8 Technical SEO เช็คลิสต์ที่ developer หรือเจ้าของเว็บไซต์ต้องรู้

ในยุคที่ออนไลน์มีการแข่งขันรุนแรงและสูงมากขึ้นทุกวัน เว็บไซต์ที่ต้องการดึงดูดผู้ใช้งานและจับจองพื้นที่ในหน้าแรกและอันดับแรก ๆ ของ Google แค่คอนเทนต์คุณภาพอย่างเดียวอาจไม่เพียงพอ เราอาจจะต้อง optimize เว็บของเราให้ไหลลื่น ใช้งานง่าย พูดง่าย ๆ คือ UX ต้องดีครับ และที่สำคัญต้องอำนวยความสะดวกให้เหล่าเสิร์ชเอนจินมาเก็บข้อมูลในเว็บไซต์เราได้ดีที่สุดที่จะเป็นไปได้
หัวใจสำคัญที่ผมกำลังพูดถึงคือ Technical SEO เทคนิคขั้นสูงที่จะช่วยให้เว็บไซต์ของเราเป็นที่รู้จักและเข้าถึงได้ง่ายขึ้น บทความนี้ผมจะพาเพื่อน ๆ ชาว dev ไปดูว่ามันมีเช็คลิสต์อะไรบ้างที่เราควรรู้ในฐานะ web developer พร้อมตัวอย่างโค้ด ปัญหา และ use cases การนำไปใช้จริง
บทความแนะนำให้อ่านเพิ่มเติมเพื่อทำความเข้าใจเกี่ยวกับ SEO ก่อน: SEO คืออะไร
Technical SEO คืออะไร?
Technical SEO คือการปรับแต่งโครงสร้างพื้นฐานทางเทคนิคของเว็บไซต์ให้เป็นมิตรกับทั้งผู้ใช้งานและเสิร์ชเอนจิน (เช่น Google Search, Bing Search, Yandex ฯลฯ) เปรียบเสมือนการสร้างบ้านให้คนอยู่อาศัยสะดวกสบาย ในขณะเดียวกันก็เปิดประตูต้อนรับแขก (เสิร์ชเอนจิน เช่น Google) ให้เข้ามาเยี่ยมชมได้ง่าย การปรับแต่งเหล่านี้จะช่วยให้ Google เข้าใจเว็บไซต์ของเราได้อย่างรวดเร็ว อ่านข้อมูลได้ไว และจัดอันดับให้กับเว็บของเราได้อย่างเหมาะสม
ทำไม Technical SEO ถึงสำคัญ?
ลองจินตนาการว่าเว็บไซต์ของเราเป็นร้านค้า หากร้านค้าของเราไม่มีทางเข้าที่ชัดเจน ป้ายบอกทางไม่ตรงประเด็น หรือประตูเปิดปิดยาก ลูกค้าก็คงไม่อยากเสียเวลาเข้ามาซื้อสินค้าใช่ไหมครับ เช่นเดียวกัน เว็บไซต์ที่ไม่ได้ปรับแต่ง Technical SEO ก็เหมือนกับร้านค้าที่ไม่มีพื้นฐานที่ดี การจะดึงดูดผู้ใช้งานและติดอันดับต้น ๆ ในหน้าค้นหาจึงเป็นเรื่องที่ยาก
8 Technical SEO Checklists สำคัญที่ควรรู้
1. ความเร็วในการโหลดหน้า (Page Speed)
ไม่มีใครชอบเว็บไซต์ที่โหลดช้า เป็นที่รู้กันดีว่าผู้ใช้งานส่วนใหญ่มักปิดหน้าเว็บที่ใช้เวลานานเกินไป (เป็นเราเองก็ปิดเนอะ ถ้าเว็บช้า ๆ หน่วง ๆ ไรงี้) การ optimize ให้หน้าเว็บไซต์โหลดเร็วขึ้นจึงเป็นสิ่งสำคัญลำดับแรก ๆ ที่ควรทำ ซึ่งมันจะช่วยในเรื่อง UX เป็นอย่างดี (UX ก็ถือเป็นปัจจัยหนึ่งที่สำคัญมากสำหรับ SEO) นอกจากที่เราสามารถดูได้ด้วยตาเปล่าว่าเว็บของเราลื่นไหลดี ไม่หน่วง
การทำ SEO คือการคิดถึง users ก่อน สุดท้ายพวกเขาจะ reward เพื่อน ๆ ในภายหลังเอง !!
