พัฒนาเว็บด้วย Django Framework (Python) ฉบับเต็มปี 2024

Django คือ web framework ที่ได้รับความนิยมสูงสุดของภาษา Python บทความนี้จะเป็นการสอนสร้างโปรเจคท์และเรียนรู้การพัฒนาเว็บด้วย Django จาก 0
ก่อนที่จะไปเริ่มต้นสร้างโปรเจคท์นั้น เราจะมาทำความเข้าใจในทุก ๆ มิติที่เราควรรู้เกี่ยวกับสุดยอดเฟรมเวิร์คอันดับ 1 ของภาษาไพธอนตัวนี้กันก่อนครับ
Note: ต้องขอบอกก่อนว่าบทความนี้ยาวมาก ๆ เลยนะครับ อาจจะไม่จำเป็นต้องอ่านให้จบในครั้งเดียว โดยสามารถ bookmark เก็บไว้อ่านภายหลังได้ครับ
จุดเด่นของ Django
- ได้รับความยอดนิยมสูง
- มีเครื่องมือต่าง ๆ ที่จำเป็นในการพัฒนาเว็บมาให้ครบครันในเฟรมเวิร์คเดียว
- มีคอมมิวนิตี้ขนาดใหญ่ มีรีซอร์สและแหล่งให้เรียนรู้และศึกษามากมาย
- มี Documentation ที่สุดยอด
- มีความปลอดภัยสูง
- มี Design ที่เป็นระบบระเบียบ
- ดีต่อ SEO (อ่านเพิ่มเติม SEO คืออะไร)
- ใช้ ORM (Object Relational Mapping)โดยไม่ต้องเขียน SQL
- ประยุกต์ด้าน web เข้ากับงานด้าน Data Science เพราะว่า Django นั้น based-on ภาษาไพธอน ซึ่ง Python เป็นภาษาที่มีความโดดเด่นด้านนี้มาก ๆ
- ต่อยอดไปเขียน API ด้วยเฟรมเวิร์คยอดนิยมอย่าง Django REST Framework
ตัวอย่างบริษัทที่ใช้ Django
นี่คือตัวอย่างบริษัทที่ใช้ Django ในการพัฒนา software development
- Nasa
- Spotify
- Heroku
- Mozilla
- Bitbucket
- DisQus
- Etc
นี่คือรายชื่อแค่บางเว็บและบริษัทเท่านั้น ยังมีอีกมากมายที่ยังไม่ได้พูดถึง ถึงตอนนี้เชื่อว่าเราก็คงจะหายสงสัยในศักยภาพของ Django framework กันแล้วนะครับ
ขอแนะนำ: คอร์สเรียน อบรมพัฒนานาเว็บด้วย Django Python (จัดเต็ม รับสอนทั้งแบบออนไลน์ on-site ทั้งแบบส่วนตัวและแบบกลุ่มหรือองค์กร สามารถติดต่อสอบถามผ่าน contact ในเว็บได้เลยครับ)
Let's get started !! ลุย
โดยหัวข้อที่เราจะได้เรียนในบทความนี้ เรียกได้ว่าเป็นการย่อย Django Framework มาเป็นฉบับภาษาไทย ให้เพื่อน ๆ ได้อ่านกันแบบเน้น ๆ เลยในบทความเดียว (ซึ่งผมก็ได้รวบรวมทุกสิ่งอย่างที่เราต้องรู้ในการพัฒนา Django Project โดยหัวข้อที่ภาพรวมก็จะมีดังต่อไปนี้
- เครื่องมือที่ต้องติดตั้ง
- Virtual Environment
- Start Django Project & App
