เข้าใจ Localhost พื้นฐานด้านเว็บที่นักพัฒนาควรรู้

ไม่ว่าเพื่อน ๆ ที่เปิดเข้ามาอ่านหรือเจอบทความนี้ จะเป็นนักพัฒนาเว็บมืออาชีพหรือเพิ่งเริ่มต้นเส้นทางการเขียนโค้ด ส่วนใหญ่แทบทุกคนคงเคยได้ยินคำว่า "localhost" อย่างแน่นอนครับ แต่เคยสงสัยไหมว่า localhost โครงสร้างและหลักการมันทำงานอย่างไร?
บทความนี้เราจะพาไปทำความเข้าใจเบื้องลึกเบื้องหลังของ localhost ที่เป็นอีกหนึ่งส่วนที่สำคัญในการสร้างและทดสอบเว็บไซต์ของพวกเราชาว dev กันครับ โดยถือเป็นอีกหนึ่ง web fundamental ที่เราควรรู้
Localhost คืออะไร ?
Localhost เป็นชื่อโดเมนที่ใช้สำหรับการทดสอบและการพัฒนาเว็บไซต์บนเครื่องคอมพิวเตอร์ของผู้พัฒนาเอง (Local Computer) โดยไม่ต้องเชื่อมต่อกับอินเทอร์เน็ตหรือเครือข่ายภายนอก ในทางเทคนิคนั้น localhost มี IP Address เป็นหมายเลข 127.0.0.1 ซึ่งเป็นที่อยู่ที่ถูกจองไว้สำหรับการใช้งานบนเครื่องคอมพิวเตอร์ของผู้ใช้เอง