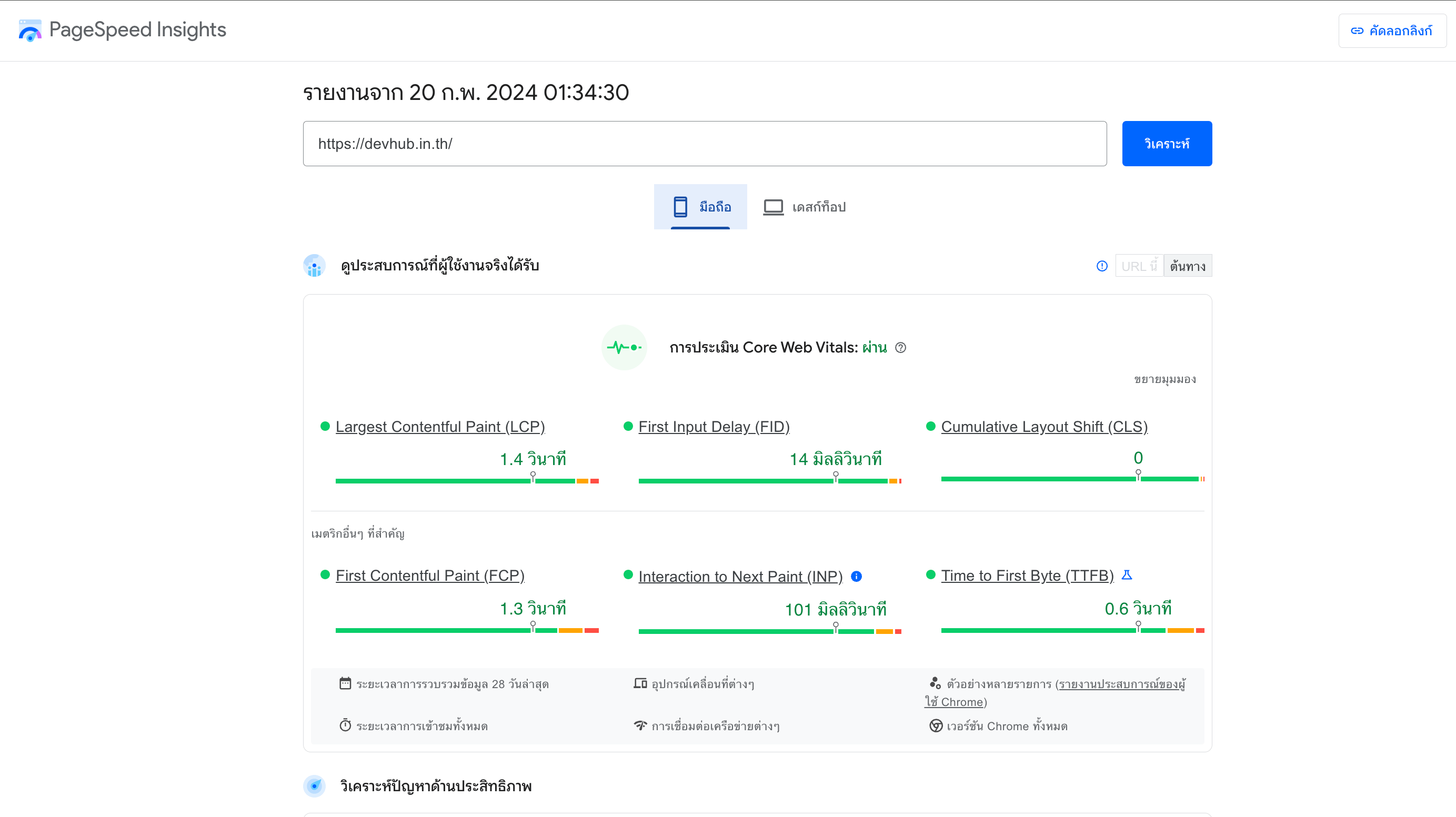
ตัวอย่างการทดสอบว่าเว็บเรา UX ดีหรือไม่ โดยการทดสอบ Core Web Vitals ใน PageSpeed Insights

ตัวอย่างการ optimize
- ลดขนาดไฟล์รูปภาพโดยใช้โปรแกรมบีบอัดภาพ แต่ไม่ลดคุณภาพของภาพมากนัก
- ใช้ไฟล์ภาพแบบ webp ฟอร์แมต
- เลือก hosting ที่มีประสิทธิภาพ เชื่อถือได้ มีการตอบสนองที่รวดเร็ว
- ทำการ compress + minify พวกไฟล์ CSS และ JavaScript ไฟล์ ให้มีขนาดเล็กลง เป็นต้น
- รวมไปถึงการ optimize การเขียนโค้ด การ query ข้อมูล ฯลฯ เป็นต้น
2. โครงสร้างเว็บไซต์ (Website Structure)
โครงสร้างเว็บไซต์ที่ดีควรเรียบง่าย ชัดเจน และเชื่อมโยงกันอย่างเป็นระเบียบ เหมือนกับแผนผังของบ้านที่ช่วยให้คนเดินเข้าออกได้สะดวก Google จะเข้าใจและจัดทำดัชนีเว็บไซต์ของเราได้ง่ายขึ้น
โดย site structure นั้น แนะนำว่าควรออกแบบให้ดีตั้งแต่เริ่มสร้างเว็บเลยครับ เราจะได้ไม่ยุ่งยากหรือลำบากในการรื้อหรือแก้ไขโครงสร้างเว็บในภายหลัง แถมโครงสร้างเว็บที่ดี ยังช่วยให้เราทำ SEO ได้ดีและง่ายมากยิ่งขึ้น
ตัวอย่างการออกแบบโครงสร้างเว็บไซต์ที่ดี สมมติว่าเป็นร้าน IT Shop นามว่า IT by devhub.in.th
ร้าน IT by devhub.in.th├── เกี่ยวกับเรา│ ├── ประวัติความเป็นมา│ ├── วิสัยทัศน์ พันธกิจ│ ├── ทีมงาน├── สินค้า│ ├── คอมพิวเตอร์│ │ ├── เดสก์ท็อป│ │ │ ├── ประกอบสำเร็จรูป│ │ │ └── ประกอบตามสั่ง│ │ ├── โน้ตบุ๊ก│ │ │ ├── สำหรับใช้งานทั่วไป│ │ │ ├── สำหรับเล่นเกม│ │ │ └── สำหรับทำงาน│ │ └── อุปกรณ์เสริม│ │ ├── จอภาพ│ │ ├── เม้าส์ คีย์บอร์ด│ │ └── สายเคเบิล อุปกรณ์เชื่อมต่อ│ ├── อุปกรณ์สำนักงาน│ │ ├── เครื่องพิมพ์│ │ ├── เครื่องสแกนเนอร์│ │ └── อุปกรณ์สำนักงานอื่นๆ│ ├── อุปกรณ์เครือข│ ├── เราเตอร์ สวิตช์│ ├── สาย LAN อุปกรณ์เครือข่าย│ └── ระบบรักษาความปลอดภัย├── บริการ│ ├── ประกอบคอมพิวเตอร์ตามสั่ง│ ├── ซ่อมคอมพิวเตอร์ โน้ตบุ๊ก│ ├── ติดตั้งระบบเครือข่าย│ ├── บริการซอฟต์แวร์│ ├── บริการดูแลรักษาระบบ IT│ └── บริการอื่นๆ├── ข่าวสาร โปรโมชั่น│ ├── บทความ IT│ ├── สินค้ามาใหม่│ ├── โปรโมชั่นพิเศษ│ └── กิจกรรมต่างๆ├── ติดต่อเรา│ ├── ช่องทางการติดต่อ│ ├── แผนที่ร้านค้า│ ├── นโยบายการจัดส่ง│ └── นโยบายการรับประกัน├── นโยบายและเงื่อนไขการใช้บริการ├── คำถามที่พบบ่อย└── ช่องทางชำระเงิน
ตัวอย่างการ optimize site structure
- แบ่งหมวดหมู่เนื้อหาหลัก เนื้อหารองให้ชัดเจน
- ใช้ Breadcrumbs เพื่อแสดง site navigation ภายในเว็บไซต์ ช่วยให้ผู้ใช้หาคอนเทนต์ของเราได้สะดวกและง่ายมากขึ้น (และยังช่วย Googlebot วิ่งไปในเว็บเราได้สะดวกอีกด้วย ดีต่อทั้งผู้ใช้และ bot)
- สร้าง Sitemap (แผนผังเว็บไซต์) เพื่อแจ้งให้ Google รู้จักหน้าเว็บทั้งหมดของเรา
3. การใช้งานบนมือถือ (Mobile-Friendliness)
ปัจจุบันผู้ใช้งานส่วนใหญ่เข้าถึงเว็บไซต์ผ่านมือถือ ดังนั้น การปรับแต่งให้เว็บไซต์ใช้งานบนอุปกรณ์มือถือได้สะดวกจึงเป็นสิ่งจำเป็น (เรียกได้ว่าเป็นข้อบังคับไปแล้วในตอนนี้)

Google ได้ยืนยันเกี่ยวกับความสำคัญของ Mobile Friendlyness เว็บ
เห็นไหมครับว่านี่คือปัจจัยยืนพื้นเลยก็ว่าได้ โดยเว็บขงเราต้องปรับเปลี่ยนยืดหยุ่นไปตามหน้าจอของอุปกรณ์ต่าง ๆ (Responsiveness นั่นเอง)

