พัฒนาเว็บด้วยภาษา Python (Flask) สำหรับผู้เริ่มต้น ฉบับเต็มปี 2024

Web Development ถือว่าเป็นสายงานที่มีความต้องการของตลาดงานอยู่เป็นอย่างมาก โดยภาษา Python ถือว่าเป็นอีกหนึ่งภาษาที่มีความโดดเด่ดในด้านนี้อยู่เช่นกัน โดยเฉพาะสำหรับผู้เริ่มต้นแล้ว Flask ถือว่าเป็นเฟรมเวิร์คที่เหมาะสมอย่างยิ่งในการเริ่มต้นครับ ไม่ว่าจะเป็นการทำ website, web app, web APIs เป็นต้น Flask สามารถทำได้หมดครับ
Flask คืออะไร ?
Flask คืออีกหนึ่งใน web framework ของภาษาไพธอนที่ได้รับความนิยมอย่างสูง ด้วยความเรียบง่ายในการใช้งานและเรียนรู้ทำความเข้าใจ โครงสร้างไม่ซับซ้อน ทำให้สามารถเขียนได้อย่างอิสระ ทำให้เป็นอีกหนึ่งในเฟรมเวิร์คสำหรับผู้ที่สนใจด้าน web development หรือ พัฒนาเว็บด้วยภาษา Python ควรศึกษาไว้อีกหนึ่งเฟรมเวิร์คครับ ในบทความนี้เราจะมาเริ่มต้นทำเว็บด้วย Python Flask กันครับ
สร้างโฟลเดอร์เก็บโปรเจคท์ Flask
1. สร้างโปรเจคท์ด้วยคำสั่งดังต่อไปนี้
$ mkdir first_flask_web
$ cd first_flask_webVirtual Environment
ก่อนอื่นจำเป็นต้องสร้าง Virtual Environment ขึ้นมาก่อน เพื่อที่เวลาเราติดตั้ง packages หรือ libraries ต่าง ๆ จะถูกเก็บอยู่ใน folder นั้น ๆ เวลานำไปแชร์ให้คนอื่นหรือใช้งานต่อก็จะไม่เกิดปัญหาต่าง ๆ เช่น version ไม่ตรงกันเป็นต้น
อ่านเพิ่มเติม: Python Virtual Environment คืออะไร?

2. จากนั้นทำการ create และ activate virtual environment ได้เลย
สำหรับ Windows
$ python -m venv env
$ env\Scripts\activateสำหรับ macOS และ Linux
$ python3 -m venv env
$ source env/bin/activateเซ็ตอัพ VS Code เพื่อเขียน Flask
3. เปิด Visual Studio Code ขึ้นมา (โปรเจคท์นี้ใช้ Visual Studio Code เป็นตัว IDE ถ้ายังไม่ได้ติดตั้งตามลิงก์นี้ได้เลย ดาวน์โหลด Visual Studio Code)

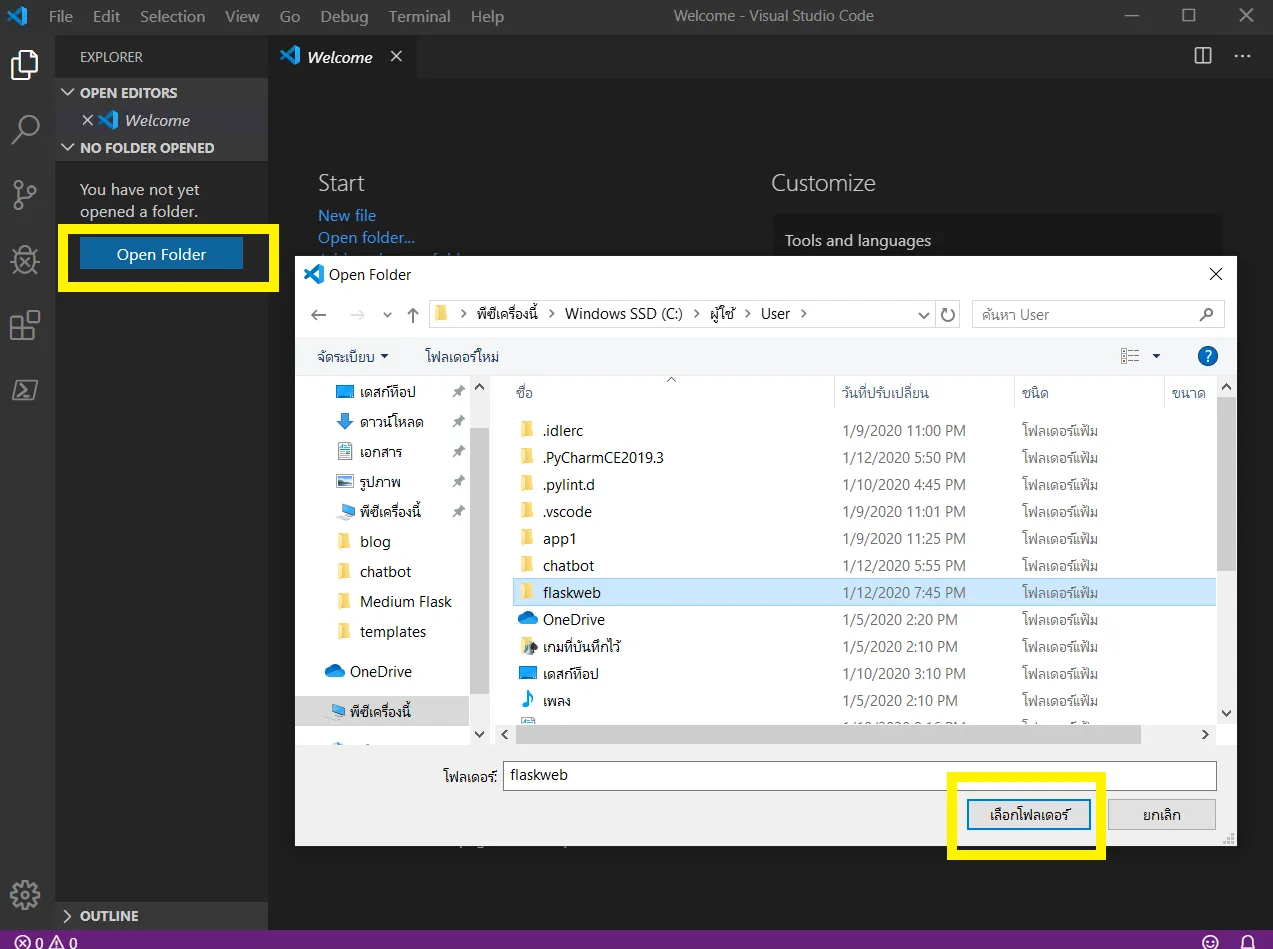
4. เลือก Open Folder เพื่อทำการเปิดโฟลเดอร์โปรเจคท์ เพื่ออิมพอร์ตเข้ามาเขียนใน VS Code โดยคลิ๊กเลือก Path ที่เก็บโปรเจคท์ที่ผมได้สร้างไว้ในตอนนแรก จากนั้นทำการคลิ๊กเลือกโฟลเดอร์