- Django MTV(Model, Views, Template) Concept
- Models
- เชื่อมต่อฐานข้อมูล (SQLite Database)
- Database Migrations
- Views
- URL Routing
- Admin
- Create Superuser (create username and password สำหรับเข้าใช้งานแอดมิน)
- Templates
- ใช้งาน Django Shell
- Static
- Bootstrap
- Template Inheritance (การสืบทอดเท็มแพลต)
Prerequisites
- พื้นฐาน Python Programming
- พื้นฐาน HTML & CSS
เครื่องมือที่ต้องติดตั้งก่อนเรียน Django
ก่อนที่จะเริ่มต้นสร้าง Django Project เราจะมาดูเช็คลิสต์เครื่องมือ (tools) ที่ต้องติดตั้งหรือต้องมีพร้อมก่อนเรียนครับ
- ติดตั้ง Python
- Visual Studio Code (สำหรับเขียนโค้ด)
- DB Browser for SQLite (สำหรับเรียกดูฐานข้อมูล SQLite)
เมื่อเครื่องมือพร้อมแล้ว เราก็จะไปเริ่มต้นกับ Django กันเลยครับ
1. เซ็ตอัพ Environment
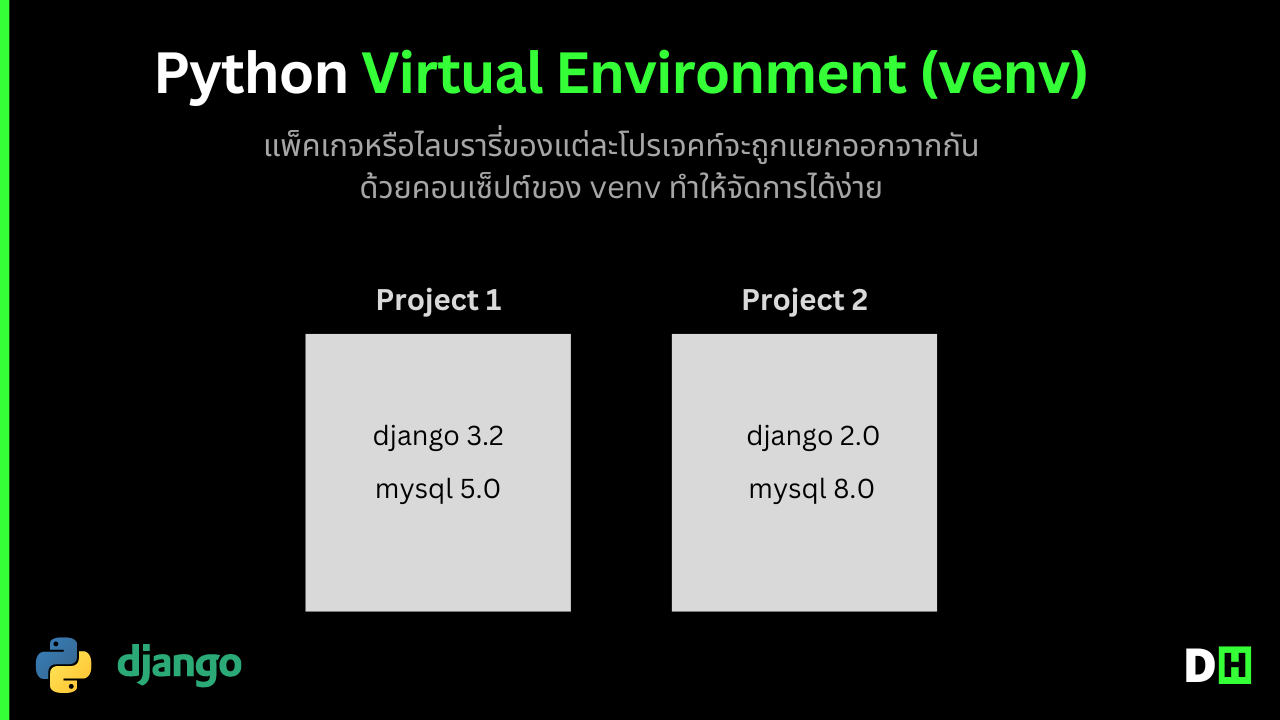
ก่อนอื่นจำเป็นต้องสร้าง Virtual Environment ขึ้นมาก่อน เพื่อที่เวลาเราติดตั้ง packages หรือ libraries ต่าง ๆ จะถูกเก็บอยู่ใน folder นั้น ๆ เวลานำไปแชร์ให้คนอื่นหรือใช้งานต่อก็จะไม่เกิดปัญหาต่าง ๆ เช่น version ไม่ตรงกันเป็นต้น
อ่านเพิ่มเติม: Python Virtual Environment คืออะไร?

เริ่มต้นสร้าง Virtual Environment
ก่อนที่จะสร้าง Virtual Environment อันดับแรกให้สร้างโฟลเดอร์เพื่อเก็บโปรเจคท์ของเราเสียก่อน ด้วยคำสั่ง
$ mkdir mu_web$ cd mu_web
จากนั้น create และ activate Virtual Environment
สำหรับ Windows
$ python -m venv env$ env\Scripts\activate
สำหรับ macOS และ Linux
$ python3 -m venv env$ source env/bin/activate
2. เริ่มต้นสร้าง Django project
หลังจากสร้างโฟลเดอร์เพื่อเก็บโปรเจคท์พร้อมทั้ง Virtual Environment เสร็จสรรพแล้ว ต่อมาเราจะมาสร้าง Django project กันจริง ๆ จัง ๆ แล้วครับ โดยสิ่งที่เราต้องทำ 2 สิ่งแรกคือ start project และ start app ครับ โดยเราจะสร้างโปรเจคท์ที่มีชื่อว่า mysite และแอพที่มีชื่อว่า blog เพื่อทำแอพบล็อกนั่นเองครับ
ติดตั้ง Django
ติดตั้ง Django ด้วยคำสั่งดังต่อไปนี้ (Django จะติดตั้งเวอร์ชันล่าสุด ปัจจุบันคือเวอร์ชัน 4.2 ให้)
$ pip install django