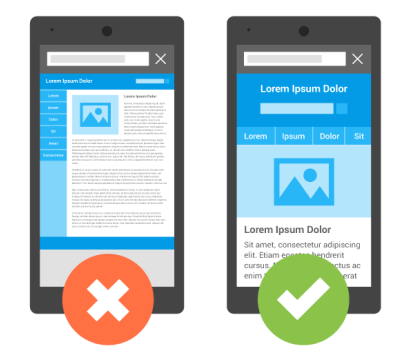
ตัวอย่าง Mobile friendly เว็บ (Image source: firstclasswebdesign.co.uk)
ปัจจุบันนั้น ผมเชื่อว่าเพื่อน ๆ ส่วนใหญ่ก็น่าจะใช้ CSS frameworks ในการออกแบบ ตกแต่งเว็บไซต์ให้ปรับขนาดตามหน้าจออุปกรณ์หรือเรียกได้ว่าเป็นมีความ responsiveness นั่นเอง เช่น ตัวที่ง่ายและนิยมที่สุด เช่น Bootstrap หรือไม่ว่าจะเป็นอีกตัวที่ค่อนข้างยืดหยุ่น (flexible) เป็นอย่างมาก เช่น Tailwind เป็นต้น
4. ทำ Sitemap
Sitemap คือแผนผังของเว็บไซต์ที่ช่วยให้ Google ค้นพบและจัดทำดัชนี (index) หน้าเว็บไซต์ของเราได้ง่ายยิ่งขึ้น เหมือนกับแผนที่นำทางภายในห้างสรรพสินค้า ช่วยให้ลูกค้า (Google) หาสินค้า (หน้าเว็บ) ที่ต้องการได้สะดวก

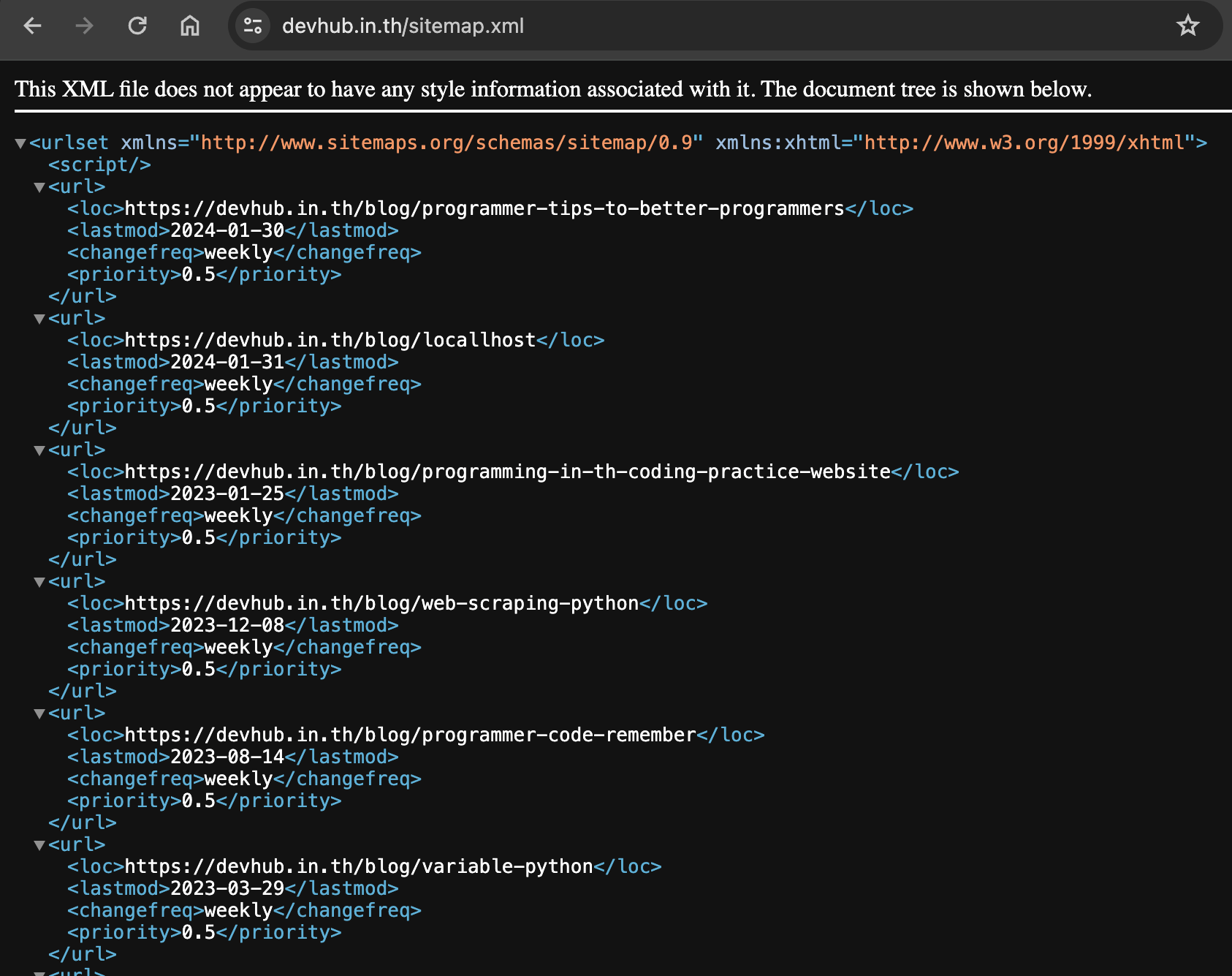
ตัวอย่าง sitemap ของเว็บ devhub.in.th
5. ใช้ Schema Markup หรือ JSON-ld
Schema Markup หรือ JSON-ld (ปัจจุบัน JSON-ld ได้รับความนิยมสุด) คือฟอร์แมตแบบพิเศษที่ช่วยให้ Google เข้าใจเนื้อหาหรือบริบท (context) ภายในเว็บไซต์ของเราได้ละเอียดมากขึ้น เปรียบเสมือนการติดป้ายกำกับสินค้า (เนื้อหา) ในห้างสรรพสินค้า ช่วยให้ลูกค้า (Google) เข้าใจสินค้าได้ชัดเจน
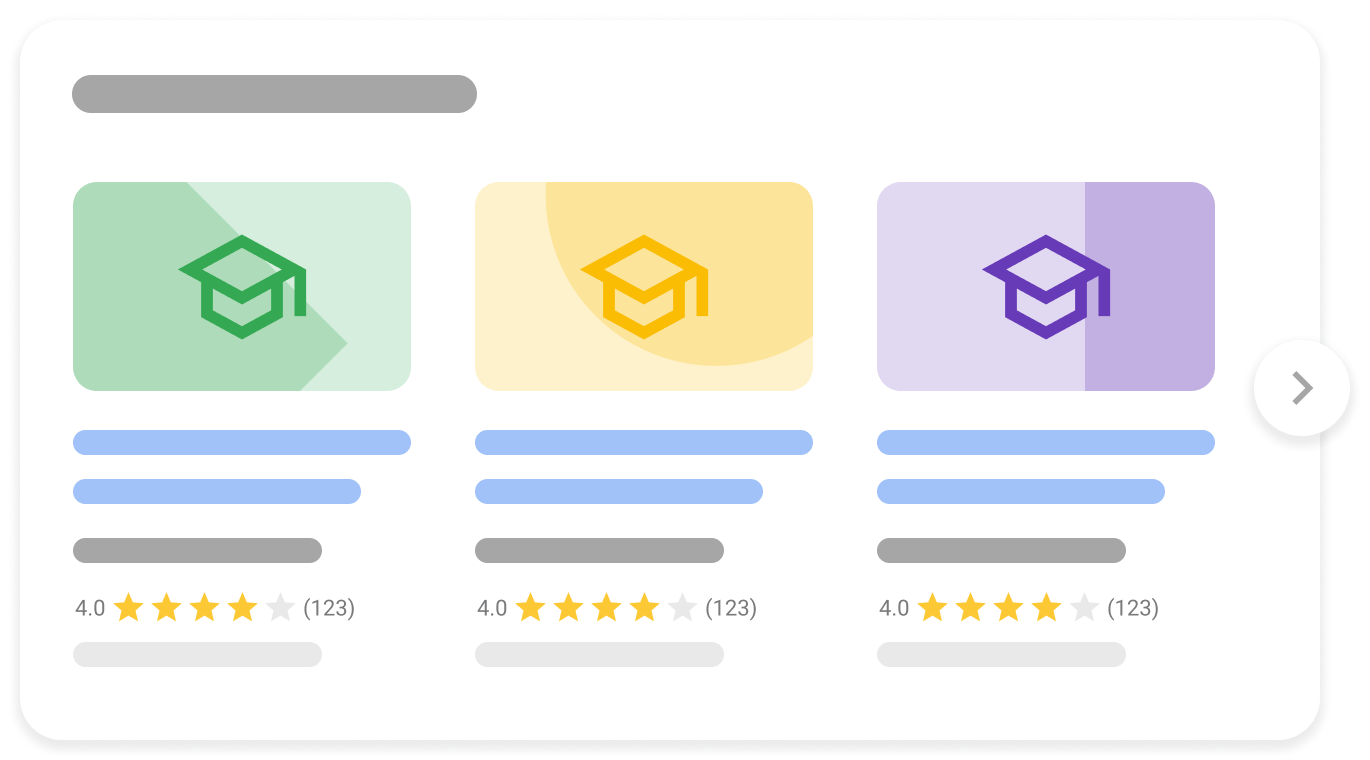
ตัวอย่างสมมติเมื่อเราจะทำการเสิร์ชหาคอร์สเรียน โดยเสิร์ชบนกูเกิลแล้วเจอร์ Rich snippets ประมาณนี้ (ใน use cases จริง ๆ มีอยู่หลายรูปแบบ เช่น รีวิวที่เป็นรูปดาว ฯลฯ) ซึ่งการทำให้เว็บไซต์ของเราแสดงผลแบบนี้ได้ จะมีโอกาสทำให้เว็บไซต์ของเราน่าดึงดูดในการคลิก จนสามารถทำให้คนคลิกแล้วนำ traffic เข้าเว็บเราได้ในที่สุด

