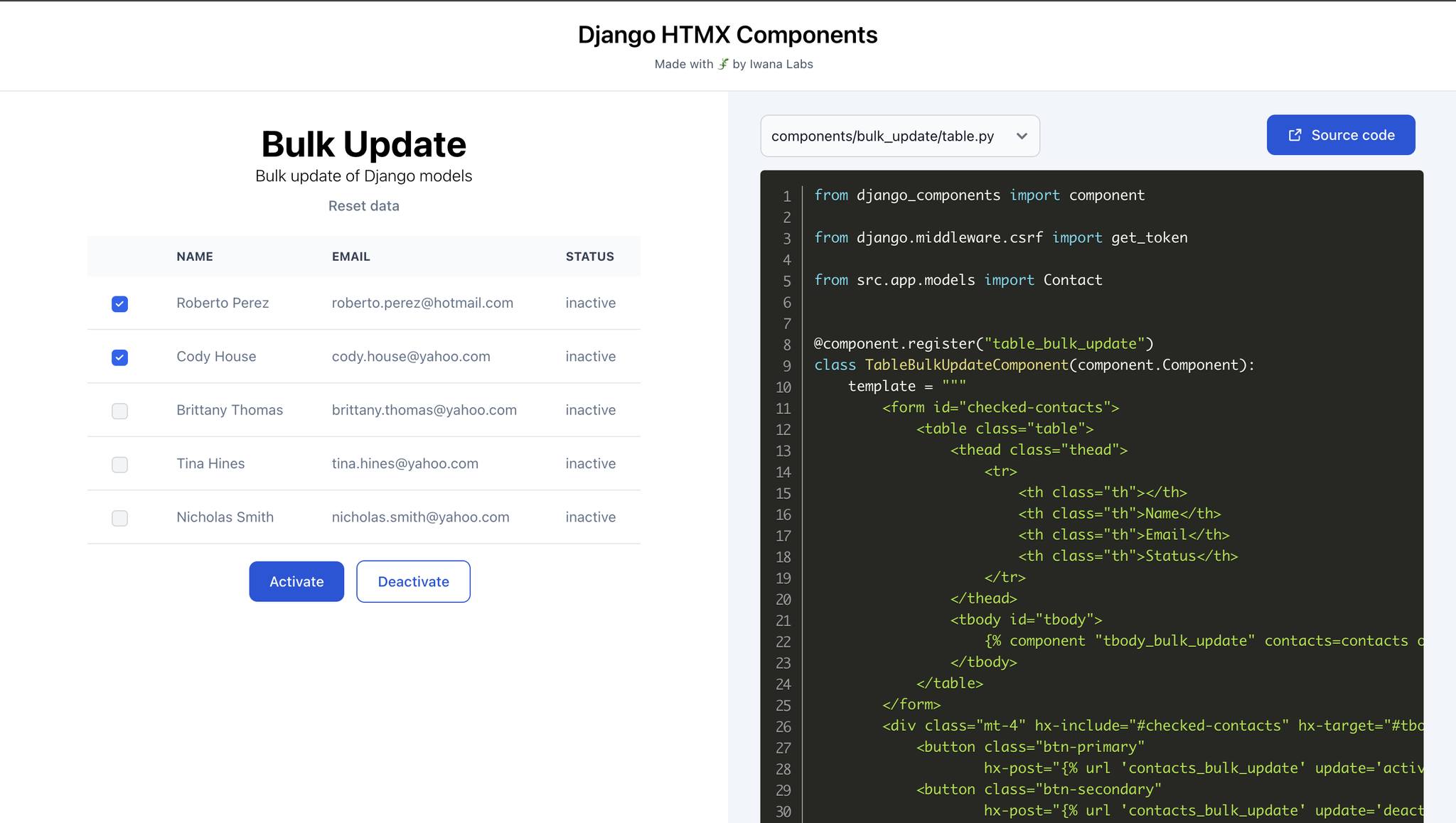
ลองไปเล่นดู demo ของจริงในเว็บตัวอย่าง แนะนำเว็บนี้ครับ เขาทำ components ไว้พร้อมซอร์สโค้ดพร้อมใช้ได้เลย (อันนี้เป็น HTMX Django repo ครับ)

3. โหลดหน้าเว็บได้อย่างรวดเร็ว
ช่วยให้หน้าเว็บโหลดได้เร็วขึ้นด้วยการโหลดเฉพาะส่วนที่จำเป็นจริง ๆ เท่านั้น ไม่ต้องยิง request ทุกครั้ง
4. รองรับการทำงานร่วมกับเฟรมเวิร์คฝั่งเซิร์ฟเวอร์
ทำงานได้ดีกับเฟรมเวิร์กต่าง ๆ ที่ทำงานบนฝั่ง Server-side เช่น Django, Flask, หรือ Ruby on Rails ฯลฯ เป็นต้น
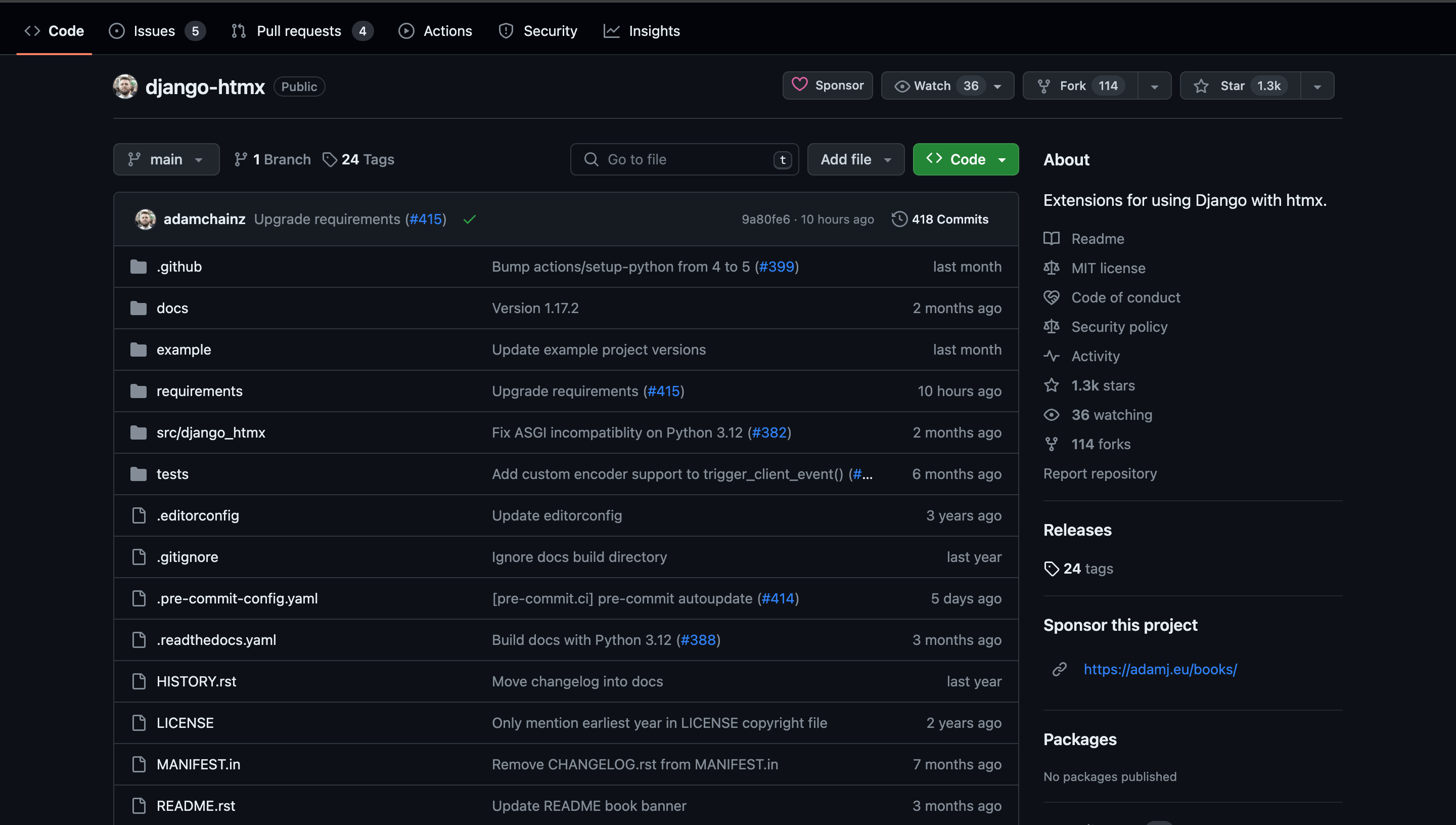
จากภาพด้านล่างคือ repo ของ Django HTMX ตอนนี้มียอดดาวแล้วกว่า 1,300 stars แล้ว ซึ่งกำลังได้รับความนิยมขึ้นเรื่อย ๆ

5. Performance ที่ดีขึ้น
ช่วยให้เว็บแอพของเรามีประสิทธิภาพการทำงาน (performance) ดีขึ้นด้วยการลดการโหลดข้อมูลที่ไม่จำเป็น ซึ่งมีหลาย scenarios ที่เราไม่จำเป็นต้องยิง request ไปที่ฝั่งเซิร์ฟเวอร์เพื่อให้สิ้นเปลืองรีซอร์สเปล่า ๆ ครับ
