พัฒนาเว็บแอปพลิเคชันด้วย Vue.js สำหรับผู้เริ่มต้น 2024

Vue.js คือ สุดยอด JavaScript Front-end เฟรมเวิร์ค สำหรับสร้างเว็บแอปพลิเคชันที่มาแรงและยอดนิยมอีกตัวหนึ่งในปัจจุบัน สำหรับคนที่ต้องการจะเป็น Front-end Developer นั้น Vue ก็ถือว่าเป็นตัวเลือกที่น่าสนใจอย่างปฏิเสธไม่ได้ครับ ในบทความนี้เราจะมาเริ่มต้นสร้างโปรเจคท์ด้วย Vue.js สำหรับผู้เริ่มต้นกันครับ
Vue.js คืออะไร ?
Vue.js คือ JavaScript โอเพ่นซอร์สเฟรมเวิร์กที่ใช้สำหรับสร้าง User Interface (UI) และ Single Page Application (SPA) สร้างขึ้นโดย Evan You และเปิดตัวในปี 2014
Vue.js มักจะถูกเปรียบเทียบกับเฟรมเวิร์กยอดนิยมอื่น ๆ เช่น React.js และ Angular.js เป็นต้น แต่ว่า Vue นั้นมี syntax ที่เรียบง่ายและเข้าใจได้ง่ายมากกว่า ดังนั้นทำให้ง่ายต่อผู้ที่เริ่มต้นศึกษา Front-end web framework ครับ
 Vue.js Official Website
Vue.js Official Website
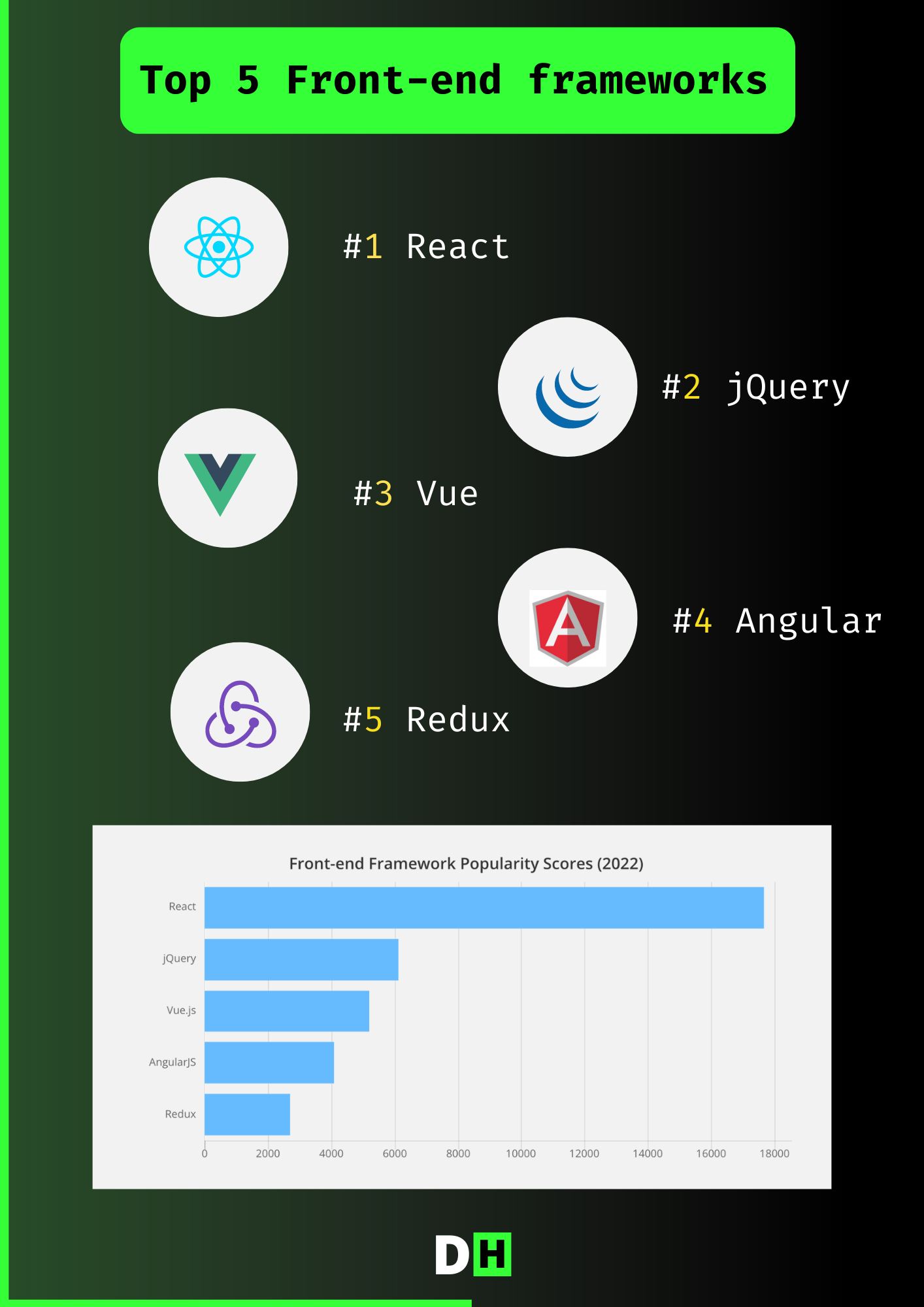
 Vue.js อยู่ในอันดับ 3 จากผลสำรวจของ StackShare ในหัวข้อ Front-end เฟรมเวิร์คยอดนิยมปี 2023