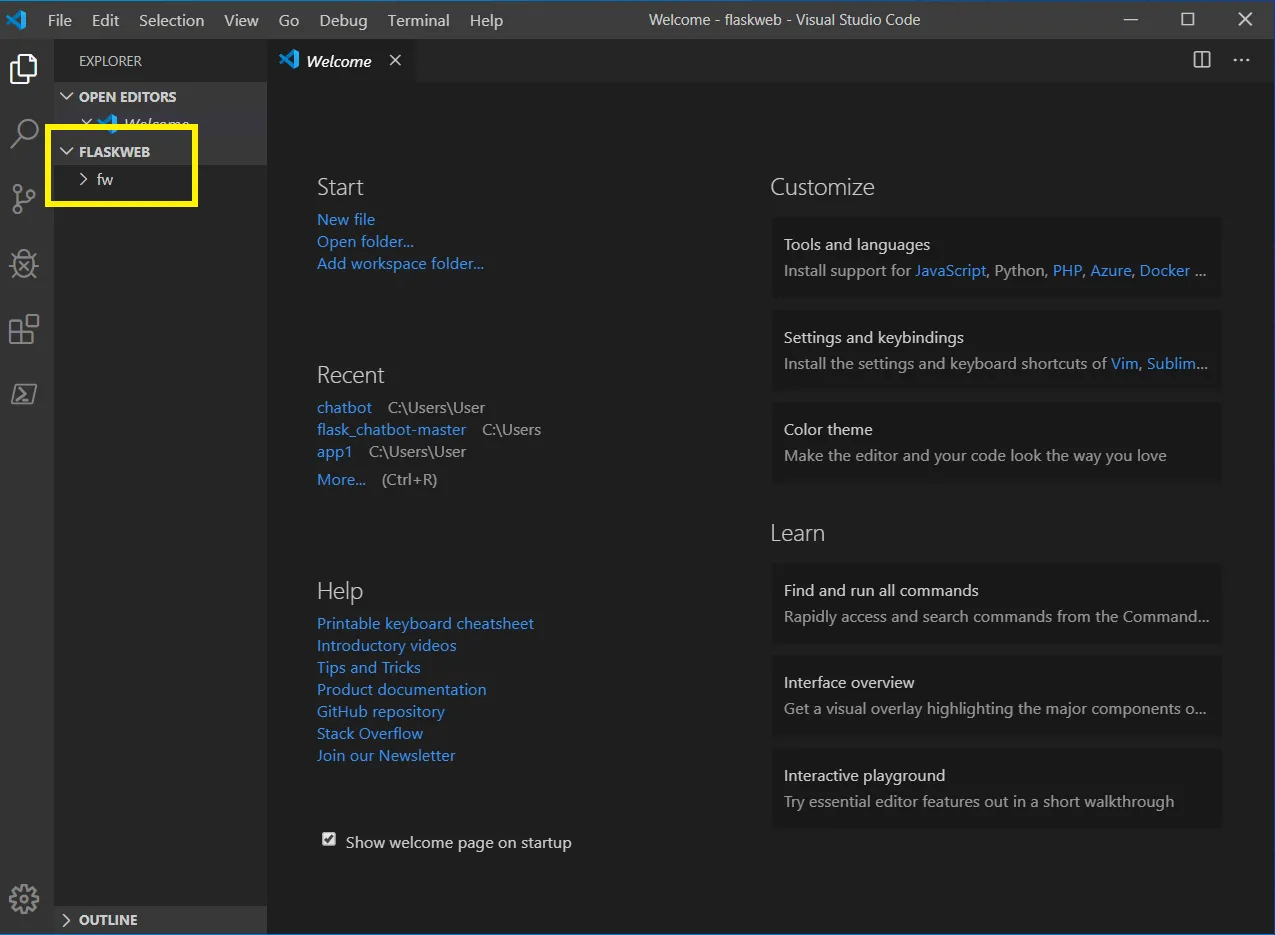
ทำการอิมพอร์ตโปรเจคท์เข้ามา
โฟลเดอร์โปรเจคท์พร้อม Virtual Environment Folder ถูกอิมพอร์ตเข้ามาใน VS Code พร้อมสำหรับเขียนโปรแกรมต่อไป
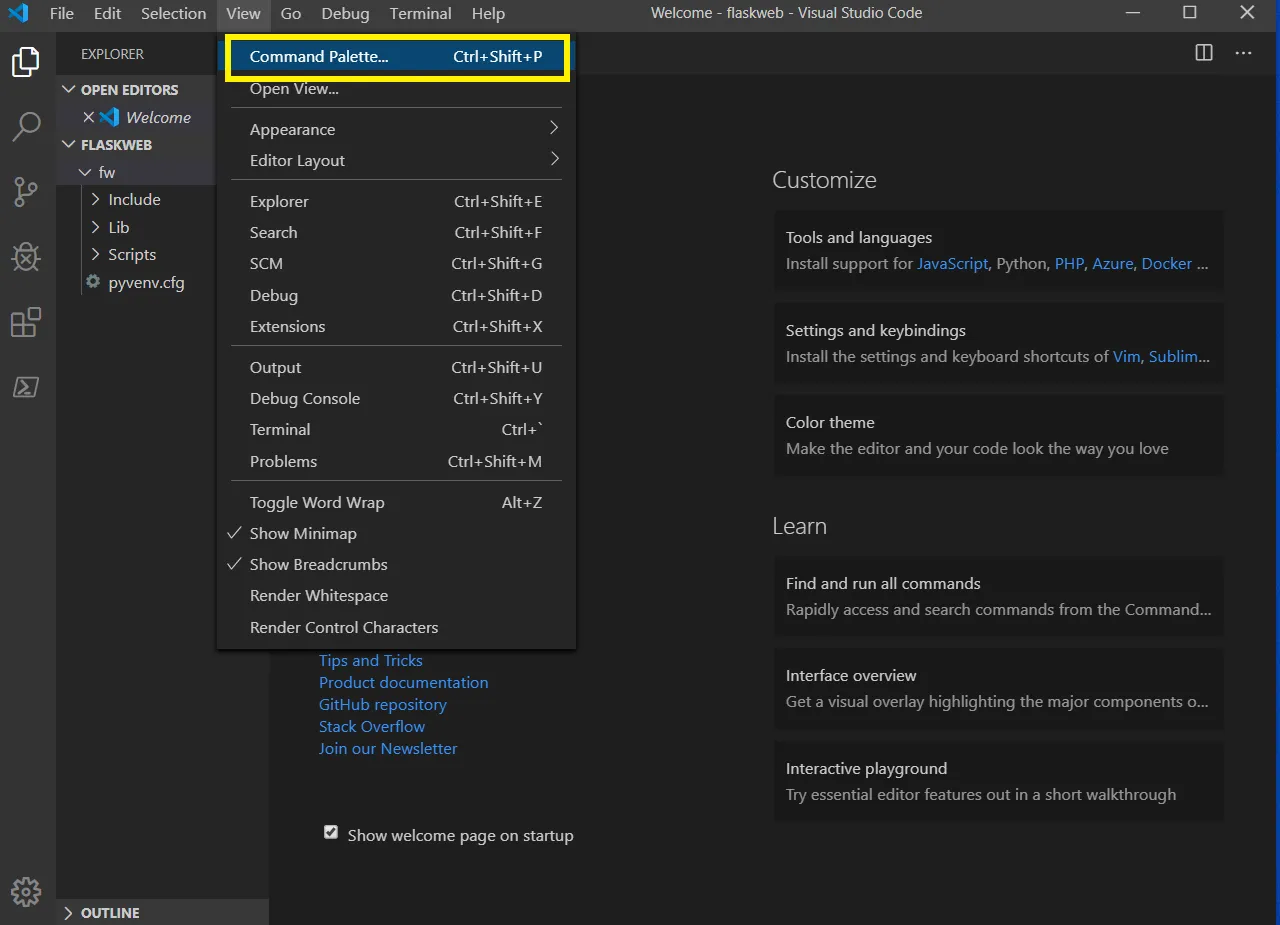
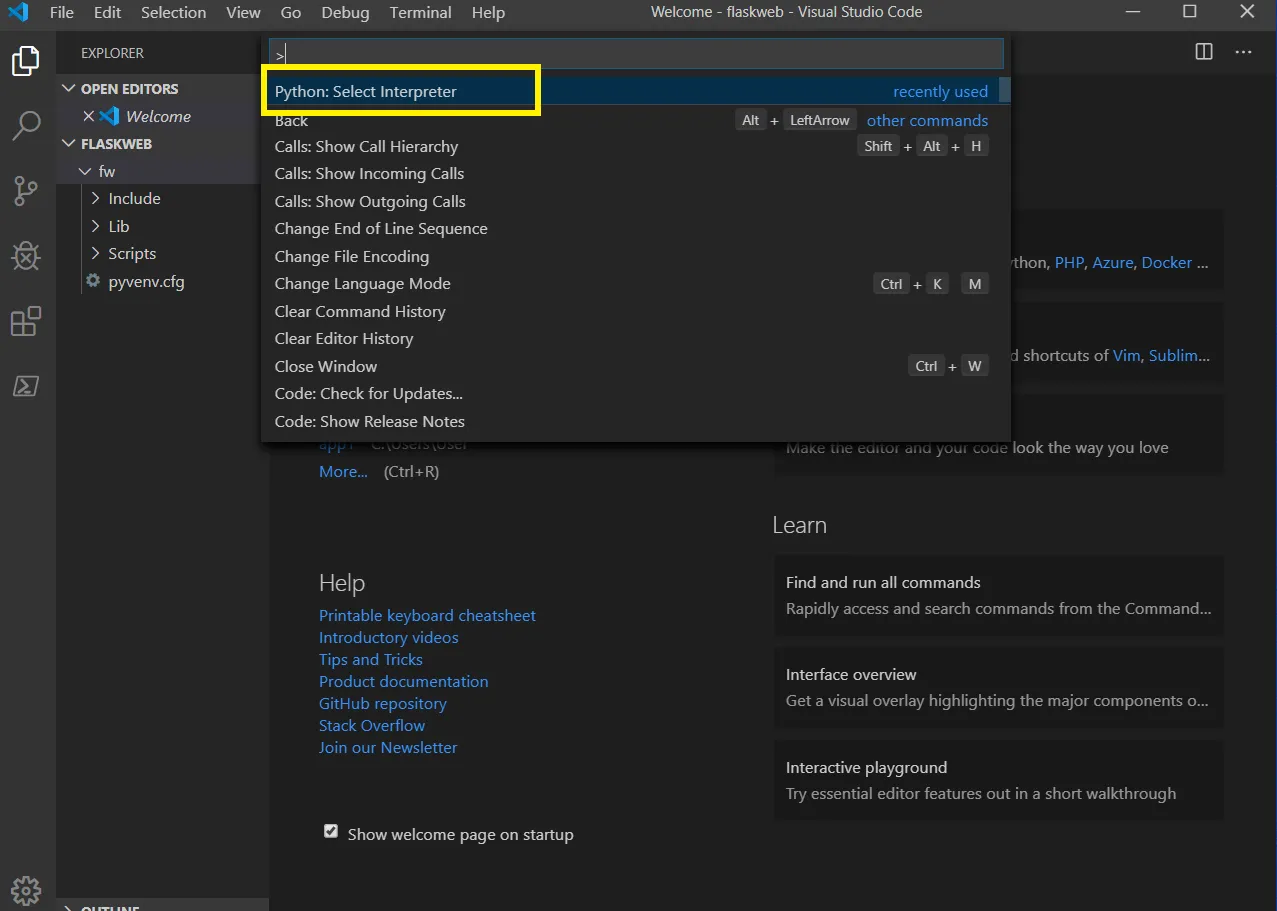
5. คลิ๊ก View → Command Palette…