ตัวอย่าง rich snippets ที่แสดงบน Google (Image source: Google Search Central)
จากภาพด้านบนเราต้องเขียน optimize เองนะครับ Google ไม่ได้แสดงผลให้เราแบบ auto ซึ่งเราต้องเลือกตัวฟอร์แมตที่เราต้องการใช้ จากด้านบนสมมติว่าเป็นคอร์ส จะได้โค้ดประมาณนี้
<script type="application/ld+json">{"@context": "https://schema.org/","@type": "Course","description": "In this course you will get an introduction to the main tools and ideas in the data scientist's toolbox...","hasCourseInstance": {"@type": "CourseInstance","courseMode": ["MOOC","online"],"endDate": "2019-03-21","startDate": "2019-02-15"}}</script>
โดยนำโค้ดตรงนี้ไปวางใน head tag ของ HTML
อ่านเพิ่มเติมสำหรับฟอร์แมตต่าง ๆ สำหรับ schema markup และ JSON-ld ที่ schema.org
6. robots.txt ไฟล์
ไฟล์ robots.txt: ไฟล์ robots.txt คือเหมือนป้ายบอกทางที่แจ้งให้ Google รู้ว่าหน้าเว็บไซต์ใดที่อนุญาตให้เข้าถึงได้ เหมือนกับป้ายห้ามเข้าในบางโซนของห้างสรรพสินค้า
# ห้ามบอททุกตัวเข้าถึง paths ดังต่อไปนี้ /admin/, /tmp/, /uploads/User-agent: *Disallow: /admin/Disallow: /tmp/Disallow: /uploads/# อนุญาตให้บอททุกตัวเข้าถึง /wp-content/uploads/Allow: /wp-content/uploads/# ระบุตำแหน่ง SitemapSitemap: https://www.devhub.in.th/sitemap.xml# ห้าม Bingbot เข้าถึงหน้า /images/User-agent: BingbotDisallow: /images/# อนุญาตให้ Googlebot เข้าถึงหน้า /private/ แม้จะถูก Disallow ไว้User-agent: GooglebotAllow: /private/# ห้าม GPTbot เข้าถึงเว็บ (Bot ของ ChatGPT จะไม่สามารถมาเก็บข้อมูล)User-agent: GPTbotDisallow: *
7. URL Design