Vue.js อยู่ในอันดับ 3 จากผลสำรวจของ StackShare ในหัวข้อ Front-end เฟรมเวิร์คยอดนิยมปี 2023
Components แนวคิดหลักของ Vue
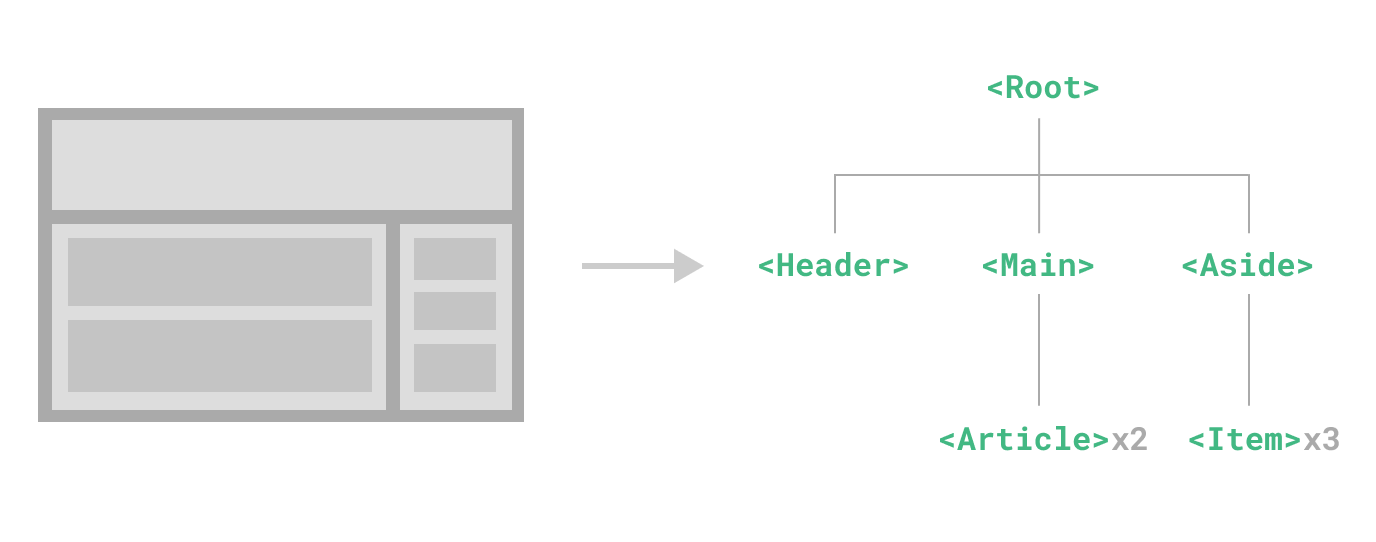
Vue.js ใช้สถาปัตยกรรมแบบคอมโพเนนต์ ช่วยให้ developers สามารถแบ่งแอปพลิเคชันของตนออกเป็นส่วนประกอบย่อย ๆ ที่นำมาใช้ซ้ำได้และเป็นอิสระต่อกัน โดยคอมโพเนนต์เหล่านี้สามารถรวมกันเพื่อสร้าง UIs ที่ซับซ้อนโดยมีการทำซ้ำของโค้ดน้อยที่สุด ดังตัวอย่างในภาพด้านล่าง

ตัวอย่าง Vue Components (photo credit: vuejs.org)
Single-File Components
Vue แบ่งโครงสร้างออกเป็นแบบ Single-File Component (SFC) สังเกตได้โดยไฟล์นามสกุลที่ลงท้ายด้วย .vue
App.vue
<script>
<!-- JavaScript code -->
</script>
<template>
<!-- HTML code -->
</template>
<style scoped>
<!-- CSS code -->
</style>โครงสร้างของ Single-File Component
- script: คือ โค้ดในส่วนของ JavaScript
- template คือ โค้ดในส่วนของ HTML
- style คือ โค้ดในส่วนของ CSS