เช็ค Django Version
$ python -m django --version
หรือเลือกติดตั้ง Django ด้วยการกำหนดเวอร์ชัน
$ pip install django==3.2.6
Start Django project
สร้างโปรเจคท์ django-admin startproject ตามด้วยชื่อโปรเจคท์คือ mysite
$ django-admin startproject mysite .Start Django App
สร้างแอปโดยใช้คำสั่ง python manage.py startapp ตามด้วยชื่อแอพ blog
$ cd mysite$ python manage.py startapp blog3. models.py (Django Model)
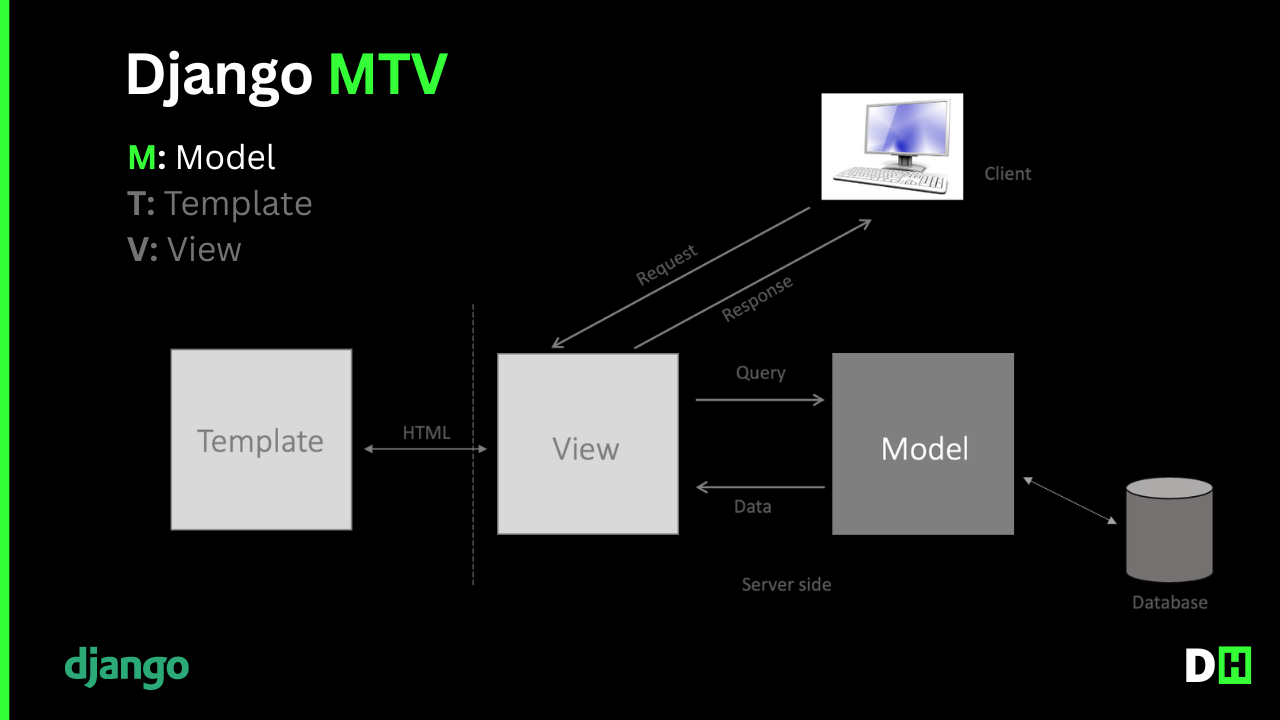
Django Model คือส่วนหลังบ้านที่ต้องติดต่อหรือปฎิสัมพันธ์กับฐานข้อมูล จาก Django MTV ไดอะแกรมด้านล่างจะเห็นภาพชัดเจนมากขึ้น
 Django MTV
Django MTV
แต่ก่อนที่จะไปทำความรู้จัก Model ต่อ ผมจะขออธิบายเกี่ยวกับ Django MTV หรือ MVT
Django MTV
MTV คือ Design Patterns ของ Django เรียกได้ว่าเป็นแนวคิด (concept) ที่สำคัญของเฟรมเวิร์คตัวนี้เลยครับ ถ้าเราเข้าใจหลักการนี้ เราจะมองภาพรวมและใช้งาน Django ได้อย่างเข้าใจมากยิ่งขึ้น โดยความหมายของแต่ละคำจะเป็นดังต่อไปนี้
- M: ย่อมาจาก (Model) คือ ส่วนที่ต้องมีการปฏิสัมพันธ์กับฐานข้อมูล (database)
- T: ย่อมาจาก (Template) คือ ส่วนที่เก็บไฟล์ HTML รูปร่างหน้าตาของเว็บที่จะส่งไปแสดงผล
- V: ย่อมากจาก (View) คือ ส่วนที่เป็นการจัดการกับลอจิกต่าง ๆ ของฝั่ง server เช่น รับ request ที่เข้ามาจาก user หรือ query ข้อมูลจากฐานข้อมูล รวมไปถึงการ render HTML ออกไปแสดงผลที่เว็บเบราว์เซอร์ เป็นต้น
เมื่อเข้าใจการทำงานของ Django Model จากภาพด้านบแล้วที่จะเป็นส่วนที่ปฎิสัมพันธ์กับฐานข้อมูล เช่นในตอนนี้เราจะสร้างตารางเพื่อเก็บข้อมูล ก็สามารถทำได้ใน models.py ได้เลย โดยทำการสร้างตารางขึ้นมา 1 ตาราง ชื่อว่า Post
อย่างที่ทราบว่า ปกติการสร้างตารางแบบนี้เราต้องเขียนภาษา SQL แต่ Django จะใช้ภาษาไพธอนเพื่อสร้างตารางและติดต่อกับฐานข้อมูลได้เลย โดยอยู่ในคอนเซ็ปต์ ORM (Object Relational Mapping)
อ่านเพิ่มเติมเกี่ยวกับ Django ORM
โดยทำการสร้าง class (ตาราง) ที่มีชื่อว่า Post โดยตารางนี้จะเก็บข้อมูลดังต่อไปนี้
| ID | Title | Body |
| 1 | Django 101 | Django is ..... |
| 2 | Basic Python | Learning Python ... |