การออกแบบ URL ถือเป็นอีกศาสตร์และศิลป์หนึ่งของเหล่านักพัฒนาเว็บเลยก็ว่าได้ครับ ที่สำคัญมันยังช่วยเรื่อง SEO ได้เป็นอย่างดีเลยทีเดียว เพราะทำให้เสิร์ชเอนจินเข้าใจบริบทของหน้าเว็บเพจนั้น ๆ ของเว็บเรามากยิ่งขึ้น ตัวอย่างการออกแบบ URLs ที่ดี เช่น
ควรกระชับและสื่อความหมาย (มี focused หรือ main keyword ใน URL ด้วย)
# URL ที่ไม่ดี (มีพารามิเตอร์ มีตัวเลขไม่สื่อความหมาย)/article.php?id=123# URL ที่ดี (สั้น กระชับ มีคีย์เวิร์ด)/technical-seo/
URL ที่ดีควรเป็นภาษาอังกฤษ (แต่ถ้าจำเป็นต้องใช้ภาษาไทยจริง ๆ อาจจะต้องดูเป็น case by case ไปครับ) แต่ส่วนใหญ่ผมจะแนะนำให้ใช้ภาษาอังกฤษไปเลยดีกว่า
# URL ที่ไม่่ค่อยแนะนำ (มีภาษาไทย)/laptops-ที่เราแนะนำในปี-2024# เมื่อนำไปแชร์บนโซเชียล เช่น Facebook/laptops-%B8%AD%E0%B8%A2%E0%B9%88%E0%B8%B2%E0%B8%87%E0%B9%84-2024/# ควรใช้เป็นภาษาอังกฤษเนอะ/recommended-laptops-2024/
อ่านเพิ่มเติมเกี่ยวกับบทความ วิธีการออกแบบ URLs ที่ดี frendly ต่อ SEO
8. ใช้ SSR เฟรมเวิร์คเช่น Next.js หรือ Nuxt.js สำหรับเว็บที่ใช้ JavaScript
แม้ JavaScript จะช่วยสร้างเว็บไซต์แบบ interactive ทำให้เว็บของเรา UX ดี ดึงดูดผู้ใช้งาน แต่ก็มาพร้อมข้อจำกัดด้าน SEO โดยเฉพาะกับเทคนิคการเรนเดอร์แบบ Client-Side Rendering (CSR) ที่เนื้อหาเว็บไซต์ถูกสร้างจากฝั่งผู้ใช้

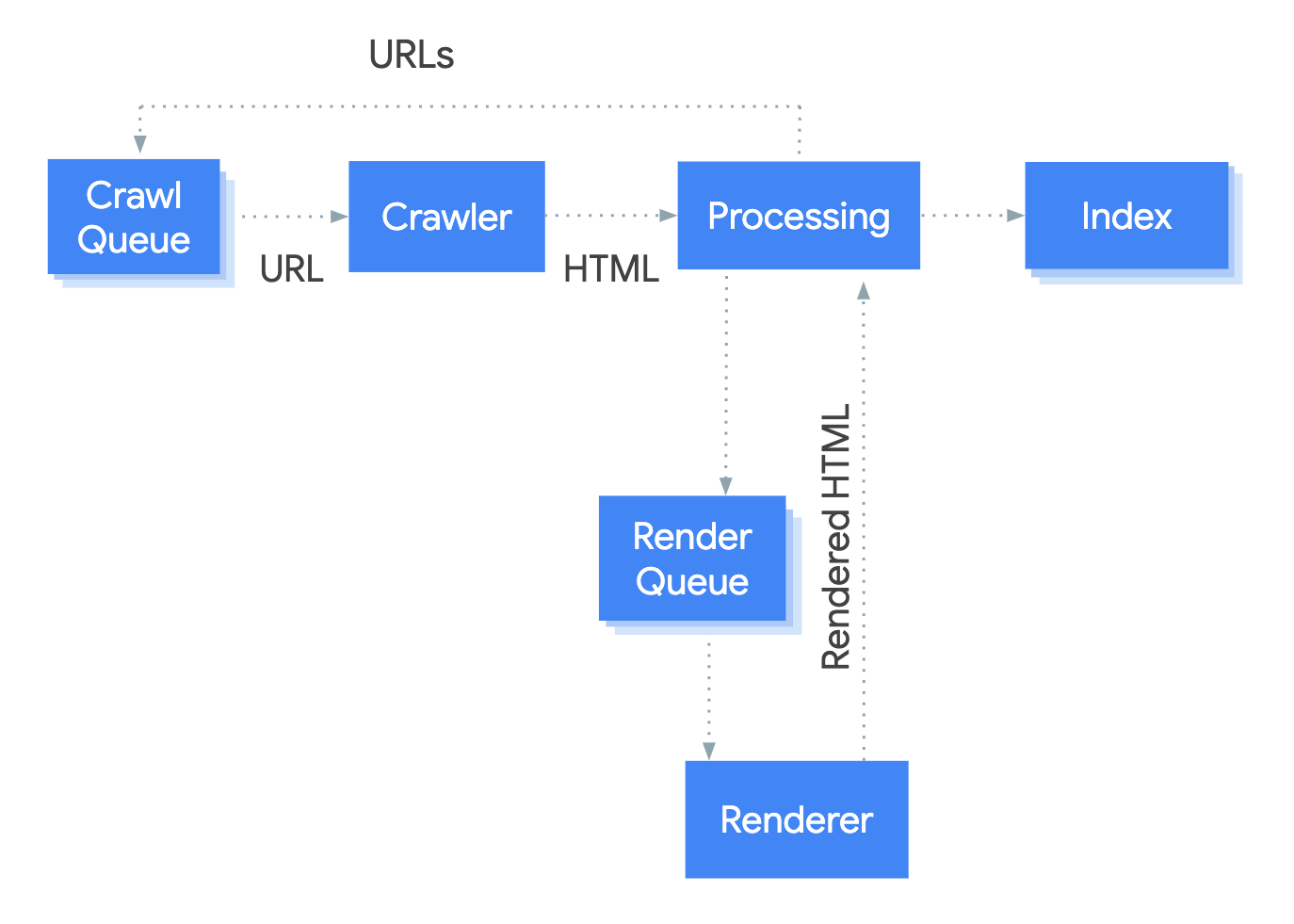
