JSON คืออะไร? พร้อมวิธีการใช้งาน

ปัจจุบันการทำ API มีสิ่งหนึ่งที่เป็นรูปแบบของการแลกเปลี่ยนข้อมูลที่ developers ทุกคนต้องรู้คือ JSON แล้วมันคืออะไร เราจะนำไปใช้งานได้ตอนไหน บทความนี้มีคำตอบครับ
JSON คืออะไร?
JSON ย่อมาจาก (JavaScript Object Notation) เป็นมาตรฐานในการแลกเปลี่ยนข้อมูล (Data Interchange Format) ที่ได้รับความนิยมแทบจะสูงที่สุดในปัจจุบัน ก่อกำเนิดขึ้นในช่วงต้นยุค 2000 ซึ่ง JSON เป็นที่นิยมโดยเฉพาะในงานด้านการทำ APIs ซึ่งเหล่า developers ทุกคนคงรู้จักและคุ้นเคยกันเป็นอย่างดี แม้ว่าจะมีรูปแบบข้อมูลอื่น ๆ อีกมากมายเช่น XML, CSV, YAML, etc เป็นต้น
จุดเด่นของ JSON
- อ่านทำความเข้าใจได้ง่าย
- มีความเบา (lightweight)
- เป็นที่นิยมสูง
- มีความเป็นมาตรฐาน ได้รับการยอมรับในวงกว้าง
- มีความเร็วในการ access ข้อมูลที่สูง เพราะไม่ได้มีโครงสร้างที่ซับซ้อนเหมือนเช่น XML เป็นต้น
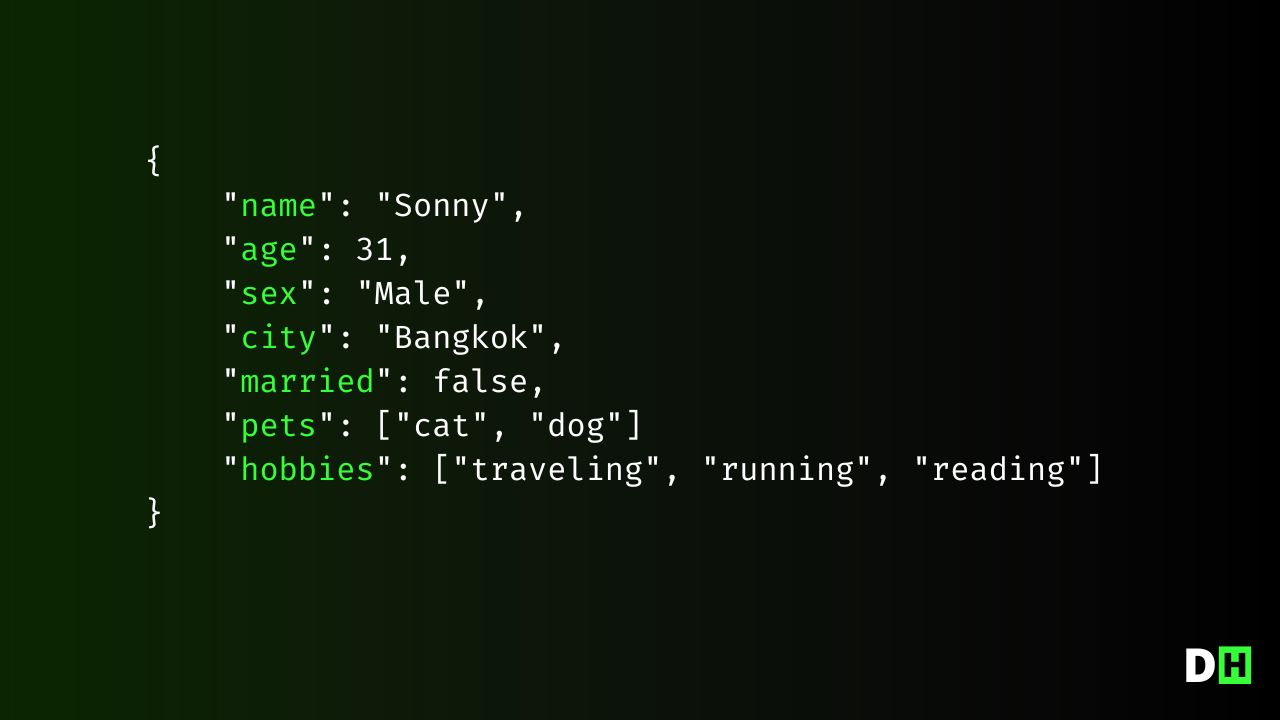
ตัวอย่าง JSON Object
{"name": "Sonny","age": 31,"sex": "Male","city": "Bangkok","married": false,"hobbies": ["traveling", "running", "playing with cats"],}
จากตัวอย่างด้านบนจะเห็นว่า รูปแบบของ JSON นั้นจะเป็นแบบนี้
- ขึ้นต้นและปิดท้าย
{...}โดยภายในเครื่องหมายปีกกา (Curry Blackets) นี้ก็จะมีข้อมูล ซึ่งเราจะเรียกว่า JSON Object หรือ เรียกสั้น ๆ ออบเจ็คต์ - JSON ประกอบไปด้วยส่วนสำคัญคือ Key and Value จากตัวอย่างด้านบน Key คือ name ส่วน Value คือ
"Sonny"เป็นต้น - ถ้า Value มีมากกว่า 1 ตัว เราจะใช้
[...]ในการเก็บข้อมูล ซึ่งเรียกว่า JSON Array - แนะนำบทความเพิ่มเติม: การใช้งาน JSON ร่วมกับ Python
JSON มี Data Types ของตัวเอง