จากนั้นมาที่ไฟล์ models.py เพื่อเขียนคลาสเพื่อสร้าง Model (ตาราง) ได้เลยครับ
# blog/models.pyfrom django.db import models
class Post(models.Model): title = models.CharField(max_length=120) post = models.TextField() date_created = models.DateTimeField(auto_now_add=True) date_updated = models.DateTimeField(auto_now=True) def __str__(self): return self.title4. เชื่อมต่อฐานข้อมูล (SQLite)
เมื่อสร้าง model เรียบร้อยแล้ว จากนั้นจะเป็นการคอนฟิกฐานข้อมูล โดยเราใช้ตัว default database ที่มีมาให้ใน Django เรียบร้อยนั่นก็คือ SQLite3 ซึ่งเมื่อทำการ migrate จะได้ไฟล์ db.sqlite3 ซึ่งเก็บข้อมูลในรูปแบบ text file
# settings.pyDATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), }}5. รีจิสเตอร์ Django App
ทำการรีจิสเตอร์แอพโดยไปที่ settings.py ในตัวแปร INSTALLED_APPS ทำการเพิ่มแอพ blog เข้าไป
Note: เวลาเราเพิ่มแอพเข้ามาในโปรเจคท์ จะต้องมารีจิสเตอร์แอพของเราที่ตัวแปรนี้ทุกครั้ง
# mysite/settings.pyINSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'blog', # New]6. migrate ฐานข้อมูล
ตอนนี้ใน Django project ของเรามีตารางต่าง ๆ ที่ใช้เก็บข้อมูลในแอพของเราพร้อมใช้แล้ว แต่ว่าตารางเหล่านี้จะยังไม่ได้อยู่ในฐานข้อมูลจริง ๆ และยังใช้งานไม่ได้ คราวนี้ก็จะเป็นขั้นตอนที่เรียกว่า "Migrations" และ "Migrate" ถ้าแปลแบบดิบ ๆ คือเราจะอพยพฐานข้อมูลของเราจากโค้ดเข้าไปในฐานข้อมูลจริง ๆ ให้เราได้ใช้
โดย Django จะมี 2 คำสั่งในขั้นตอนนี้คือ
- Migrations: คือการอัปเดตฐานข้อมูลให้เป็นปัจจุบัน (แต่ตอนนี้ข้อมูลยังไม่ได้อัปเดตในฐานข้อมูล)
- Migrate: คือการส่งฐานข้อมูลของเราไปอัปเดตที่ฐานข้อมูลจริง ๆ
จากนั้นรันคำสั่งเพื่ออัพเดตฐานข้อมูล โดยใช้คำสั่ง makemigrations
$ python manage.py makemigrationsขั้นตอนสุดท้ายคือ migrate
$ python manage.py migrate
เป็นอันเสร็จสิ้นขั้นตอนในส่วนของ Database
7. views.py (Django View)
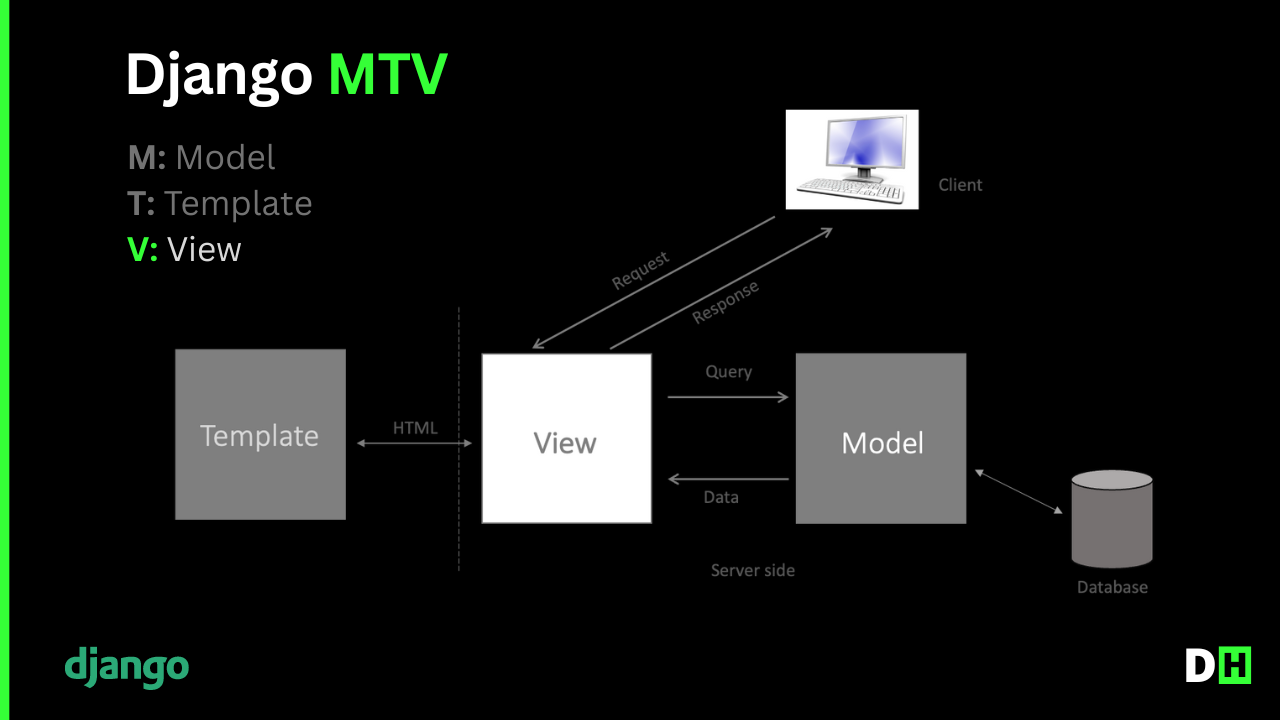
View จะเป็นส่วนที่ใช้สำหรับเขียนฟังก์ชันต่าง ๆ และจัดการเกี่ยวกับการ request/response รวมไปถึงการ render หน้า HTML ออกไปแสดงผล รวมไปดึงการ query ข้อมูลมาจากฐานข้อมูลเป็นต้น