ในคอร์ส Full Stack Web Development ใช้ Vue เป็น front-end ครับ สนใจลงทะเบียนหรือดูรายละเอียดเพิ่มเติมได้ครับ
ติดตั้งและใช้งาน Vue.js
ในการติดตั้ง Vue.js เราต้องติดตั้ง Node.js และ npm (Node Package Manager) ไว้ในคอมพิวเตอร์ของเราก่อนครับ ซึ่งในโปรเจคท์นี้เราจะใช้ Vue 3 ซึ่งเป็นเวอร์ชันล่าสุด ดังนั้นตัว Node.js ในเครื่องเราต้องเป็นเวอร์ชัน 16.0 ขึ้นไปครับ
บทความแนะนำ: Node.js คืออะไร? พร้อมวิธีการติดตั้งและใช้งาน
วิธีการเช็ค Node.js version
node --versionวิธีการติดตั้ง Vue ก็มีอยู่ 2 แบบ คือ
- ติดตั้งผ่าน CDN
- ติดตั้งผ่าน npm
ติดตั้ง Vue ผ่าน CDN
นี่เป็นวิธีการติดตั้งที่สะดวกและง่ายที่สุด เพราะว่าเพียงแค่ก็อปลิงก์ด้านล่างไปวางในไฟล์ HTML เราก็สามารถเรียกใช้งาน Vue.js ได้แล้วครับ โดยวิธีนี้เหมาะสำหรับโปรเจคท์เล็ก ๆ หรือเอาไว้เขียนทดสอบ Vue
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>และข้อจำกัดของการใช้งาน Vue ด้วย CDN นั้น จะทำให้เราไม่สามารถใช้งานบางฟีเจอร์ของ Vue ได้ เช่น Single File Components ซึ่งเป็นอีกหนึ่งแนวคิดที่สำคัญของ Vue เลยครับ ดังนั้นในโปรเจคท์นี้เราจะไม่ได้ติดตั้งด้วยวิธีนี้
