แนวคิดของ MVC Design Pattern

MVC เป็นอีกคำที่เชื่อว่าหลายคนที่สนใจด้าน Software Development คงเคยได้ยิน แต่แนวคิดของ Design Pattern ตัวนี้เป็นยังไง ไปดูกันครับ
MVC คืออะไร?
MVC (Model, View, Controller) คือ Software Design Pattern อีกรูปแบบหนึ่งที่ได้รับความยอดนิยมในโลกของการพัฒนาซอฟต์แวร์ ยึดหลักของการทำงานที่แยกส่วนหน้าที่ต่อกันชัดเจน ทำให้มีความสามารถในการจัดการและบำรุงรักษาแอปพลิเคชันได้อย่างดีเยี่ยม
- M: Model คือ ส่วนที่เกี่ยวข้องกับการจัดการ Data และ Business Logic
- V: View คือ ส่วนที่เกี่ยวข้องกับ Interface
- C: Controller คือ ส่วนที่เป็นตัวกลางเชื่อมระหว่าง Model และ View
เดี๋ยวเราจะขออธิบายแต่ละส่วนแบบชัด ๆ ครับ
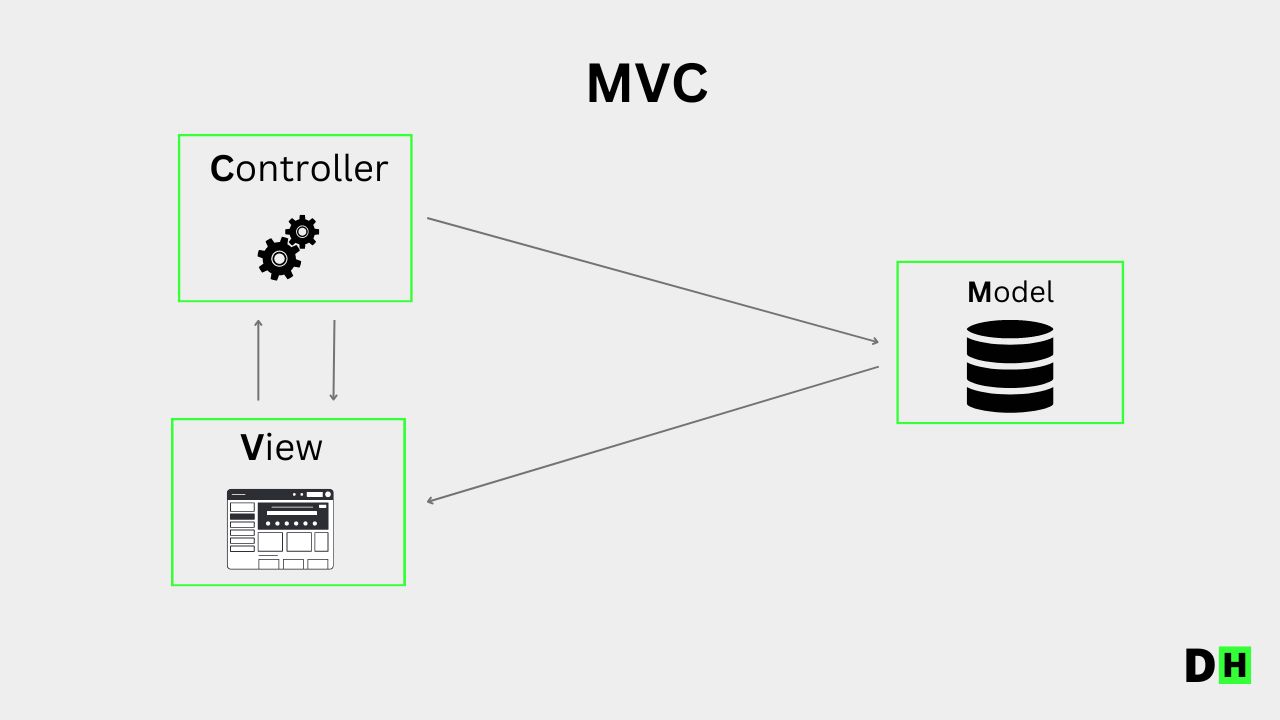
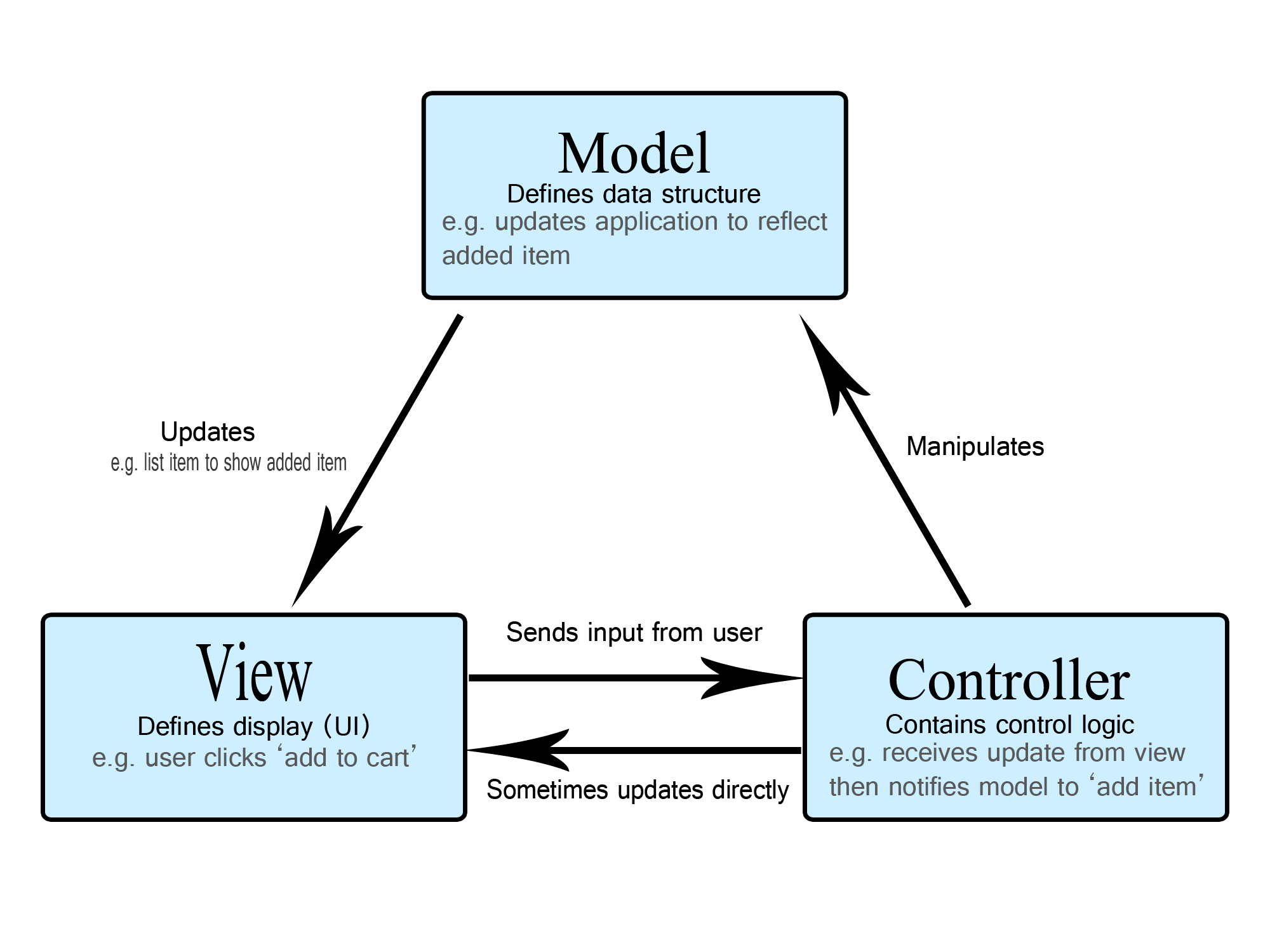
 MVC Concept (Photo Credit: MDN)
MVC Concept (Photo Credit: MDN)
Model (M)
Model นั้นคือส่วนที่จัดการกับ Business Logic และ Data เช่น การเขียนลอจิค การจัดการกับข้อมูลและฐานข้อมูล โดยโมเดลนั้นจะแยกออกจากกันกับ Interface ชัดเจน (แต่มี C: Controller คั่นกลาง)
View (V)