 Django MTV (View)
Django MTV (View)
สรุปหน้าที่ของ View
- จัดการกับ request/response
- เขียน business logic เช่น query หรือดึง เพิ่ม ลบหรือแก้ไขข้อมูลจาก Model
- Render หน้า HTML ออกไปแสดงผล รวมไปถึงการ response ในรูปแบบต่าง ๆ
- ฯลฯ
จากนั้นเราจะสร้างฟังก์ชันขึ้นมา 2 ฟังก์ชันใน views.py โดยฟังก์ชัน home() จะเป็นหน้า Homepage และยังดึงข้อมูลของทุกโพสต์มาแสดงหน้านี้ ส่วนฟังก์ชัน post_detail() จะใช้แสดงรายละเอียดของแต่ละโพสต์
# blog/views.pyfrom django.shortcuts import renderfrom django.http import HttpResponsefrom .models import Post
def home(request): posts = Post.objects.all()
return render(request, 'blog/home.html', { 'posts': posts })
def post_detail(request, post_id): post = Post.objects.get(id=post_id)
return render(request, 'blog/post-detail.html', { 'post': post })home() ในฟังก์ชันนี้จะทำการดึงข้อมูลทั้งหมดในตาราง Post มาแสดงผลด้วย queryset method .all() posts = Post.objects.all()
posts ซึ่งเป็นข้อมูลแบบ Dict ออกไปแสดงผลในหน้า home.html ...return render(request, 'blog/home.html', {'posts': posts})
post_detail() จะทำการรีเทิร์นแต่ละโพสต์ออกไป โดยการใช้ queryset method .get() แล้วเลือก query ด้วย id จะได้ (id=post_id) post = Post.objects.get(id=post_id)post_id ก็คือค่า URL พารามิเตอร์ที่เรากำหนดไว้ภายในฟังก์ชันนั่นเอง เพื่อรับค่า ID จาก URL8. URL Routing
URL (Uniform Resource Locator) คือที่อยู่ของหน้าเว็บหน้านั้น ๆ โดยแต่ละหน้าเว็บก็จะมี URL ที่แตกต่างกันออกไป ซึ่งการออกแบบ URL ก็เป็นอีกส่วนสำคัญของการพัฒนาเว็บไซต์ โดยเรามาดูโครงสร้างของ Django URLs กันครับว่าเป็นอย่างไรบ้าง
โครงสร้างของ URLs
Django จะมีโครงสร้างของ URLs 2 ส่วนคือ
- Project Level URL: คือส่วนของ URL ของโปรเจคท์ เรียกว่าเป็น main URL ก็ว่าได้ตัวอย่างไฟล์ เช่น mysite/urls.py
- App Level URL: คือส่วนของ URL ในแต่ละแอพ ตัวอย่างไฟล์ เช่น blog/urls.py และ mysite/urls.py (Project URL) เป็นต้น