6. เลือก Python: Select Interpreter

7. เลือก Path ที่จะใช้ในการรันโปรเจคท์ ซึ่งก็ได้สร้างไว้ก่อนหน้าสำหรับ Virtual Environment นั่นก็คือ fw คลิ๊กเลือกได้เลย

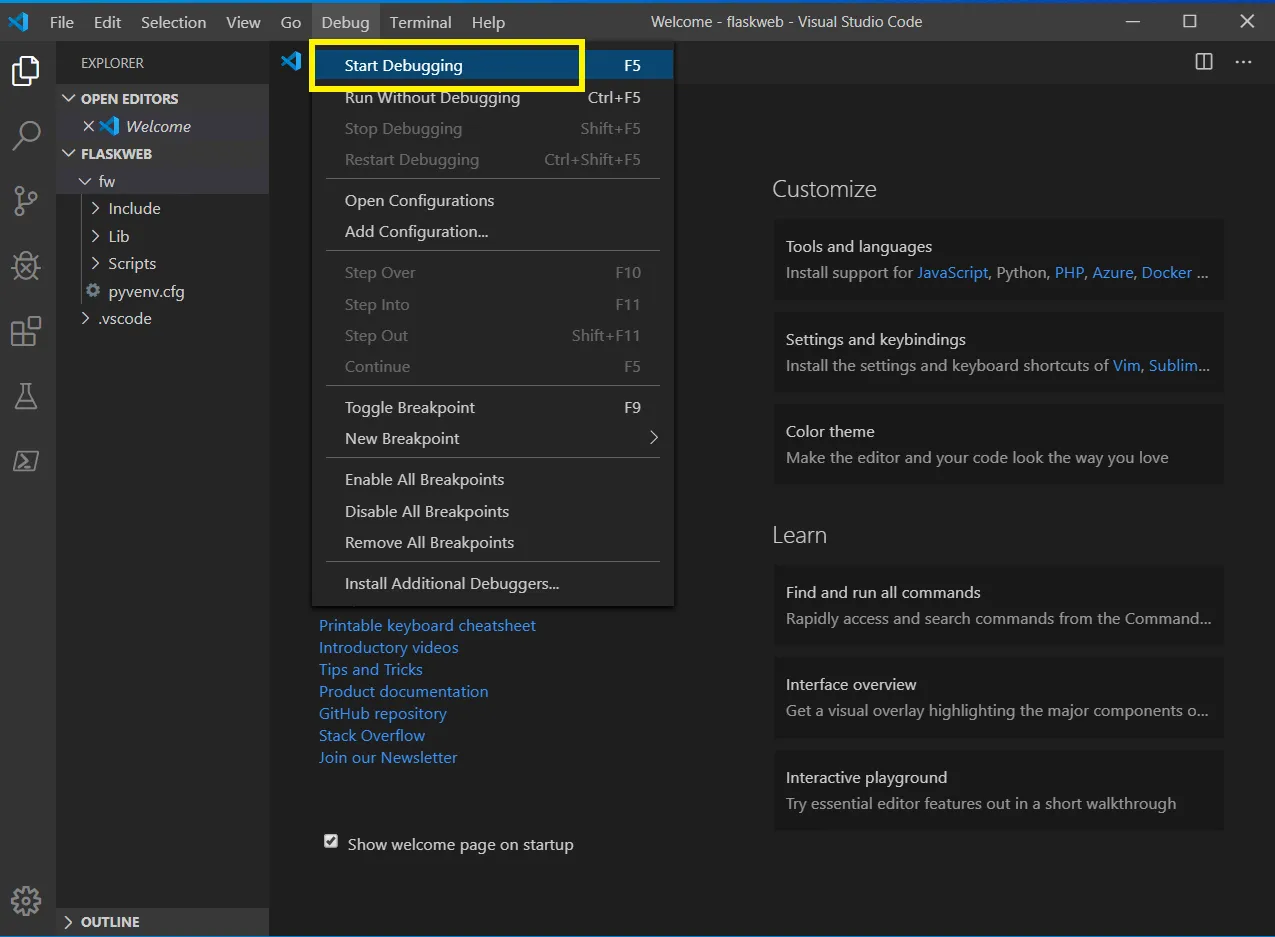
8. จากนั้นทำการคลิ๊ก Debug → Start Debugging อีกครั้ง