ขั้นตอนการโปรเซสเว็บที่ใช้ JavaScript ของ Google (Image source: Google Search Central)
ทำให้ Googlebot เข้าใจโครงสร้างและทำ indexing ได้ยาก เพราะว่า Googlebot อาจมองไม่เห็นเนื้อหาที่สร้างแบบ dynamic ด้วย JavaScript ส่งผลให้เนื้อหาที่สำคัญหลุดจากการทำ indexing ไป ดังนั้นเว็บที่ใช้ JS จึงเป็นของแสลงสำหรับการทำ SEO มาตั้งแต่ไหนแต่ไร
Indexing คือขั้นตอนหลังจากที่ Googlebot มาเก็บเกี่ยวหน้าเว็บของเราไปเก็บที่ฐานข้อมูล ของ Google Search เพื่อจัดหมวดหมู่ และรอการนำไปแสดงบนและจัดอันดับบนหน้า Google Search
ตัวอย่าง เช่น เว็บที่ใช้ React แบบดั้งเดิมที่ไม่ได้ใช้ SSR (Server side rendering) เช่น Next.js (ซึ่งปัจจุบันเว็บลูกค้าส่วนใหญ่ที่ใช้ React มักจะเปลี่ยนมาใช้ Next.js ถ้าใช้ Vue ก็จะเป็น Nuxt.js)
ซึ่งปัญหาคลาสสิคของ JavaScript ต่อ SEO คือมัน render หน้าเว็บที่ฝั่ง client ครับ (หากคลิกขวาแล้ว inspect โค้ดดูอาจจะเห็นแค่ HTML เปล่า ๆ โดยไม่มีเนื้อหาที่แสดงบนหน้าเว็บ)
✅ จริง ๆ ถ้าให้ดีต่อ SEO นั้นเนื้อหาควรต้อง render จากฝั่ง back-end หรือ server เพื่อให้ Google สามารถ crawl และ index ข้อมูลได้ครบถ้วน ไม่งั้น Google จะมีปัญหาในการ crawl และ index หน้าเว็บ (ได้เนื้อหาไม่ครบถ้วน) ทำให้เกิดปัญหาต่อ SEO รวมถึงปัญหาด้าน initial page load รวมถึงอีกอย่างที่เจอได้แบบชัดเจนคือได้ URL ที่ไม่ friendly ต่อ Google ด้วยครับ เช่น อาจจะได้ /#/page1 แทนที่จะเป็น /page1 อะไรแบบนี้
แนวทางแก้ ให้ปรับใช้ Next.js เข้ามาเสริมถ้าใข้ React อยู่แล้ว แต่แน่นอนครับก็ต้องลงแรงกันหน่อย แต่เชื่อว่า dev น่าจะทำได้ไม่ยากครับ (ขึ้นอยู่กับเว็บว่าซับซ้อนแค่ไหน)