ติดตั้ง Vue ผ่าน npm
นี่เป็นวิธีที่เราจะติดตั้ง Vue.js ในโปรเจคท์นี้ครับ โดยเราจะติดตั้งผ่าน Terminal หรือ Vue CLI แล้วใช้ npm package ในการติดตั้ง ซึ่งเป็นวิธีที่การสร้างโปรเจคท์เพื่อใช้งานแบบจริงจังครับ
Step 1
สร้างโฟลเดอร์เพื่อเก็บโปรเจคท์ จากนั้น cd ไปที่โฟลเดอร์นั้น
$ mkdir front-app
$ cd front-appStep 2
ติดตั้ง Vue.js (เวอร์ชันล่าสุด) ผ่าน npm
$ npm init vue@latestStep 3
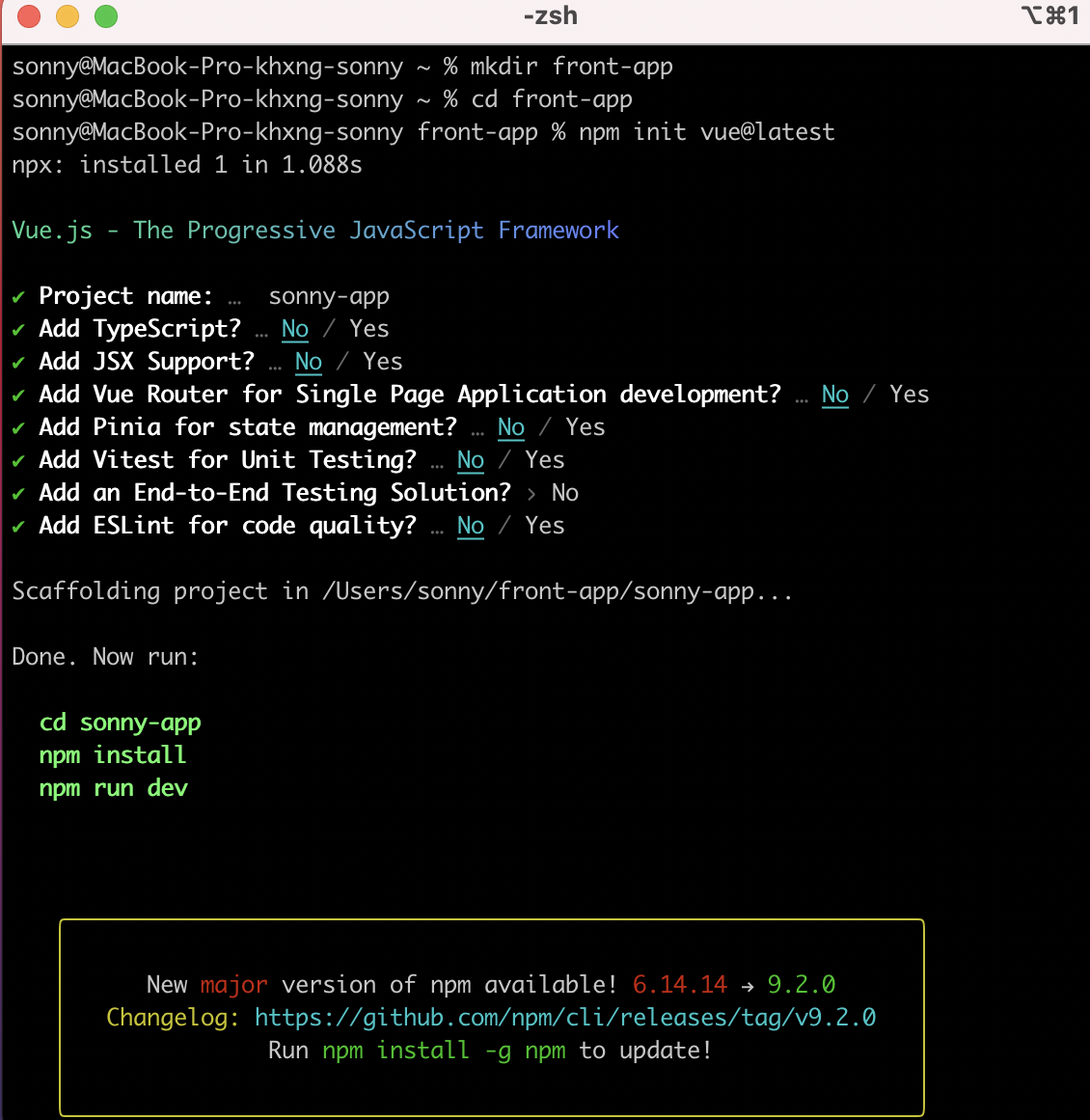
ต่อมาจะเป็นการตั้งชื่อโปรเจคท์ ซึ่งโปรเจคท์นี้ใช้ชื่อว่า sonny-app เสร็จแล้วเลือก No ไปทั้งหมดก่อนได้ครับ
Vue.js - The Progressive JavaScript Framework
✔ Project name: … sonny-app
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add an End-to-End Testing Solution? › No
✔ Add ESLint for code quality? … No / Yes
Scaffolding project in /Users/sonny/front-app/sonny-app...