ส่วนของ Interface ที่เป็นส่วนที่จะรับข้อมูลหรือแสดงผลข้อมูลจากผู้ใช้ หรือเป็นส่วนของผู้ใช้โดยตรงเลยก็ว่าได้ พูดง่าย ๆ เป็นส่วนหน้าเว็บ UIs ก็ว่าได้
Controller (C)
Controller ทำหน้าที่เป็นตัวกลางระหว่าง Model และ View โดยจะรับ request จากผู้ใช้เข้ามาแล้วนำมาประมวลผลหรือตีความว่า request นั้นคืออะไร แล้วส่งต่อไปที่ Model ให้จัดการกับข้อมูลต่อไป จากนั้น Controller ก็จะทำหน้าที่ response (ตอบกลับ) เช่น status 200 ถ้าสำเร็จ รวมไปถึงข้อมูลที่ผู้ใช้ได้ร้องขอมาต่อไป คือพูดง่าย ๆ ส่วนนี้เอาไว้ใช้จัดการ request & response นั่นเองครับ
MVC Flow (Example)
- ตัวอย่างการทำงาน ขอยกตัวอย่างหน้าฟอร์ม ตัวฟอร์มที่เราเห็นก็คือ User Interface ที่จะมีช่องกรอกฟอร์ม ซึ่งก็ประกอบไปด้วยฟีลด์ต่าง ๆ และมีปุ่มสำหรับกด submit ฟอร์ม ส่วนนี้จะเป็นหน้าที่ของ View (V) แล้ว ซึ่งก็เปรียบเสมือน entry point
- หลังจากที่เราได้กด submit แล้ว ก็จะมีการส่ง request (POST) ของฟอร์มไปที่ฝั่ง server โดยถัดไปก็จะเป็นหน้าที่ของ Controller (C) ที่รับ request มาจาก View แล้วนำมาประมวลผลดูว่าฝั่งนั้นได้ร้องขออะไรมา ซึ่งแน่นอนว่าเป็น form submission จากนั้น Controller จะทำการ validate ฟอร์มที่ถูกส่งมา เมื่อไม่มีปัญหาอะไร ก็จัดการ save เข้าไปในฐานข้อมูล