โดย Next.js และ Nuxt.js ก้าวข้ามข้อจำกัดเหล่านี้ด้วยการใช้เทคนิค render เช่น
- เน้น Server-Side Rendering (SSR) โดยเนื้อหาเว็บไซต์ถูกสร้างฝั่งเซิร์ฟเวอร์ ทำให้ Googlebot เข้าใจโครงสร้างและทำ index ได้ง่าย ส่งผลดีต่อ SEO (คือ Googlebot เก็บข้อมูลได้ครบ ทำให้เข้าใจเนื้อหาของเว็บเรา)
นอกจากนั้น ทั้งสองเฟรมเวิร์กยังมีฟีเจอร์ที่เอื้อต่อ SEO เช่น การใช้งาน Meta Tags ที่ทำได้แบบโคตรง่าย ตัวอย่างเช่นใน Nuxt.js (useSeoMeta)
<script setup>useSeoMeta({title: '8 Technical SEO เช็คลิสต์ที่ developer หรือเจ้าของเว็บไซต์ต้องรู้',description: 'Technical SEO คือการปรับแต่งโครงสร้างพื้นฐานทางเทคนิคของเว็บไซต์ให้เป็นมิตรกับทั้งผู้ใช้งานและเสิร์ชเอนจิน'})</script>
สรุป
ก็จบลงไปเรียบร้อยสำหรับบทความ "8 Technical SEO เช็คลิสต์ที่ developer หรือเจ้าของเว็บไซต์ต้องรู้" จริง ๆ ยังมีอยู่อีกหลายส่วน แต่คิดว่า 8 อันนี้น่าจะจำสำคัญลำดับแรก ๆ และเพียงพอต่อการทำความเข้าใจ หวังว่าบทความนี้จะเป็นประโยชน์ต่อเพื่อน ๆ นักพัฒนา หรือไม่ว่าจะเป็นเจ้าของเว็บไซต์ไม่มากก็น้อยนะครับ (หรืออาจจะไม่ใช่ web developer แต่เป็นผู้ใช้ทั่วไป ก็น่าจะทำให้เห็นภาพรวมได้เนอะ)
ปล. ใครมีเทคนิคพิเศษ เช็คลิสต์อื่น ๆ แจ่ม ๆ สำหรับ Technical SEO ก็แชร์กันเข้ามาได้นะครับที่โพสต์นี้ใน Facebook devhub.in.th
📒 ถ้าคุณผู้อ่านสนใจอัพสกิล SEO แบบเต็ม ๆ ย่อยมาให้แล้วเน้น ๆ ผมก็แนะนำ คอร์สเรียน SEO 2025 by contentmastery.io