ทำการกำหนด route ใหักับ App เสมือนเป็นการ register แอปของเราเข้ามาในโปรเจคท์ โดยทำการอิมพอร์ตคำสั่ง include และ blog.urls
# mysite/urls.pyfrom django.contrib import adminfrom django.urls import path, include
urlpatterns = [ path('', include('blog.urls')), # App path('admin/', admin.site.urls),]blog/urls.py (App URL)
ทำการกำหนด route ใหักับ App เพื่อ map เข้ากับฟังก์ชันต่าง ๆ ที่เขียนไว้ใน views.py
โดยสร้างไฟล์ URL ปกติของ App เลยก็คือ urls.py
# blog/urls.pyfrom django.urls import pathfrom .views import home, post_detail # Import these functions from views.pyurlpatterns = [path('', views.home),path('blog/<int:post_id>', views.post_detail, name="post_detail"),]
9. admin.py (Django Admin)
Django นั้นมีหน้าแอดมินมาให้เราสำเร็จเรียบร้อย ซึ่งเป็นหนึ่งในฟีเจอร์ที่โดดเด่นมาก ๆ ของ Django ดังนั้นมันจึงสะดวกสบายมาก ๆ ครับในการพัฒนาโปรเจคท์ ช่วยให้สร้างโปรเจคท์ขึ้นมาได้อย่างรวดเร็ว
อ่านเพิ่มเติมได้ในบทความ Django Admin ครบ จบในบทความนี้
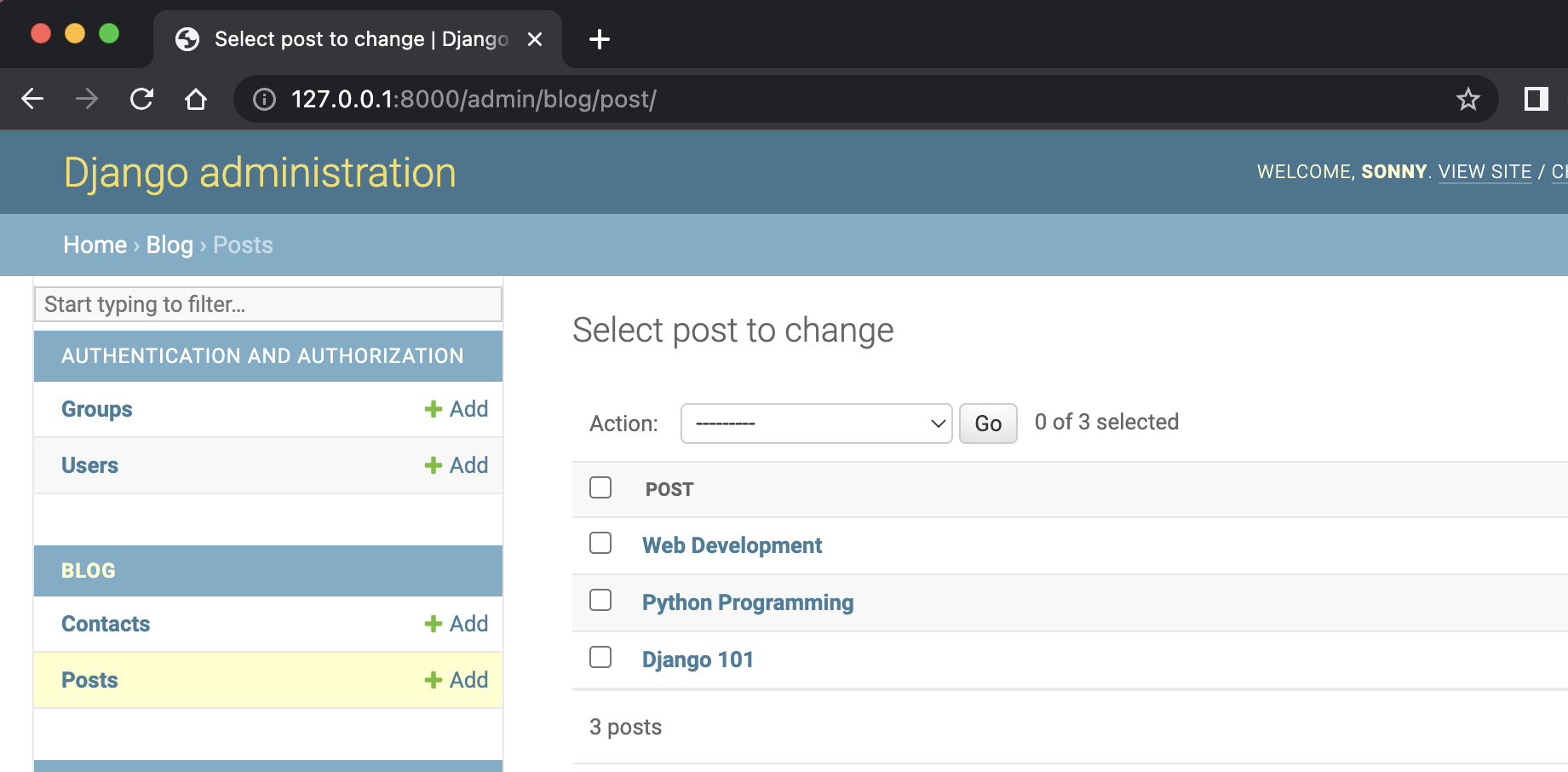
 ตัวอย่างหน้า Django Admin
ตัวอย่างหน้า Django Admin
ต่อมาจะเป็นการเข้าใช้งานหน้าแอดมิน โดยทำการรีจิสเตอร์ Django Model เพื่อให้แสดงผลบนหน้าแอดมิน โดยทำการอิมพอร์ต Post เข้ามา และทำการส่งเข้าไปในฟังก์ชัน admin.site.register()
# blog/admin.pyfrom django.contrib import adminfrom .models import Postadmin.site.register(Post)
10. Create Superuser
ก่อนที่จะเข้าใช้งานหน้าแอดมินได้ เราจะต้องสร้างบัญชีผู้ใช้งานเสียก่อน โดยขั้นตอนนี้เราจะเรียกว่า "Create Superuser" โดย superuser นี้จะมีสิทธิทุกอย่างสูงสุดในหน้าแอดมิน ไม่ว่าจะเป็นการ Add, Update, Delete เป็นต้น
ทำการสร้าง Superuser โดยใช้คำสั่ง
$ python manage.py createsuperuser
จากนั้นทำการใส่ username, email และ password ที่ต้องการ เป็นอันเสร็จสิ้้นขั้นตอนการสร้าง Superuser ด้านล่างคือตัวอย่างการสร้าง Superuser
$ username: sonny$ email: [email protected]$ password: ********$ password (again): ********$ Superuser created successfully.