Step 4
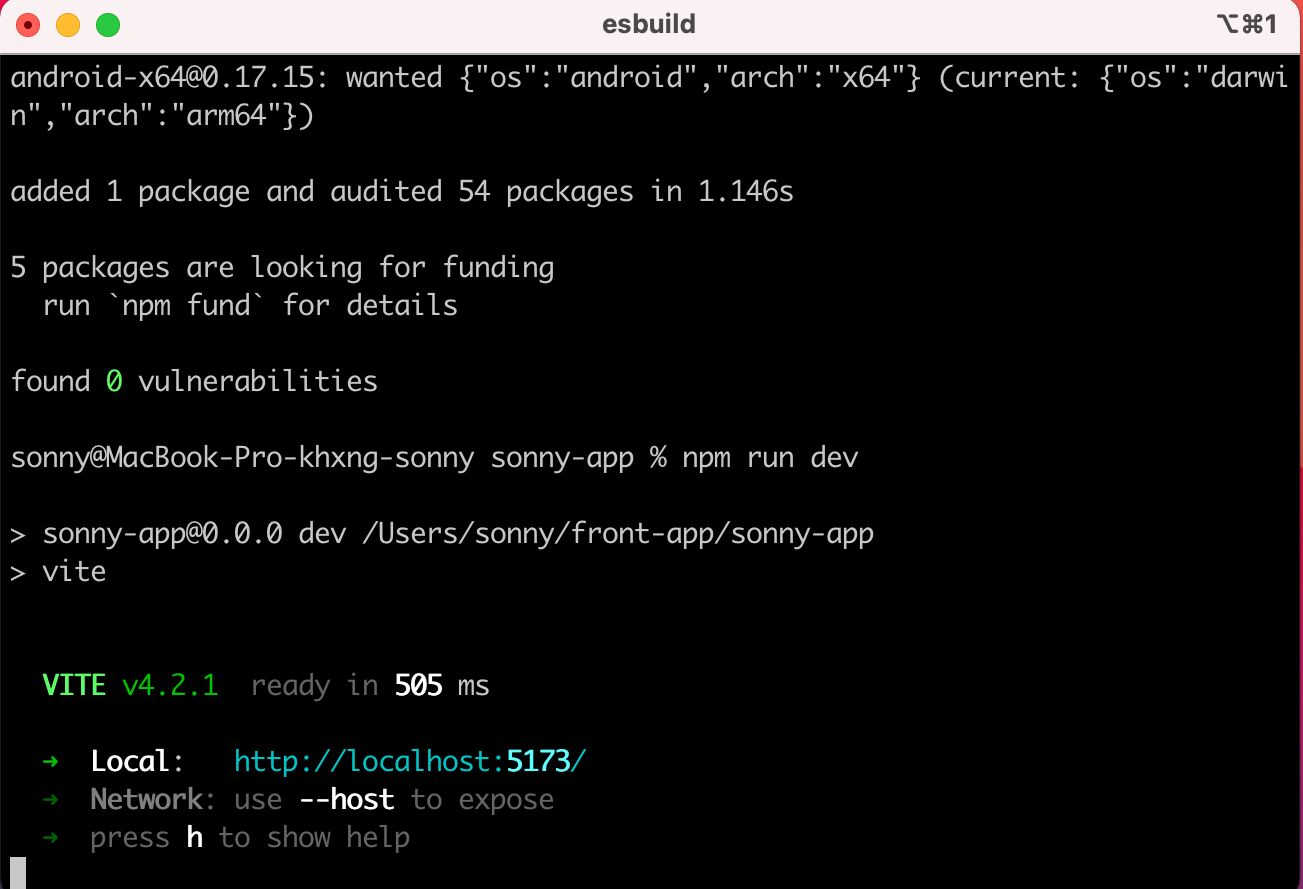
ทดสอบรันโปรเจคท์ ซึ่ง Vue ก็มีไกด์ไลน์ที่ดีมาก ๆ ทำตามได้เลย ซึ่งตอนนี้เราก็สามารถรันโปรเจคท์ของเราได้เรียบร้อยครับ
> cd sonny-app
> npm install
> npm run dev