- ส่วนที่ save เข้าไปในฐานข้อมูลก็จะมีความเกี่ยวข้องกับ Model (M) เพราะว่าฟีลด์ต่าง ๆ ในฟอร์มที่ถูก submit มาล้วนแล้วแต่ต้องถูกนำไปบันทึกในฐานข้อมูล เมื่อบันทึกสำเร็จแล้วก็จะจบหน้าที่ของ Model จากนั้นฝั่ง Controller จะรีเทิร์นข้อความอะไรบางอย่างออกไปที่ฝั่ง Interface (View) เช่น ส่งข้อความแจ้งเตือนหรือแสดงผลว่า บันทึกฟอร์มสำเร็จแล้ว เป็นต้น
ตัวอย่าง MVC Frameworks ยอดนิยม
- ASP.NET
- Django
- Laravel
- Ruby on Rails
- Angular
- อื่น ๆ
Note: Django เป็นเฟรมเวิร์คในรูปแบบ MVT แต่คอนเซ็ปต์ต่าง ๆ ก็แบบเดียวกันกับ MVC แตกต่างแค่การเรียก
สรุป
MVC คือ Software Design Pattern ยอดนิยมรูปแบบหนึ่งของงานด้าน Software Development แบ่งออกเป็น 3 ส่วน คือ M (Model) เป็นส่วนที่เกี่ยวข้องกับการจัดการข้อมูลหรือ business logic ในส่วนของ V (View) คือ ส่วนที่เกี่ยวข้องกับ User Interface และ C (Controller) คือ ส่วนที่เป็นส่วนการจัดการ request & response ของระบบ หรือเป็นตัวที่เชื่อมโยงระหว่าง Model และ View
ก็จบลงไปแล้วครับสำหรับบทความ MVC Design Pattern ซึ่งเราก็หวังว่าจะทำให้ผู้อ่านได้เข้าใจภาพรวมมากยิ่งขึ้นนะครับ