11. Django Templates
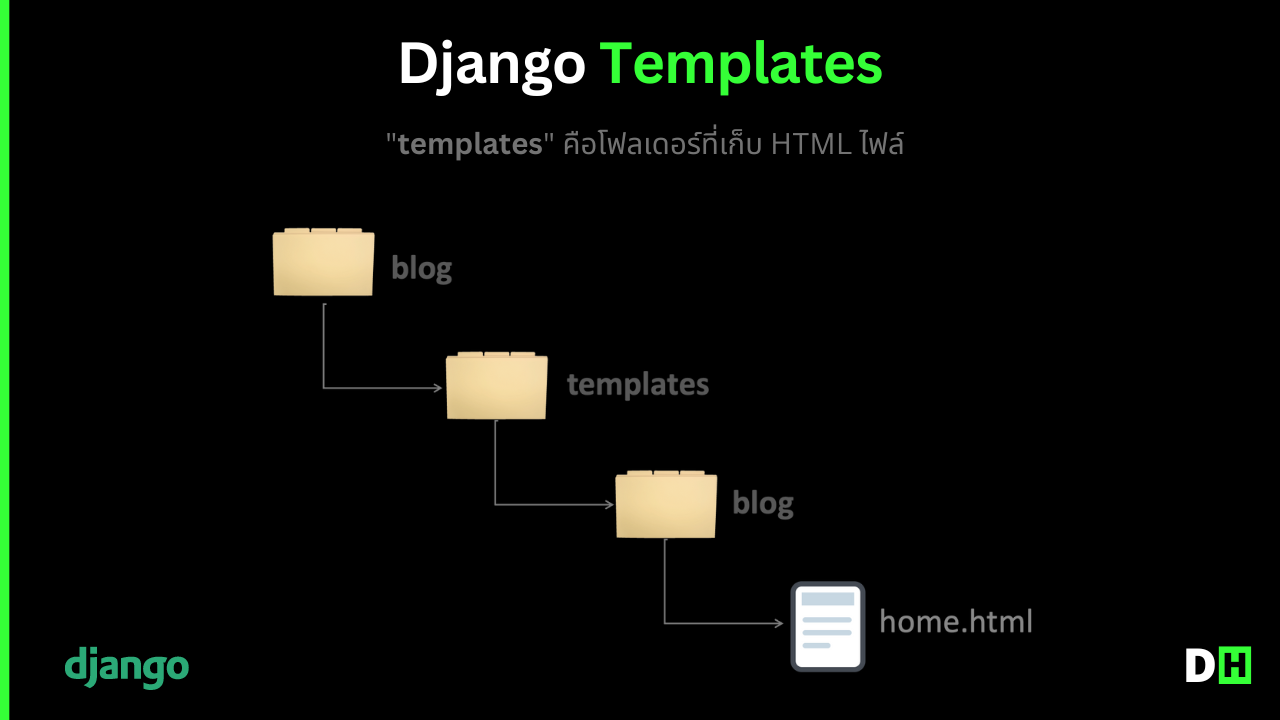
Templates คือโฟลเดอร์ที่ใช้เก็บ HTML ไฟล์ เพื่อที่จะให้ views สามารถ render หน้า HTML ออกไปแสดงผลได้

สร้างไฟล์ HTML ขึ้นมาใหม่ 2 ไฟล์ นั่นก็คือ home.html และ post-detail.html ซึ่งจะถูกเก็บอยู่ในโฟลเดอร์ templates/ และ blog เป็นโฟลเดอร์สุดท้าย ตามลำดับ ซึ่งนี่คือ Best Practice ในการวาง HTML Path สำหรับ Django
Django Templates Path
blog/ templates/ blog/ home.html post-detail.html admin.py models.py views.py ...ทำการ loop ข้อมูลในตัวแปร ที่เราส่งออกมาจาก views เพื่อแสดงผล
{% for post in posts %} ... {% endfor %}
โดยการแสดงผลตัวแปรของ Python ใน HTML จะอยู่ในรูปแบบ Django Template Tags โดยจะอยู่ในรูปแบบปีกกาเปิดปิดคู่
{{ post.title }}
อันนี้คือแสดง title ของบทความ
ในส่วนที่เป็น URL เราจะใช้รูปแบบนี้ ซึ่ง URL_NAME นั้นเราได้กำหนดไว้ใน blog/urls.py
{% url 'URL_NAME' post.id %}จะได้
<a href="{% url 'post_detail' post.id %}">{{ post.title }}</a>
<!--blog/home.html--><!DOCTYPE html><html><head><title>Home | DH</title></head><body><h1>Hello, Django Tutorial</h1>{% for post in posts %}<ul><li><a href="{% url 'post_detail' post.id %}">{{ post.title }}</a></li></ul>{% endfor %}</body></html>
ในส่วนของ post-detail.html ไม่ต้อง for loop ออกมาเหมือนหน้า home เพราะว่า post ถูกส่งออกมาจาก views ของแต่ละโพสต์อยู่แล้ว สามารถแสดงผลได้เลย
<!-- blog/post-details.html--><!DOCTYPE html><html><head><title>{{ post.title }} | DH</title></head><body><h1>Title: {{ post.title }}</h1><p>Body: {{ post.body }}</p></body></html>