นี่คือ "ประเภทของข้อมูล"ใน JSON จะเห็นว่ามีความคล้ายคลึงกับประเภทของข้อมูลในโปรแกรมมิ่งทั่วไป เช่น Python
- String: ข้อมูลประเภทข้อความ ตัวอักษร
- Number: ข้อมูลประเภทตัวเลข
- Boolean: ข้อมูลประเภทจริงหรือเท็จ (True or False)
- Array: ชุดข้อมูลที่อยู่ใน array ในเครื่องหมาย
[...](จะเห็นว่าแบบเดียวกันเป๊ะกับ List ใน Python) ข้อมูลแบบนี้เราจะเรียกว่า JSON Array - Object: คือชุดข้อมูลแบบ key: value โดยอยู่ในเครื่องหมายปีกกา
{...}โดยข้อมูลประเภทนี้เราจะเรียกว่า JSON Object เช่นกันครับ ถ้าคนที่เรียน Python มา ก็จะเห็นว่าเหมือนกันกับ Dictionary (Dict) ในภาษาไพธอนเป๊ะ!! - Null: ชุดข้อมูลแบบว่างเปล่า
ตัวอย่างการนำ JSON ไปใช้งาน
ปกติแล้วส่วนใหญ่ JSON จะถูกนำไปใช้งานเกี่ยวกับงานด้าน API Development เช่น การทำ RESTful APIs เป็นต้น อย่างที่บอกไปครับว่า JSON เป็นรูปแบบการแลกเปลี่ยนข้อมูลที่ได้รับความนิยมสูงสุด ต่อไปนี้คือการนำ JSON ไปใช้งานในส่วนไหนบ้างใน use cases จริง
1. ทำ API
ในงานด้าน web development ก็จะมีการทำงานร่วมกันในส่วนของ Back-end และ Front-end โดยฝั่ง back ก็จะส่งข้อมูลออกมาในรูปแบบ JSON ส่วนฝั่ง Front ก็จะทำการ fetch หรือดึงข้อมูลจาก JSON ที่ถูกส่งมา จะเห็นว่า ไม่ว่าเราจะใช้ frameworks ตัวไหน ไม่จำเป็นต้องเป็นภาษาเดียวกัน แต่ทุกส่วนสามารถทำงานร่วมกันได้ เพราะว่าพูดคุยด้วย format เดียวกันคือ "JSON"
จากด้านล่างก็คือข้อมูลที่ถูกรีเทิร์นออกมาจากการทำ API โดยการทดสอบ URL Endpoint (ในตัวอย่างนี้ใช้ Django REST Framework