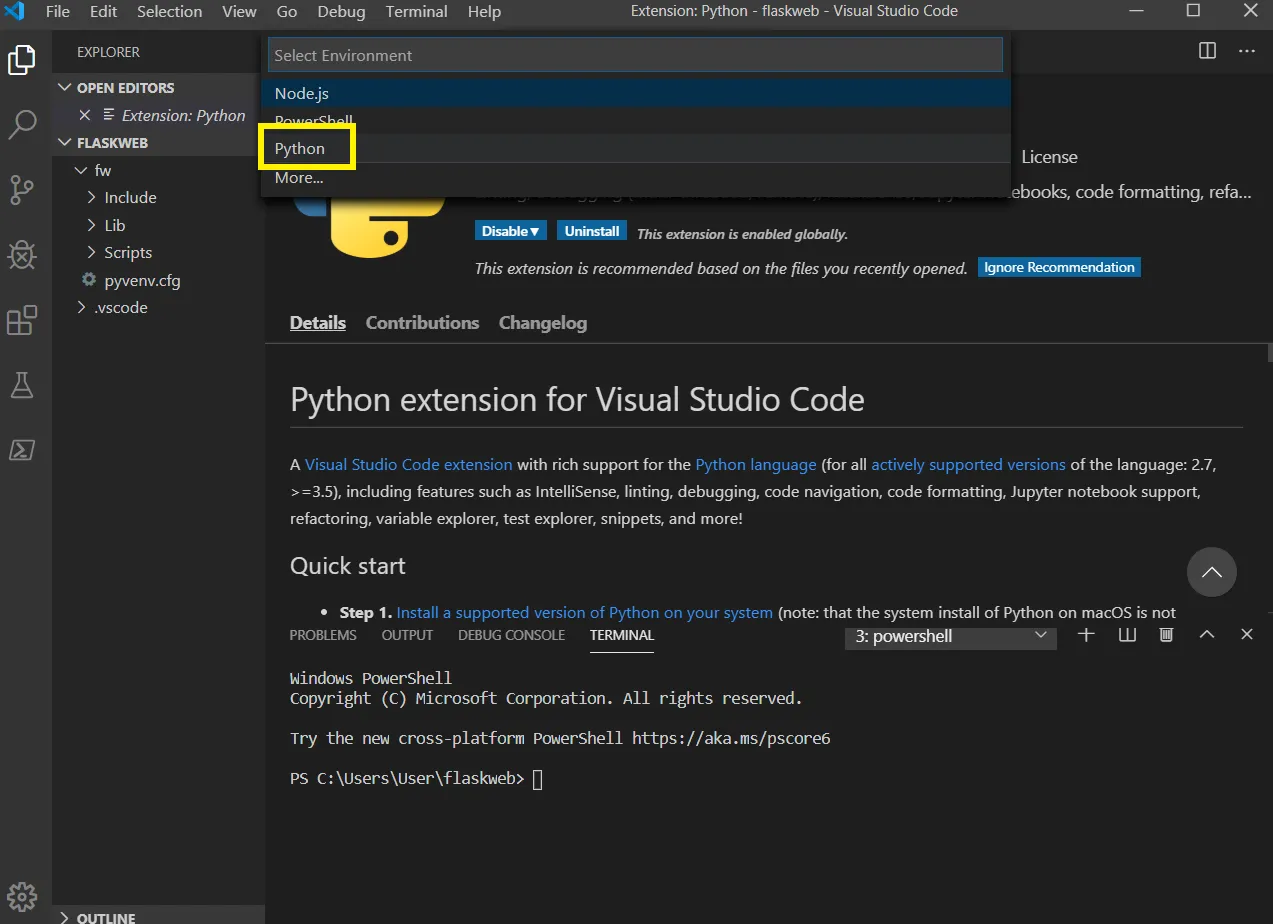
9. เลือก Python

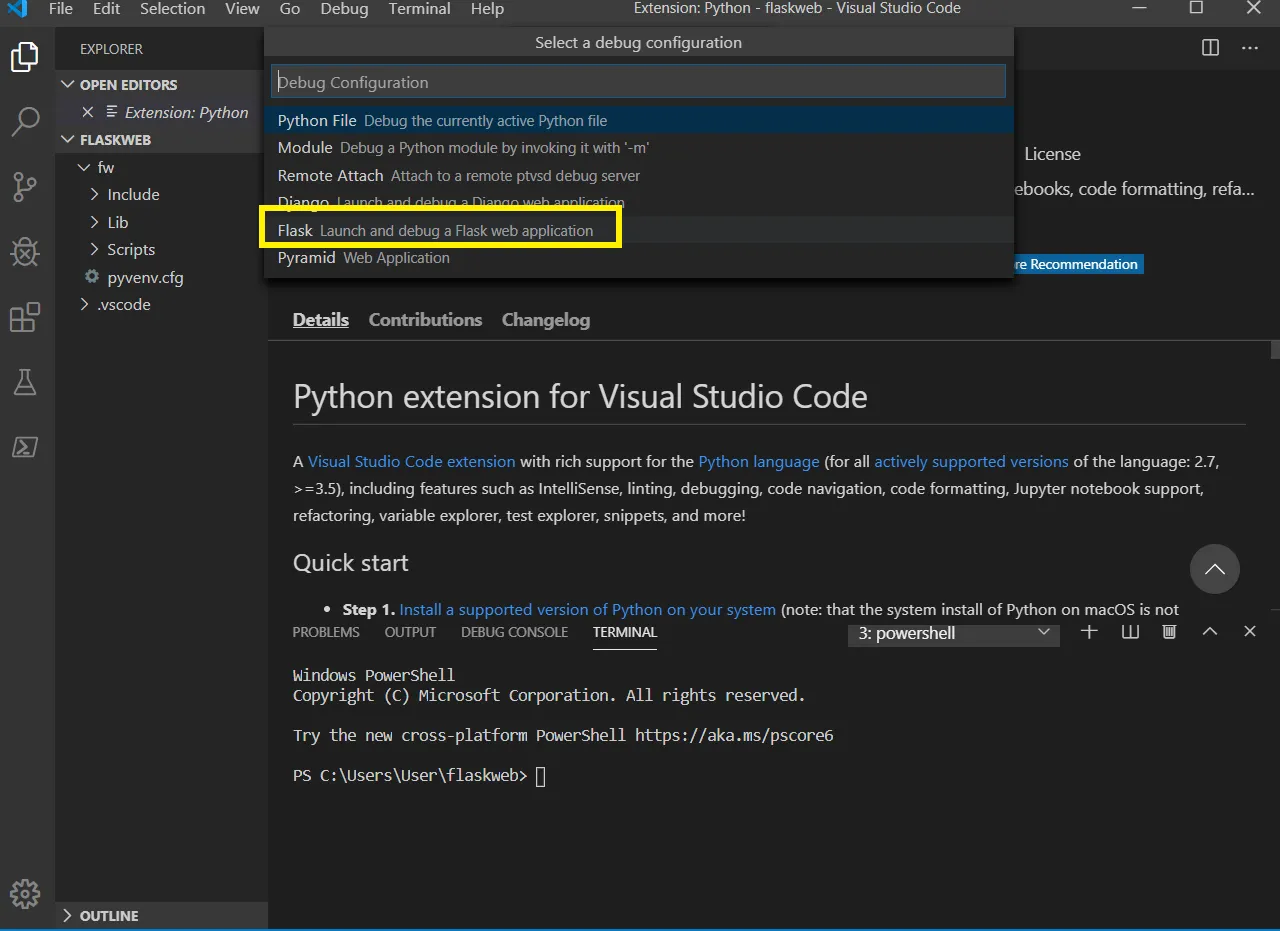
10. เลือก Flask

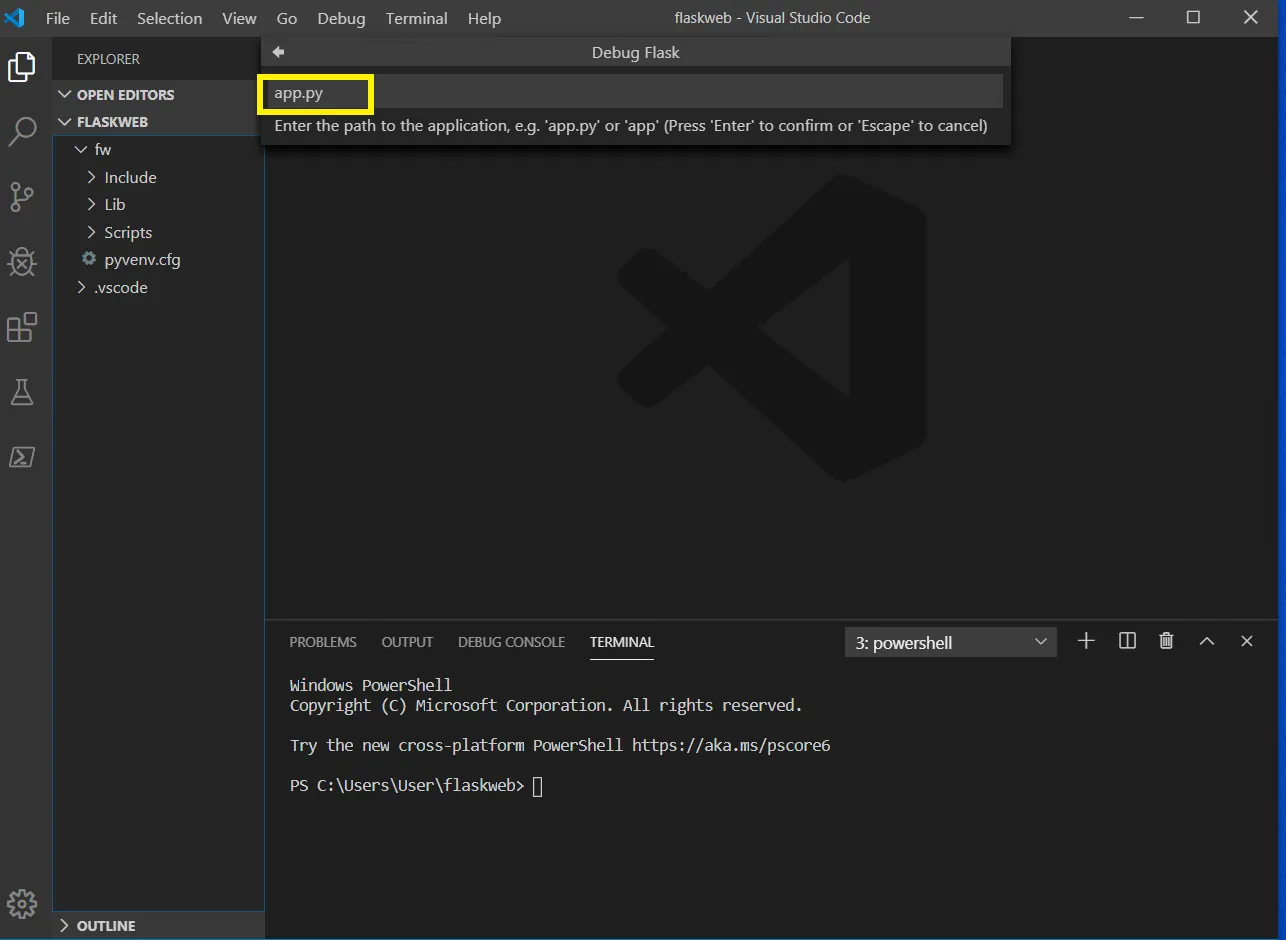
11. จะปรากฏชื่อไฟล์ app.py ซึ่งเป็นชื่อ Default ของ Flask กด Enter

12. เป็นอันเสร็จสิ้นขั้นตอนนี้

ติดตั้ง Flask
13. ต่อมาเป็นการติดตั้ง Flask โดยใช้คำสั่ง pip
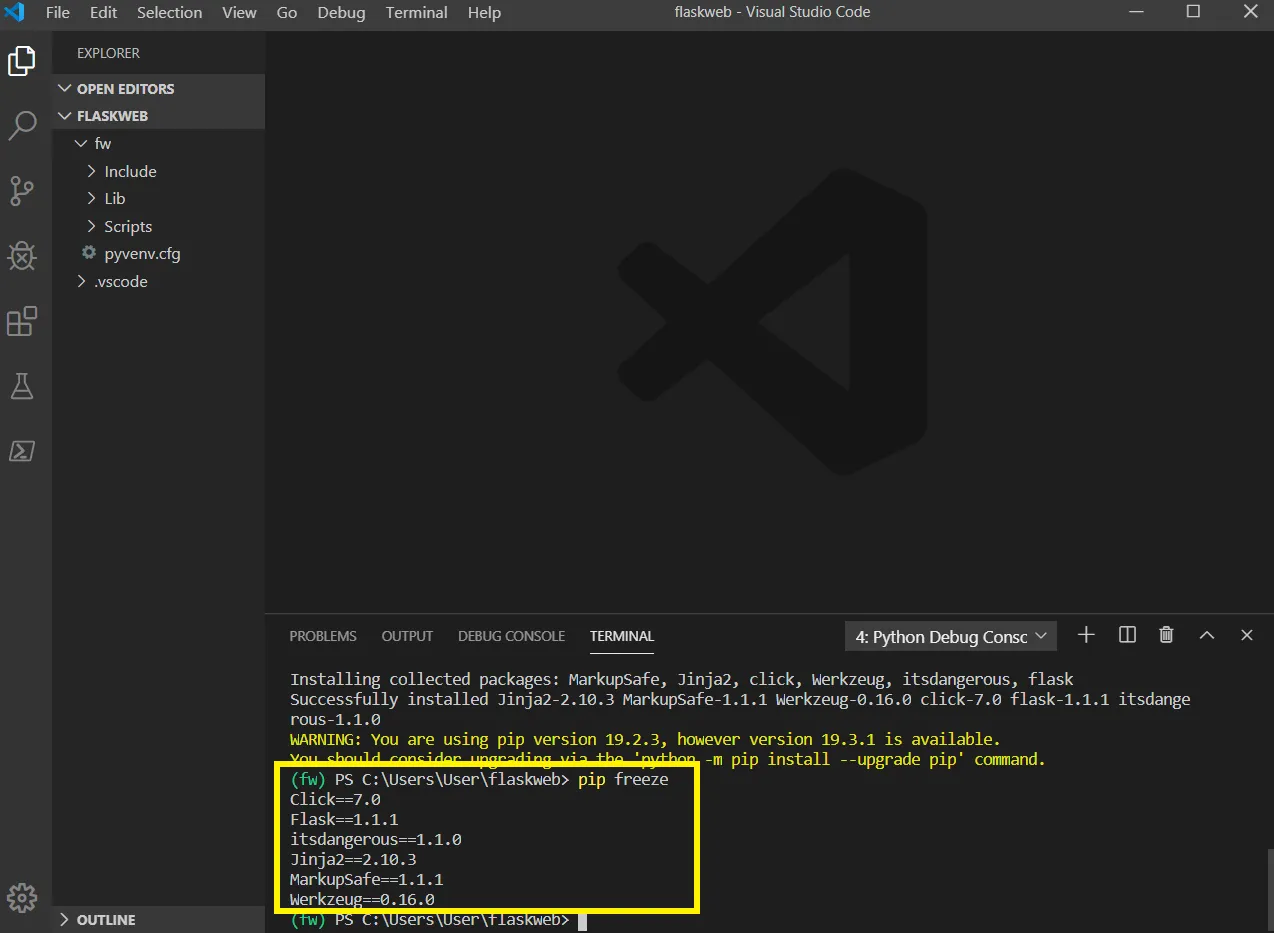
$ pip install flask14. เช็คเพื่อดูว่า Flask ติดตั้งแล้วหรือยังด้วยคำสั่ง pip freeze