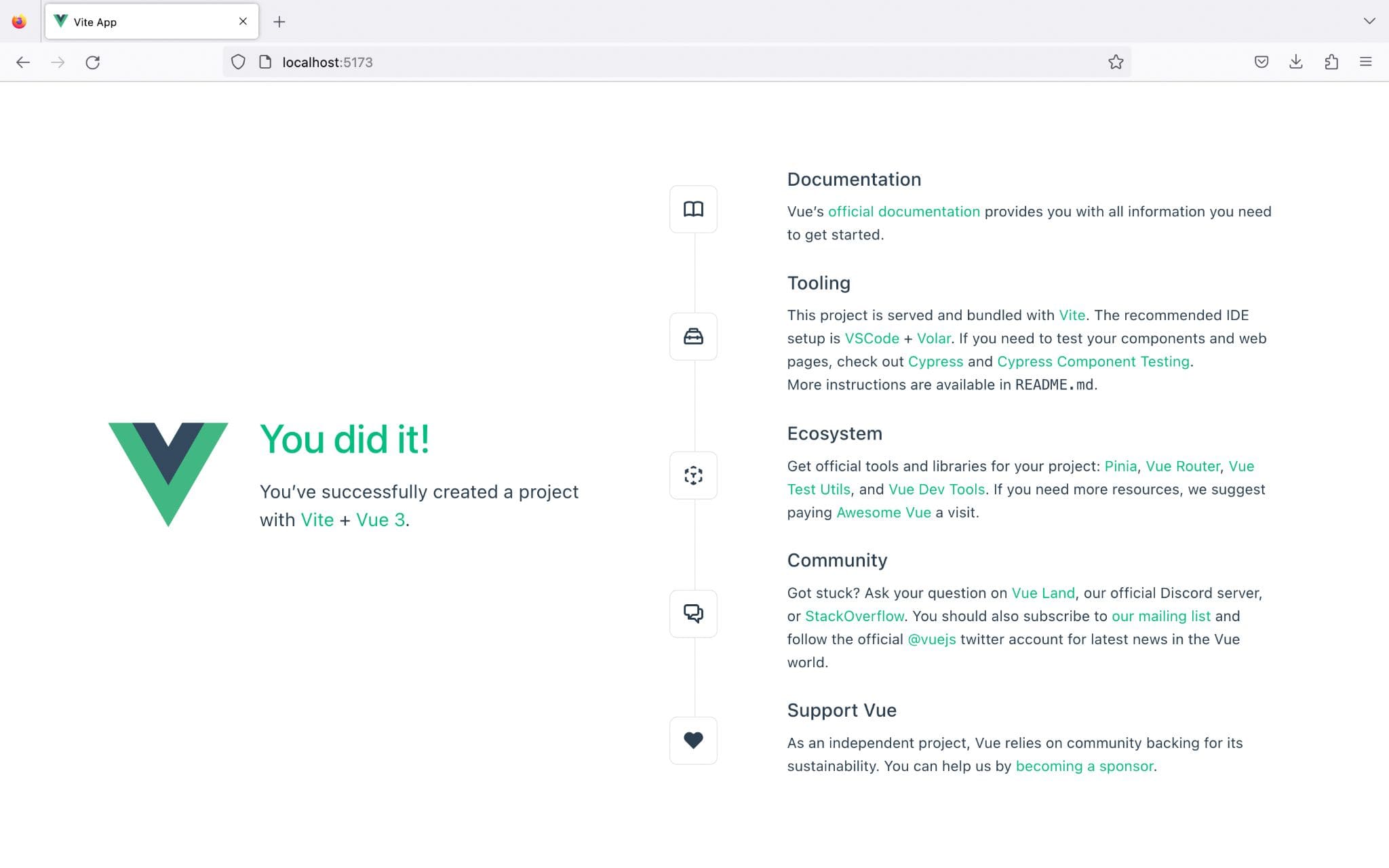
โปรเจคท์รันสำเร็จ
Congrats !!

จบลงไปแล้วกับบทความเริ่มต้นโปรเจคท์และพัฒนา Front-end Application ด้วย Vue.js สำหรับผู้เริ่มต้น หวังว่าคงจะเป็นประโยชน์นะครับ อย่าลืมติดตามเพจ devhub ด้วยนะครับ