Localhost
http://localhost:8000/
อันนี้ก็ตัวเดียวกัน แต่แค่แสดงเป็น IP Address
Note: พอร์ต 8000 คือหมายเลขพอร์ตที่เราเปิดให้รันใน localhosthttp://127.0.0.1:8000/
เมื่อผู้พัฒนาต้องการทดสอบเว็บไซต์หรือแอพพลิเคชันที่กำลังพัฒนา ก็สามารถเรียกใช้เซิร์ฟเวอร์บนเครื่องของตนเองและเข้าถึงผ่าน localhost ได้เลย ซึ่งช่วยให้เราสามารถทำการทดสอบและแก้ไขได้อย่างรวดเร็วก่อนที่จะนำไปใช้งานจริงบนเซิร์ฟเวอร์แบบ public นั่นเอง
นี่คือจุดเด่นหรือประโยชน์ของ Localhost ครับ
1. ความเป็นส่วนตัว (Privacy)
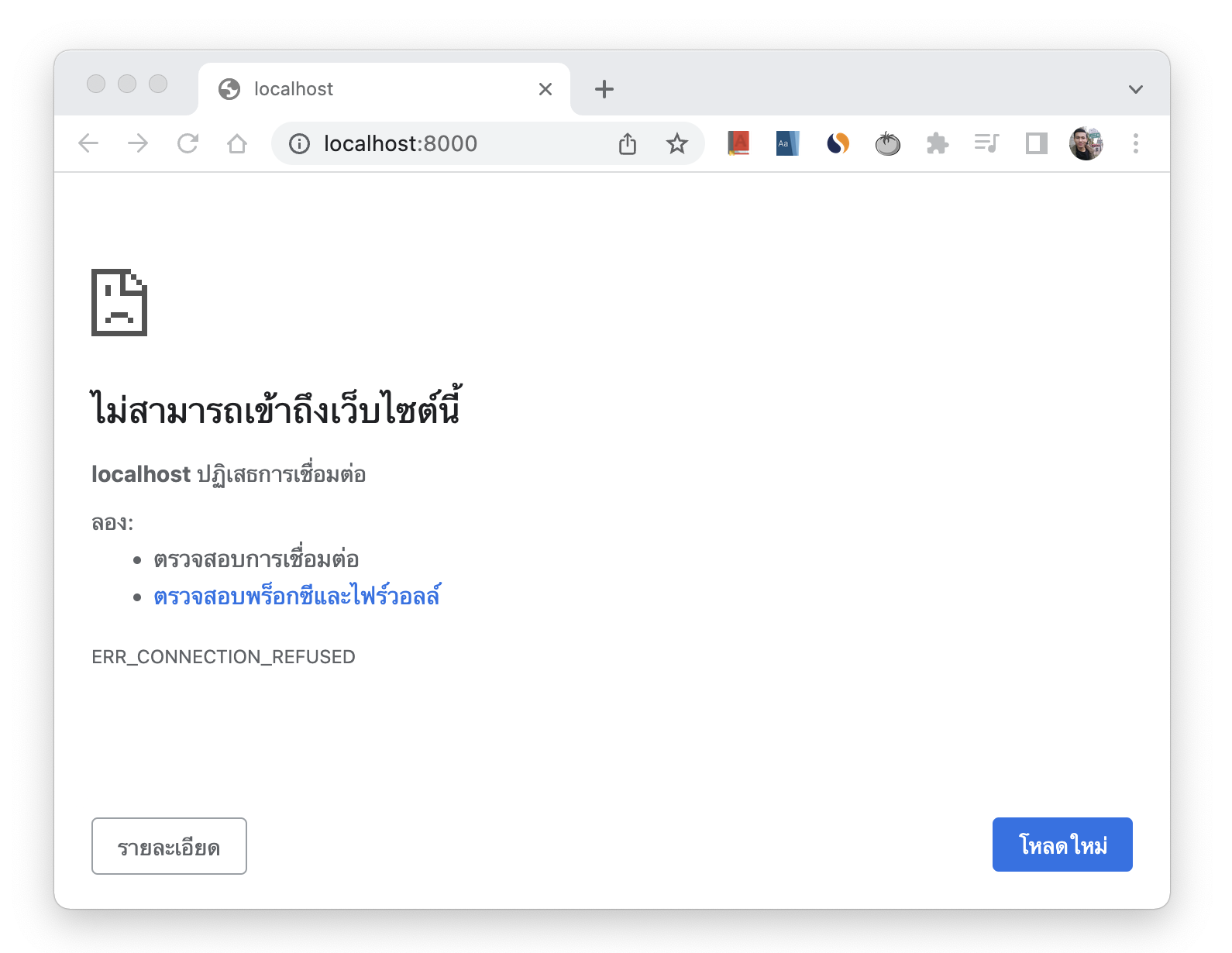
การทำงานบน localhost จะเกิดขึ้นภายในสภาพแวดล้อมหรือเครื่องคอมพิวเตอร์ของผู้พัฒนาเอง ไม่มีการเข้าถึงจากภายนอกได้ (ยกเว้นไปเปิด port ทำพวก port forwarding เช่น ใช้ Ngrok)