แพ็คเกจต่าง ๆ ที่ถูกติดตั้งเข้ามาในโปรเจคท์
จะเห็นว่ามีแพ็คเกจตัวอื่น ๆ อย่างเช่น Click, Jinja2, Werkzeug, etc ซึ่งแพ็คเกจเหล่านี้จะอยู่ใน Flask จึงถูกติดตั้งเข้ามาอัตโนมัติพร้อมกันกับ Flask
ตอนนี้ผมยังไม่มีไฟล์ที่จะไพธอนที่จะใช้สำหรับเขียน Flask ซึ่งไฟล์นี้เราจะเรียกว่า Main File ซึ่งจะใช้สำหรับเขียนและรัน Flask App ของเรานั่นเอง ทำการสร้างไฟล์นี้ขึ้นมาได้เลย
สร้างไฟล์ app.py
15. สร้างไฟล์ Python ขึ้นมา 1 ไฟล์ชื่อ app.py (ในบทความนี้ใช้ mac ดังนั้นสามารถใช้คำสั่ง touch เพื่อสร้างขึ้นมาได้ แต่สำหรับ Windows สามารถคลิกขวาสร้างไฟล์ตามปกติได้เลยครับ
$ touch app.pyตอนนี้ภายในโฟลเดอร์โปรเจคท์ first_flask_web ของเราจะมีไฟล์และโฟลเดอร์ดังนี้
env
app.py16. ในไฟล์ app.py ทำการเขียนโค้ดดังต่อไปนี้
from flask import Flask
app = Flask(__name__)
@app.route("/")
def index():
return "Hello, Flask!"รัน Flask
17. โค้ดด้านบนก็ถือว่าพร้อมแล้วที่จะแสดงผลลัพธ์ในการรัน โดยสามารถใช้คำสั่งดังต่อไปนี้เพื่อรัน Flask แอพของเรา
$ python app.pyจะเห็นได้ว่าคำสั่งรันด้านบนเป็นคำสั่งเดียวกันกับที่รันไพธอนตามปกติ
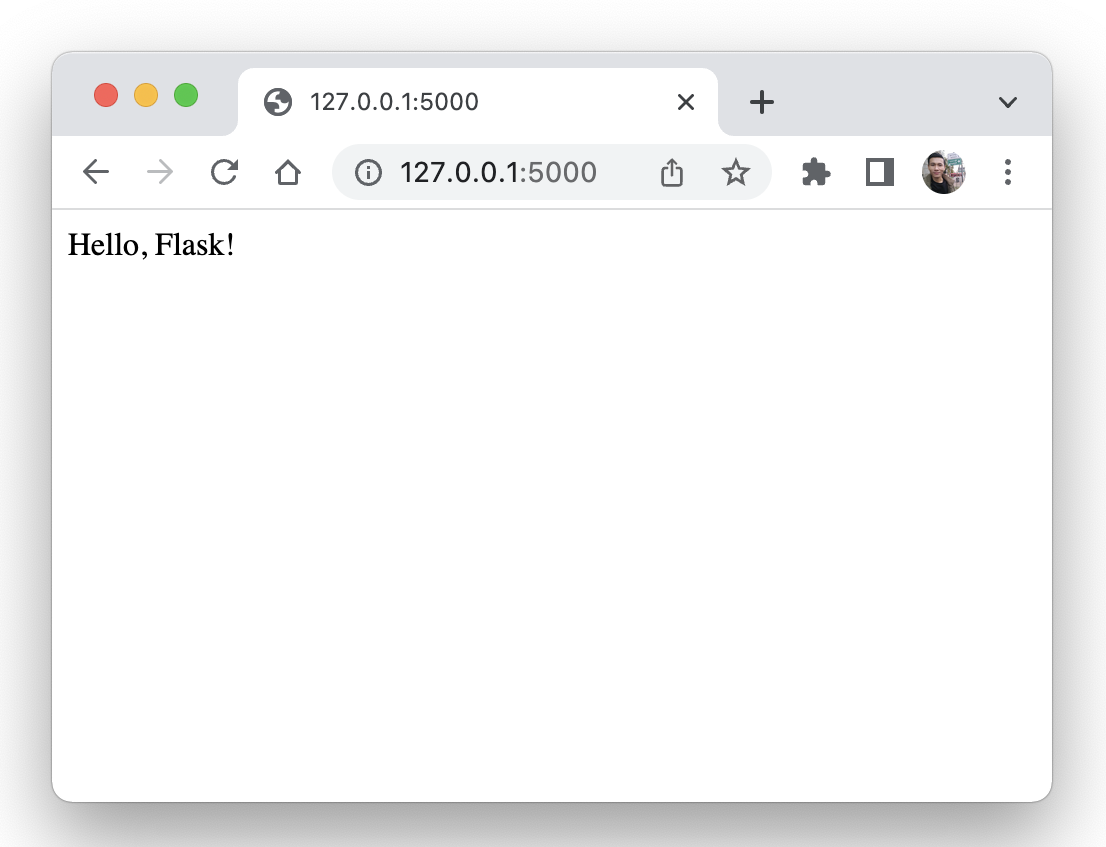
 Congrats to your first Flask app !!
Congrats to your first Flask app !!
Flask Render Template (HTML)
จากในตอนแรกที่ได้แสดงผลข้อความเปล่า ๆ ออกไป ซึ่งการทำเว็บจริง ๆ จะมีหน้า UIs ส่วนอื่น ๆ เข้ามาเกี่ยวข้องอีกมาก ดังนั้นเราจึงต้อง render หน้าเว็บเป็น HTML
HTML Rendering
ต่อมาเราก็จะมา render หน้า HTML ออกไปแสดงผลกันครับ แต่ก่อนอื่นเราต้องเข้าใจโครงสร้างของ HTML กับ Flask ก่อนว่ามีโครงสร้างและความสัมพันธ์กันยังไง
18. จะเห็นว่าไฟล์ HTML จะเก็บอยู่ในโฟลเดอร์ templates ซึ่ง Flask ได้ดีไซน์มาแบบนี้ ดังนั้นทำการสร้างโฟลเดอร์ templates ขึ้นมาได้เลยครับ จากนั้นสร้างไฟล์ home.html เข้าไปในโฟลเดอร์นี้
# Project Structure
app.py
templates/
home.html
about.html
...home.html
<!--home.html-->
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>Hello, Flask Render Template</h1>
</body>
</html>19. ก่อนที่จะ render HTML ออกไปแสดงผลได้ ต้องทำการอิมพอร์ตฟังก์ชัน render_template() เข้ามาใช้งานก่อน
from flask import render_templateapp.py
# app.py
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template("home.html")
if __name__ =="__main__":
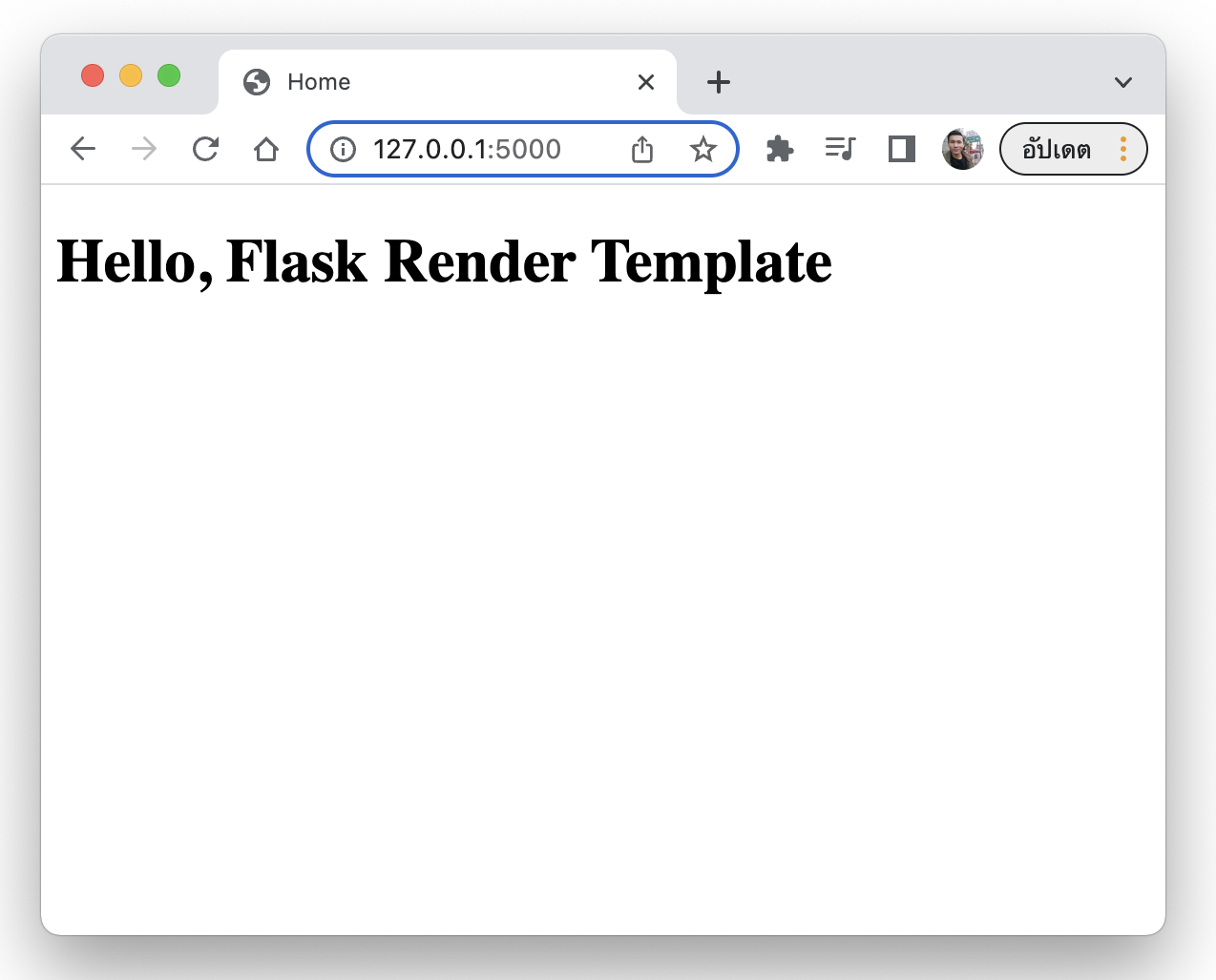
app.run(debug=True)ผลลัพธ์