6. รองรับเบราว์เซอร์ส่วนใหญ่แล้ว
ทำงานได้ดีกับเบราว์เซอร์ที่ทันสมัยหลายตัว ดังนั้นหมดกังวลเรื่อง Browser Compatibility
ไปตำกันได้เลยครับที่ Django HTMX Official website
สรุป
ส่วนตัวแล้วคิดว่า HTMX เหมาะกับเว็บไซต์ที่ต้องการมีการ interact กับผู้ใช้งาน (Interactive Web) ในเฉพาะบางส่วนของหน้าเว็บครับ เช่น Form Submit, Button Save, Page Loading, Modal, ฯลฯ อะไรประมาณนี้ แบบที่ไม่ใช่ Fully-Interactive Web (ถ้าเว็บแอพที่ต้องมี interactive แบบจัดเต็มแบบนั้นก็แนะนำว่ายังไงก็ต้องใช้ JS frameworks เช่น React, Vue, Angular เป็นต้น) ซึ่ง HTMX เหมาะกับเหล่า SSR (Server Side Rendering) อย่างเช่น Django, Laravel, Ruby,... ฯลฯ อะไรประมาณนี้ครับ แต่มันก็ช่วยได้เยอะจริง ๆ ครับ และตอนนี้ได้ GitHub เป็นสปอนเซอร์หลักด้วย คิดว่ามันมาแน่ และใช้ในระดับโปรดักชั่นได้สบาย ๆ และรันยาว ๆ แน่นอนครับ
ปล. เดี๋ยวมาเขียนอัปเดตฉบับเต็มให้เพิ่มเติมครับ แต่โดยรวมก็น่าจะเห็นภาพชัดเจนเกี่ยวกับ HTMX นะครับ
อ้างอิง