ลองพิมพ์ดูที่เว็บเบราว์เซอร์ก็ได้ครับ จะแสดงผลแบบนี้ ก็เพราะว่าเรายังไม่ได้มีการรันเซิร์ฟเวอร์ในเครื่องของเรานั่นเองครับ ดังนั้นจะเห็นว่าจะไม่มีใครสามารถเข้ามาใน URL นี้ได้ยกเว้นเราคนเดียวเท่านั้นครับ จะไม่เหมือนกันกับ public โดเมนทั่วไป เช่น devhub.in.th ที่เพื่อน ๆ ลองเปิดดูก็จะเห็นเว็บ devhub ของเรานั่นเอง

2. ความเร็ว (Speed)
เนื่องจากไม่ต้องผ่านเครือข่ายภายนอก การโหลดหน้าเว็บและการทดสอบต่าง ๆ จึงเร็วกว่ามาก (มีมนี้ลอยมาในหัวบ่อย ๆ เลยเมื่อนึกถึง Localhost)

3. ช่วยในการทดสอบซอฟต์แวร์หรือเว็บ
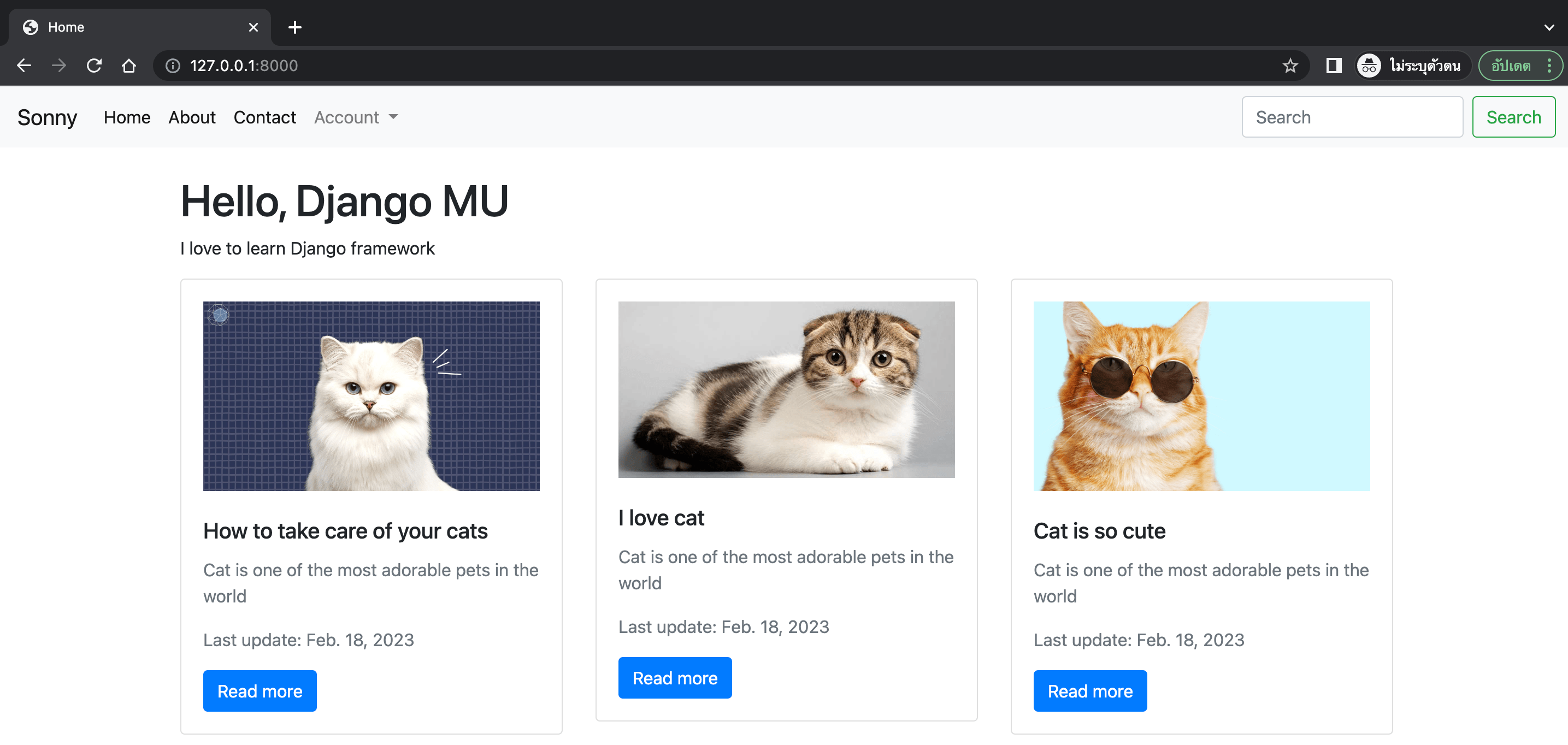
เราสามารถทดสอบการทำงานของเว็บไซต์ในสภาพแวดล้อมที่สามารถควบคุมได้ จากภาพข้างล่างก็เป็นการพัฒนาเว็บไซต์ที่รันบน Localhost จากตัวอย่างด้านล่างเป็นภาพของตัวอย่างเว็บใน Django Course
หน้าเว็บที่รันบน Localhost
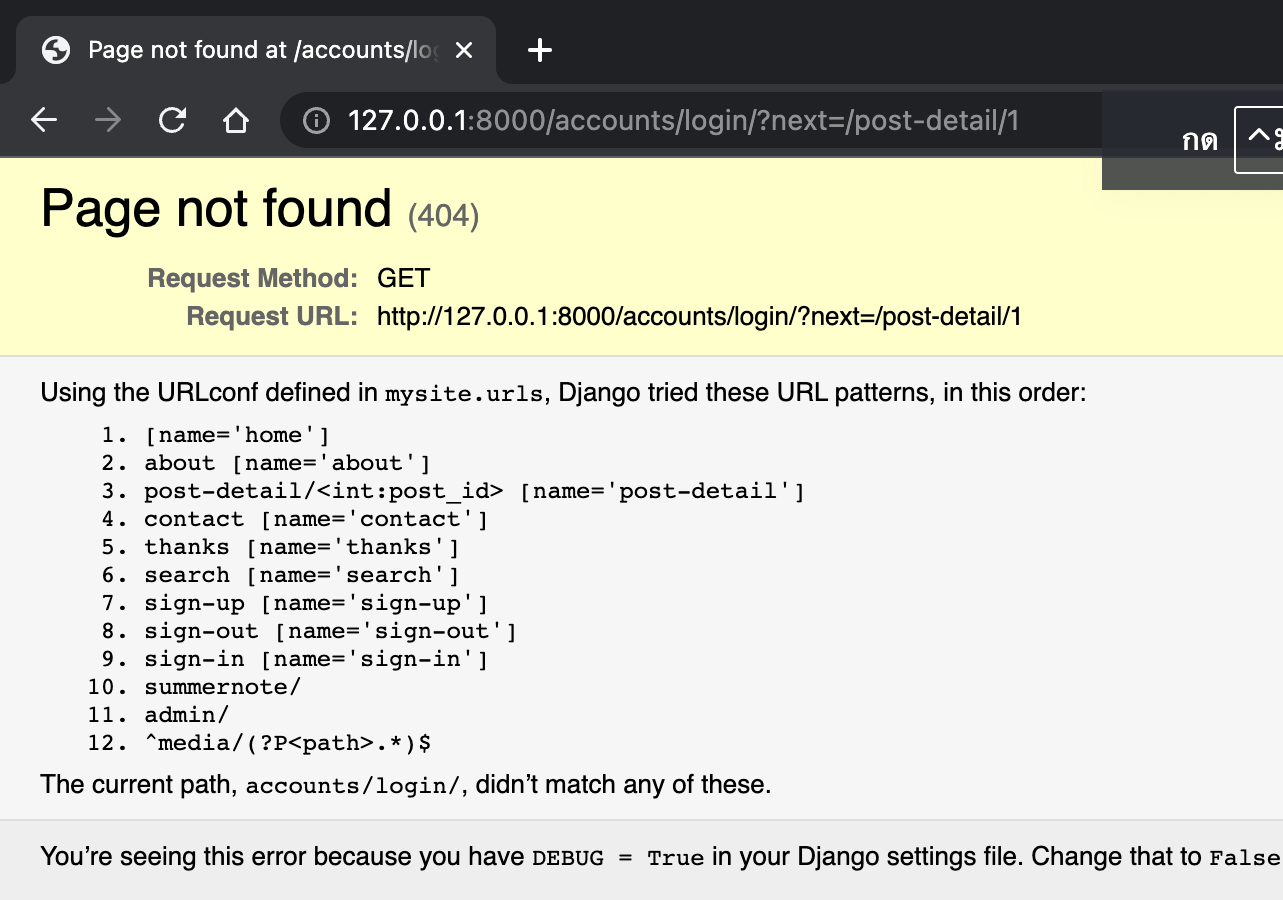
เรายังสามารถ debug เว็บของเราได้สบาย ๆ (แต่ถ้าขึ้น production อย่าลืมปิด Debug Mode ด้วยเด้อ)