Flask CSS (Static)
ประยุกต์ใช้งาน HTML และ CSS เพื่อทำการสร้างหน้าเว็บไซต์เพื่อใช้งานจริง ๆ ซึ่งจากบทความที่แล้วเป็นเพียงแค่การแสดงผล text ธรรมดา ๆ
ซึ่งการที่เราจะแสดงผลหน้าเว็บนั้น เราจะแสดงผลผ่านหน้า HTML ซึ่งเราจะสามารถแสดงผลและปรับแก้ไขคอนเทนต์ต่าง ๆ ไม่ว่าจะเป็นข้อความ ตาราง รูปภาพ วิดีโอ หรือไม่ว่าจะเป็นมีเดียต่าง ๆ ได้ตามต้องการ และเราจะใช้ CSS เพื่อปรับแต่งรูปร่างหน้าตา ความสวยงามของหน้าเว็บ ไม่รอช้า ไปเริ่มกันพร้อม ๆ กันเลยครับ
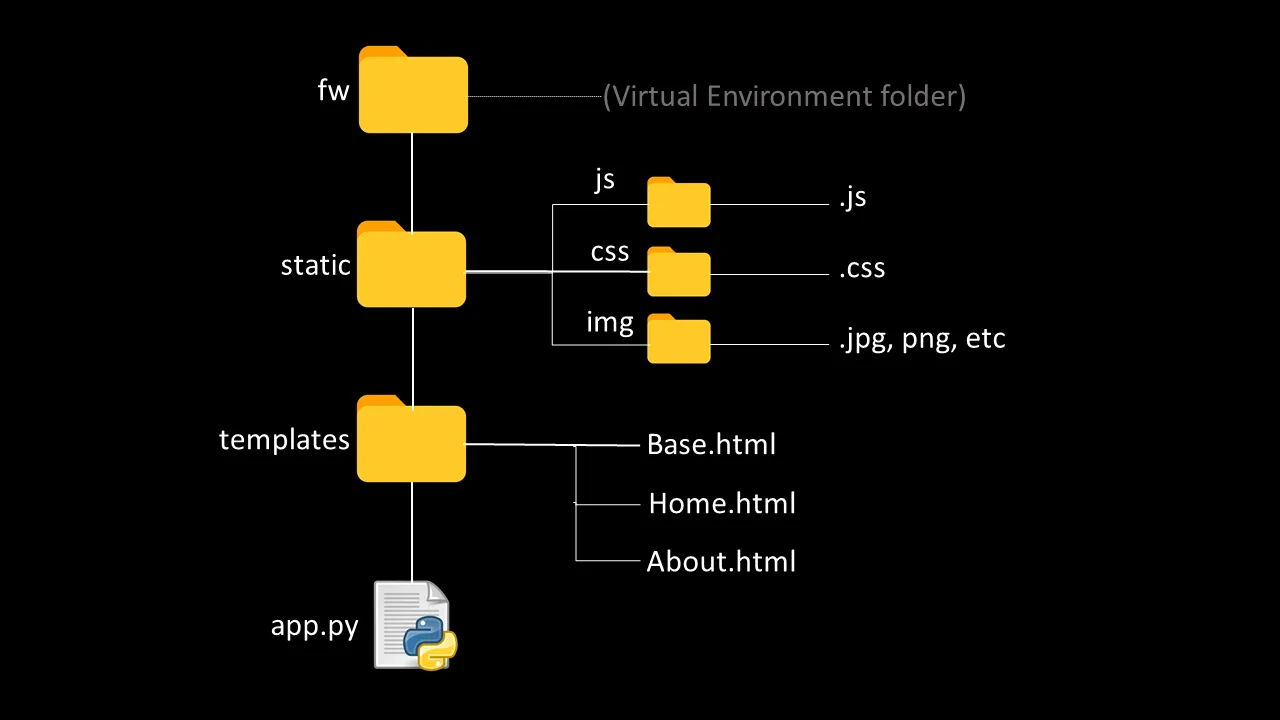
อันดับแรกต้องมาทำความเข้าใจการจัดวางโครงสร้างของโฟลเดอร์กันก่อนครับ
- fw → อันนี้คือชื่อของ Virtual Environment ที่ผมได้สร้างไว้ในคอมมานด์ไลน์จาก บทความใน Ep แรก ที่ผ่านมา และทำไมต้องสร้าง Virtual Environment อ่านเพิ่มเติมได้ในบทความ Flask 101 พัฒนาเว็บด้วยภาษาไพธอน(Flask Framework) โดยในโฟลเดอร์นี้จะเอาไว้ใช้เก็บไลบรารี่ต่าง ๆ ที่เราได้ทำการติดตั้งผ่าน pip นั่นเอง
- templates → เป็นโฟลเดอร์ที่เอาไว้ใช้เก็บไฟล์ HTML
- app.py → เป็นไฟล์หลักที่เอาไว้ใช้เขียนและเอาไว้รัน flask นั่นเอง แน่นอนว่าเราจะเขียนโค้ดในไฟล์ที่บ่อยที่สุด
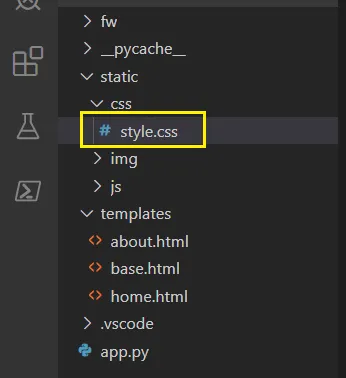
- static → เป็นโฟลเดอร์ที่จะเอาไว้ใช้เก็บไฟล์ static(ไฟล์ที่ไม่มีการเปลี่ยนแปลงของคอนเทนต์) ต่าง ๆ เช่น JavaScript(js), CSS และไฟล์รูปภาพนามสกุลต่าง ๆ เช่น jpg, png เป็นต้น ซึ่งเราจะต้องเก็บไฟล์เหล่านี้ ไว้ที่โฟลเดอร์ static
Note. templates เท่านั้น จะใช้ template(ไม่มี s) ไม่ได้หน้าเว็บเพจจะเออเร่อทันทีเพราะในฟังก์ชัน render_template() จะทำการค้นหาไฟล์ HTML ที่อยู่ในโฟลเดอร์ templates เท่านั้น !!
รูปร่างหน้าตาโฟลเดอร์ จะได้ตามนี้