HTTP 200 OKAllow: GET, HEAD, OPTIONSContent-Type: application/jsonVary: Accept[{"id": 1,"title": "What is JSON, and how to use it","description": "JSON is the most popular data interchange format","date_created": "2023-04-10T10:46:37.932394Z","complete": false}]
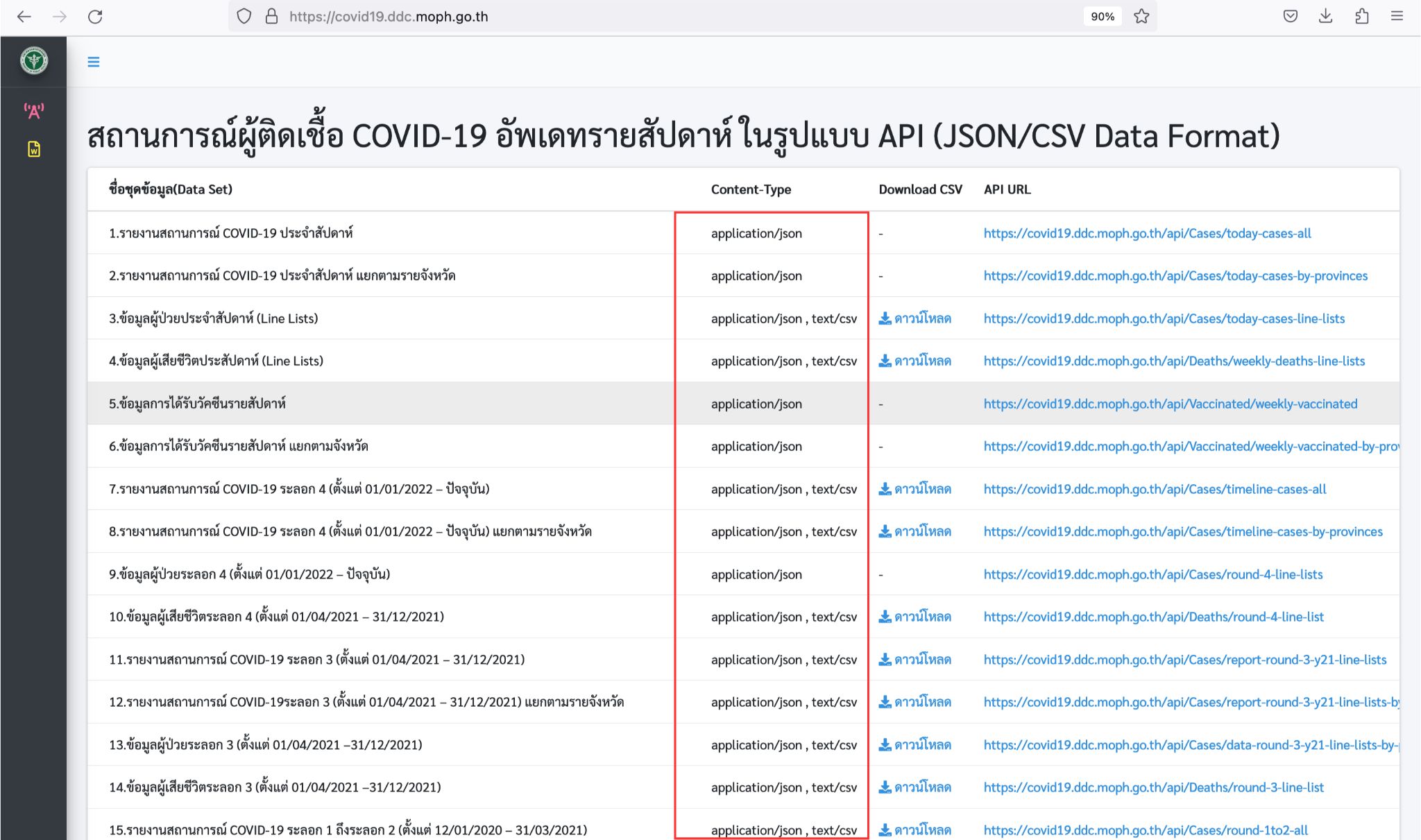
ตัวอย่างเว็บของกรมควบคุมโรค กระทรวงสาธารณะสุขของไทย ที่เป็นผู้ให้บริการ API ต่าง ๆ ด้านสาธารณะสุข เช่น Covid19 API ของไทย จะเห็นว่าล้วนเก็บประเภทข้อมูลเป็น JSON ทั้งสิ้นครับ

Covid19 API ยอดผู้ป่วยทั้งหมด (เปิดใน Firefox)

หรือเปิดใน Google Chrome จะได้ประมาณนี้
[{"year":2023,"weeknum":16,"new_case":1088,"total_case":6571,"new_case_excludeabroad":1088,"total_case_excludeabroad":6571,"new_recovered":0,"total_recovered":0,"new_death":5,"total_death":278,"case_foreign":0,"case_prison":0,"case_walkin":1088,"case_new_prev":783,"case_new_diff":305,"death_new_prev":6,"death_new_diff":-1,"update_date":"2023-04-24 07:40:16"}]
2. ทำ Config ไฟล์ประเภทต่าง ๆ
ถ้าเราได้ลองเขียนโค้ดเพื่อพัฒนาด้าน web development ต่าง ๆ เช่น Front-end frameworks เช่น React, Angular, Vue, ฯลฯ จะเห็นว่ามีในส่วนของคอนฟิกไฟล์ต่าง ๆ ตัวอย่าง เช่น package.json ใน Vue.js
{"name": "my-component","version": "1.2.3","main": "dist/my-component.umd.js","module": "dist/my-component.esm.js","unpkg": "dist/my-component.min.js","browser": {"./sfc": "src/my-component.vue"}}
เห็นไหมครับ นี่ก็คือ JSON เช่นกัน
ยังมีตัวอย่างการใช้งาน JSON อีกมากมายที่ยังไม่ได้พูดถึง และจะขอกล่าวถึงการทำ API ในบทความถัดไป แต่ผมก็หวังว่าบทความนี้จะทำให้เพื่อน ๆ หรือผู้เริ่มต้นเข้าใจ JSON มากขึ้นครับ