ปกติในเว็บเฟรมเวิร์คทั่วไปก็จะให้เราสามารถรันทดสอบเว็บอยู่บน Localhost อยู่แล้วใช่ไหมครับ ส่วน port นั้นก็จะแตกต่างกันไปตามแต่ละเฟรมเวิร์ค เช่น Laravel, Flask, Django ฯลฯ ก็จะมี default port ที่แตกต่างกันไป (จริง ๆ ก็สามารถเลือกพอร์ตที่ต้องการได้)
การเข้าถึง localhost สามารถทำได้ง่ายๆ โดยการพิมพ์ http://localhost หรือ 127.0.0.1 ลงในแถบที่อยู่ (address bar) ของเว็บเบราว์เซอร์ หากมีการตั้งค่าเซิร์ฟเวอร์และแอพพลิเคชันที่พัฒนาอย่างถูกต้อง
สรุป
Localhost คือโดเมนเนมที่รันอยู่บน Local Computer มี IP Address คือ 127.0.0.1 สำหรับผู้ที่ยังใหม่กับการพัฒนาเว็บ การเรียนรู้และการทำความเข้าใจกับ localhost ถือเป็นพื้นฐานที่สำคัญ เมื่อเราเข้าใจเบื้องลึกเบื้องหลังของเทคโนโลยีต่าง ๆ ของเว็บแล้ว จะทำให้เราสามารถพัฒนาเว็บหรือระบบได้อย่างมีประสิทธิภาพ