19. ไฟล์ home.html เขียนโค้ดคำสั่งด้านล่าง
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Home </title>
</head>
<body>
<h1>This is my homepage</h1>
<p style="color: darkred;">This is my homepage</p>
</body>
</html>จากโค้ด HTML ด้านบนจะสังเกตเห็นว่า ผมได้เขียนเพื่อแสดงผลคำสองคำเหมือนกัน นั่นก็คือคำว่า “This is my homepage” แต่ตัวที่สองบรรทัดด้านล่างจะแตกต่าง และจะสังเกตเห็นว่าผมได้เพิ่มคำสั่ง style=”color: darkred;” ซึ่งตรงนี้ก็คือรูปแบบภาษาของ CSS ซึ่ง CSS กับ HTML ทั้ง 2 ตัวนี้เป็นของคู่กัน
แต่การนำ CSS กับ HTML มาใช้ร่วมกันก็มีได้หลากหลายวิธีตามต้องการหรือความเหมาะสม ซึ่งวิธีนี้ที่ผมนำมาใช้เขียนผสมเข้าไปในบรรทัดเดียวกันกับ HTML เลยนั้น จะเรียกว่า “Inline CSS”
20. ไฟล์ about.html เขียนโค้ดคำสั่งด้านล่าง
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> About me </title>
</head>
<body>
<h1> This is my site information and contact page </h1>
</body>
</html>21. เมื่อทำการเขียนโค้ดเพื่อแสดงผลที่หน้าเพจทั้ง 2 ในตอนนี้ นั่นก็คือ home.html (หน้าโฮมเพจของเว็บไซต์) และ about.html(หน้าข้อมูลและที่อยู่ เบอร์ติดต่อ รายละเอียดต่าง ๆ ของเว็บไซต์) แต่ในตอนนี้ตัวเว็บยังไม่รู้จักที่อยู่ (URL) ของหน้าเพจเหล่านี้ ดังนั้นจึงต้องทำการเขียนคำสั่งในไฟล์ app.py เพื่อเขียนฟังก์ชันเพื่อทำการ render ไฟล์ HTML และทำการ map url เพื่อชี้มาที่หน้าทั้งสองนี้
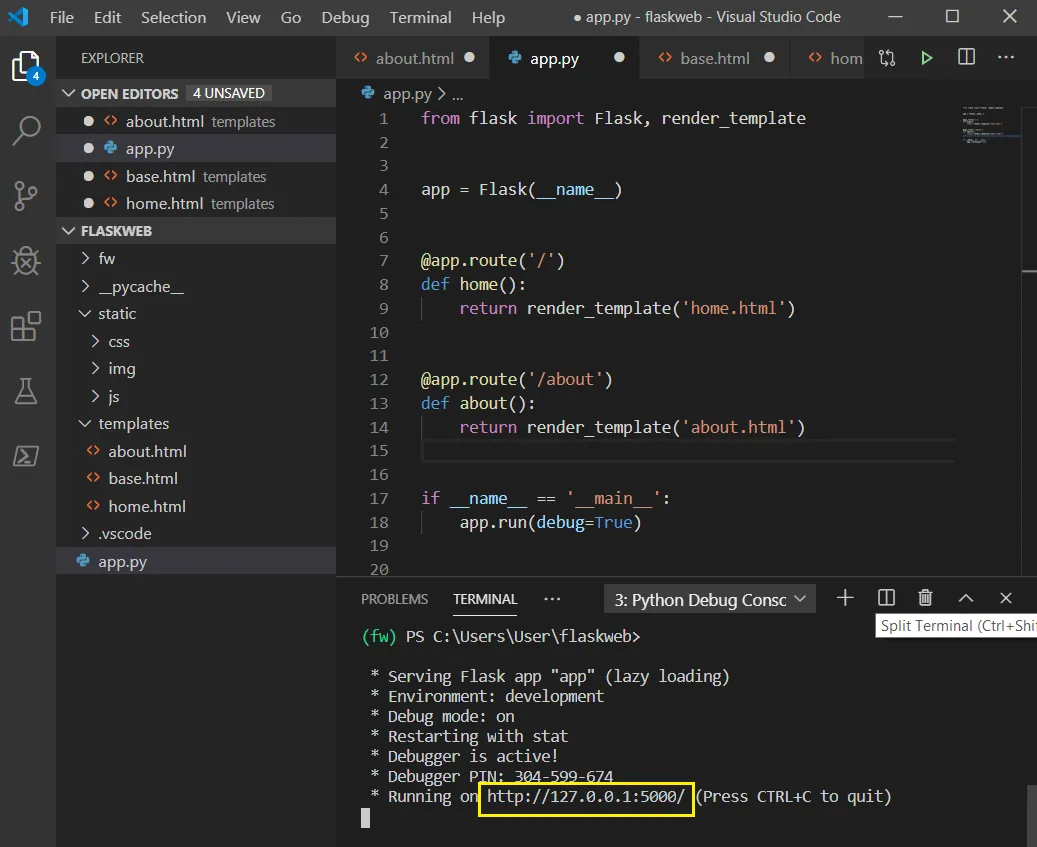
ไฟล์ app.py เขียนโค้ดเพิ่มโดยมีขั้นตอนดังนี้
22. อิมพอร์ตฟังก์ชัน render template เข้ามาจากโมดูล flask
from flask import Flask, render_template23. ในฟังก์ชัน home ทำการเปลี่ยนการรีเทิร์นค่า จากการรีเทิร์นข้อความธรรมดา ไปเป็นการรีเทิร์นเพื่อ render หน้า HTML ทั้งหน้า ตามที่ได้เขียนไว้ก่อนหน้านี้
return render_template('home.html')24. เพิ่มฟังก์ชันเข้ามาอีก 1 ฟังก์ชัน นั่นก็คือ about โดยฟังก์ชันนี้ จะทำหน้าที่เหมือนฟังก์ชันก่อนหน้า(home) เหมือนกันทุกอย่าง นั่นก็คือการ render หน้า HTML โดยแน่นอนว่าในฟังก์ชันนี้จะ render หน้า about.html ตามชื่อฟังก์ชันที่เขียนไว้ และในตัว decorator ของฟังก์ชัน →@app.route(‘\about’) ที่จะใช้ map ตัว url ไปที่หน้า about.html โดยในฟังก์ชันนี้เขียนได้ดังนี้
@app.route('/about')
def about():
return render_template('about.html')25. ทำการรันเซิร์ฟเวอร์ โดยใช้คำสั่ง py app.py

เมื่อทำการคลิ๊กที่ลิ้งค์ url หน้าโฮมเพจ นั่นก็คือ 127.0.0.1:5000/ ก็จะปรากฏหน้าโฮมเพจ และพบว่ามีคำ 2 คำที่เขียนเหมือนกัน นั้นก็คือ “This is my hompage” แต่คำในบรรทัดแรกเป็นตัวหนังสือสีดำธรรมดา ส่วนตัวที่สองจะเป็นสีดำเข้ม(Dark Red) ซึ่งเป็นผลมาจากผมได้ทำการใส่ CSS เพื่อตกแต่งให้กับข้อความบรรทัดที่สองนั่นเอง
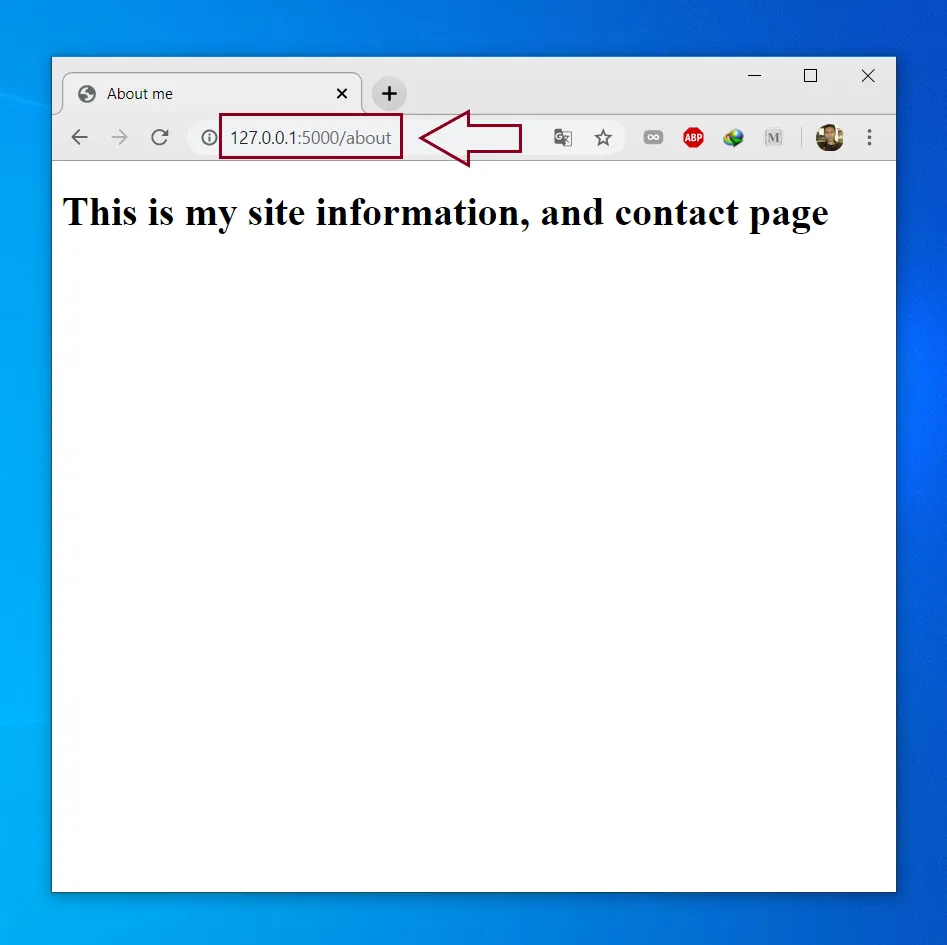
ถึงตอนนี้หลายคนอาจจะสงสัยว่า แล้วอีกหนึ่งหน้าเราจะคลิ๊กตรงไหน เพื่อแสดงผลหน้า about.html ซึ่งตอนนี้ผมยังไม่ได้สร้างปุ่มหรือพวกตัว Pagination bar เพื่อทำการคลิ๊กไปที่เพจตามที่ต้องการ แต่ตอนนี้สามารถทำได้โดยการพิมพ์ตรง ๆ เข้าไปที่หน้า url ของเว็บบราวเซอร์ โดยพิมพ์คำว่า 127.0.0.1:5000/about ตามที่ได้เขียนไว้ในฟังก์ชัน about ซึ่งตรงนี้เราสามารถออกแบบ url ได้ตามที่เราต้องการเลยครับ

มาถึงตอนนี้ผมก็ได้หน้าเว็บมา 2 หน้าแล้ว ซึ่งจากที่ได้กล่าวไว้ก่อนหน้านี้ ที่ผมได้ใช้ CSS มาเขียนคู่กับ HTML โดยใช้วิธีการ Inline CSS แต่ในตอนนี้เมื่อผมต้องการตกแต่งหน้าเว็บที่มีความซับซ้อนมากขึ้น ดังนั้นตัวคำสั่งที่ใช้เขียน CSS ก็จะเยอะมากขึ้นตามไปด้วย ดังนั้นจึงไม่เหมาะสมเป็นอย่างยิ่งแน่ถ้าจะเพิ่ม → style พร้อมทำการเขียน Inline CSS ให้กับทุก Elements ของ HTML ดังนั้นวิธีการที่เหมาะสมที่สุดคือ ผมจะเขียน CSS แยกไว้อีกไฟล์ แล้วค่อยเรียกโดยการอิมพอร์ตมาใช้งาน
ซึ่งวิธีการนี้ เราสามารถสร้างตัวไฟล์ CSS ที่เป็นตัว template ในสไตล์ที่เราชอบได้ นอกจากนี้ยังสามารถที่จะนำไปใช้ร่วมกันกับโปรเจคท์ตัวต่อ ๆ ไปของเราได้ ตามใจชอบ ที่สำคัญเวลาที่ต้องการแก้ไขหรือเปลี่ยนรูป่ร่างหน้าตาเว็บไซต์ที่ต้องการแล้ว สามารถทำได้โดยการเปลี่ยนที่ไฟล์เพียงไฟล์เดียว ไม่ต้องไปตามแก้ทุก Elements ทุกหน้าเพจ HTML
Create CSS
มาเริ่มลุย CSS กันเลยครับ
26. ทำการสร้างไฟล์ CSS ขึ้นมา 1 ไฟล์ ในโฟลเดอร์ static/css โดยตั้งชื่อว่า style.css

27. โดยในส่วนนี้จะเป็นการกำหนดพื้น หลัง(Background)ให้กับหน้าเว็บเพจของเรา
body {
background-color: darkblue;
}28. ส่วนถัดมาจะเป็นการกำหนดรูปแบบให้กับตัว Headings ซึ่งมักจะเอาไว้ใช้สำหรับส่วนที่เป็นหัวข้อเรื่องบนเว็บเพจ โดยตัว Heading Tags ของ HTML จะมีอยู่ทั้งสิ้น 6 ตัว เริ่มตั้งแต่ h1(ใหญ่ที่สุด) h2, h3…..ไปจนถึงตัวที่เล็กที่สุดคือ h6
body {
background-color: darkblue;
}29. ส่วนสุดท้ายจะเป็นตัวที่เรียกว่า Paragraph ซึ่งจะเป็นส่วนที่จะเอาไว้ใช้แสดงเนื้อหาบนเว็บเพจนั่นเอง ซึ่งส่วนนี้จะมีตัวหนังสือที่เยอะที่สุดในหน้าเว็บ(ก็เพราะว่าเป็นตัว Element ของเนื้อหานั่นเอง)
p {
color: yellow;
}style.css
body {
background-color: darkblue;
}
h1 {
color: white;
}
p {
color: yellow;
}
30. ทำการอิมพอร์ตไฟล์ CSS เข้ามาใช้ในไฟล์ home.html ภายใน <head> tag โดยใช้ <link> tag เพื่อลิ้งค์ไปยังไฟล์ที่ได้สร้างไว้ โดยตัวเว็บบราวเซอร์จะมองหาโฟลเดอร์ static จะนั้นก็จะทำการค้นหา Path ต่อไปนั่นก็คือโฟลเดอร์ CSS จากนั้นก็จะพบไฟล์ style.css ที่ได้สร้างไว้
<link rel="stylesheet" href="{{ url_for ('static', filename='css/style.css') }}" >31. เพิ่มโค้ดในไฟล์ home.html
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Home </title>
<link rel="stylesheet" href="{{ url_for ('static', filename='css/style.css') }}" >
</head>
<body>
<h1> This is my homepage </h1>
<p> Welcome to my first website </p>
</body>
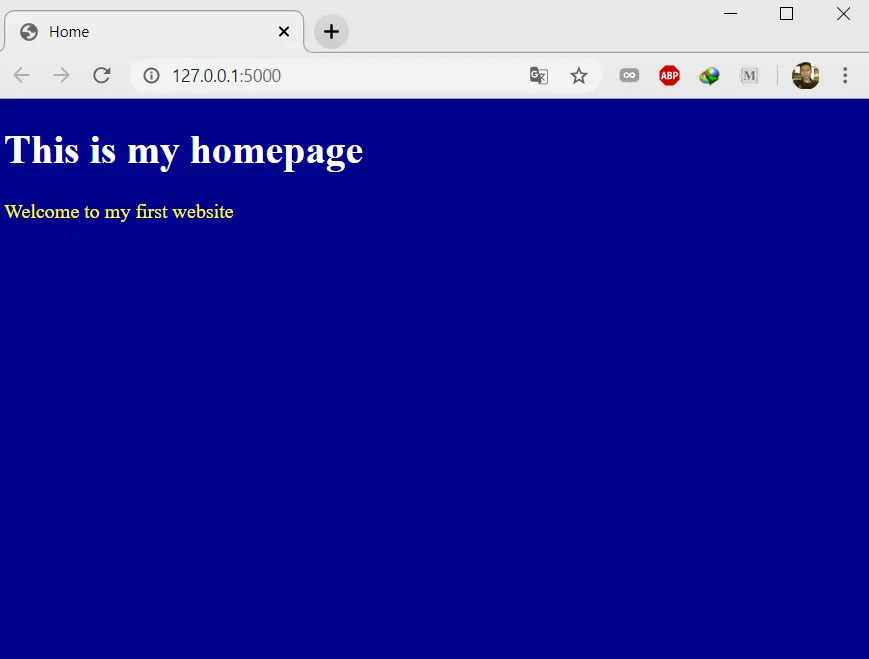
</html>32. จากนั้นทำการเซฟ แล้วรันเซิร์ฟเวอร์อีกครั้ง py app.py

สรุป
จบกันไปแล้วกับบทความ "พัฒนาเว็บด้วยภาษาไพธอน (Flask Framework) ฉบับจัดเต็มและสมบูรณ์ที่สุด" ซึ่งจะเป็นการเรียนรู้การการสร้างโปรเจคท์ Flask ตั้งแต่แต่ตั้น รวมไปถึงเขียนโค้ดภาษา HTML และ CSS พร้อมทั้งการเรียกใช้งานคำสั่งต่าง ๆ การเขียน CSS แยก แล้วทำการอิมพอร์ตเข้ามาใช้งานซึ่งทำให้สะดวกและเราสามารถทำการเรียกเข้ามาใช้งานในตอนไหนก็ได้ตามต้องการ แถมยังสามารถนำเท็มเพลตที่เ่ขียนใน CSS ไปใช้ในโปรเจคท์ต่อ ๆ ไปได้ตามที่ต้องการ
และเมื่ออ่านจนจบและทำตามบทความนี้คุณจะ
- รู้และเข้าใจแนวคิดของ Flask Framework
- รู้และเข้าใจ Virtual Environment
- รู้และเข้าใจ templates
- รู้และเข้าใจ static โฟลเดอร์
- รู้และเข้าใจการ map ไปที่หน้าเว็บเพจและออกแบบ url ได้ตามต้องการ
- รู้และเข้าใจการใช้คำสั่ง render_template
- รู้และเข้าใจแท็กและคำสั่งเบื้องต้นของภาษา HTML
- รู้และเข้าใจคำสั่งและไวยากรณ์เบื้องต้นของภาษา CSS และสามารถอิมพอร์ตเข้ามาใช้งานในไฟล์ HTML ได้
- สามารถเข้าใจและจัดวางโครงสร้างโฟลเดอร์ของ Flask ได้อย่างถูกต้อง
หวังว่าบทความนี้คงเป็นประโยชน์ไม่มากก็น้อยกับผู้อ่านทุกท่านนะครับ
ก็จบลงไปแล้วกับบทความพัฒนาเว็บด้วยภาษาไพธอน (Flask เฟรมเวิร์ค) หวังว่าคงจะเป็นประโยชน์นะครับ อย่าลืมติดตามเพจ devhub ด้วยนะครับ
แนะนำ: คอร์สเรียน Python Bundle 2023 (คอร์สรวม Python มีแทบทุก web frameworks ของ Python จัดเต็มเอาใจสาวกไพธอนโดยเฉพาะสายเว็บ) คุ้มค่าและจัดเต็มมาก ๆ ครับ ลงทะเบียนครั้งเดียว เรียนได้ทุกคอร์ส !!