รันเซิร์ฟเวอร์
$ python manage.py runserverเข้าดูที่ URL http://127.0.0.1:8000/ จะได้หน้า Homepage ตามภาพด้านล่าง ซึ่งตอนนี้ยังไม่มีโพสต์ใด ๆ แสดง เพราะว่ายังไม่ได้สร้างโพสต์นั่นเองทดสอบเรียกดูหน้า Home
12. Django Shell
เราสามารถที่จะทดสอบสร้างโพสต์ขึ้นมาโดยที่ไม่ต้องเข้าผ่านหน้า Django Admin ซึ่งจะทำให้สามารถทดสอบ เพิ่มและดึงข้อมูลได้อย่างรวดเร็ว โดยสามารถทำผ่าน Django Shell ได้ทันที
ใช้งาน Shell โดยรันคำสั่ง
$ python manage.py shell
อิมพอร์ต Post เข้ามาใช้งาน
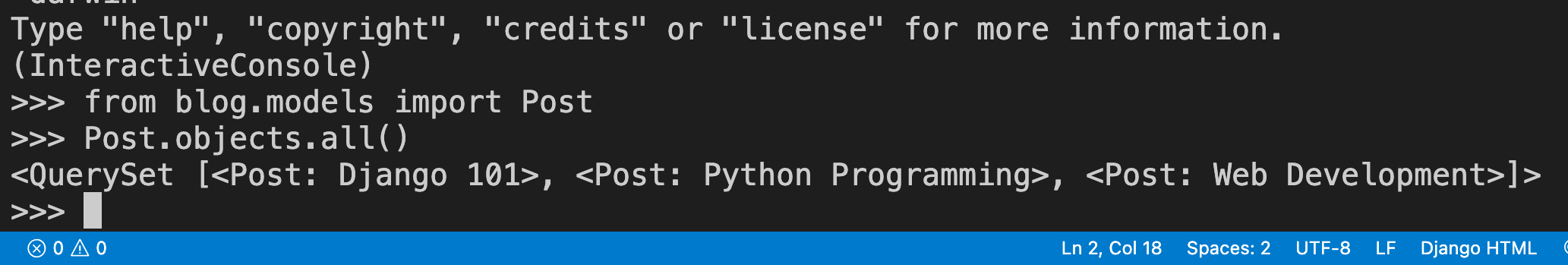
>>> from blog.models import Postทดสอบดึงข้อมูลมาแสดงผล โดยเข้าถึงผ่านออปเจคท์ นั่นก็คือตัวแปร
obj ที่ได้สร้างไว้ก่อนหน้า>>> Post.objects.all()<QuerySet [<Post: Django 101>, <Post: Python Programming>, <Post: Web Development>]>

ใช้งาน Django Shell
เสร็จแล้วใช้คำสั่ง exit()
เพื่อออกจาก Shell
>>> exit()หรือสามารถใช้คีย์บอร์ดด้วยคำสั่ง control + z ก็ได้เช่นเดียวกัน
Ipython
ลองใช้งาน Shell ผ่าน IPython จะได้ดูง่ายสบายตามากยิ่งขึ้น
$ pip install ipython
เข้าใช้งาน Django Shell ลองดูอีกครั้ง
$ python manage.py shell
อิมพอร์ตตาราง Post เข้ามาใช้งาน
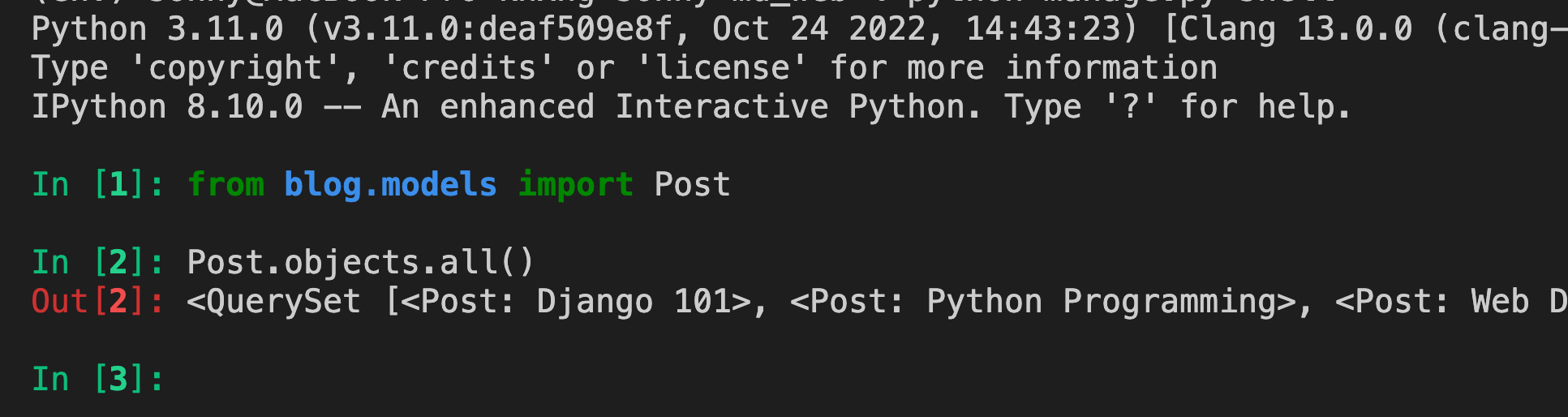
In [1]: from blog.models import Post
จะเห็นว่าตอนนี้หน้า Shell ของเราดูสวยงาม สบายตา น่าใช้กว่าเดิมแล้ว
In [1]: from blog.models import Post
In [2]: Post.objects.all()Out[2]: <QuerySet [<Post: Django 101>, <Post: Python Programming>, <Post: Web Development>]>
In [3]: 
ใช้งาน IPython เพื่อให้หน้า Shell ดูง่าย สบายตา
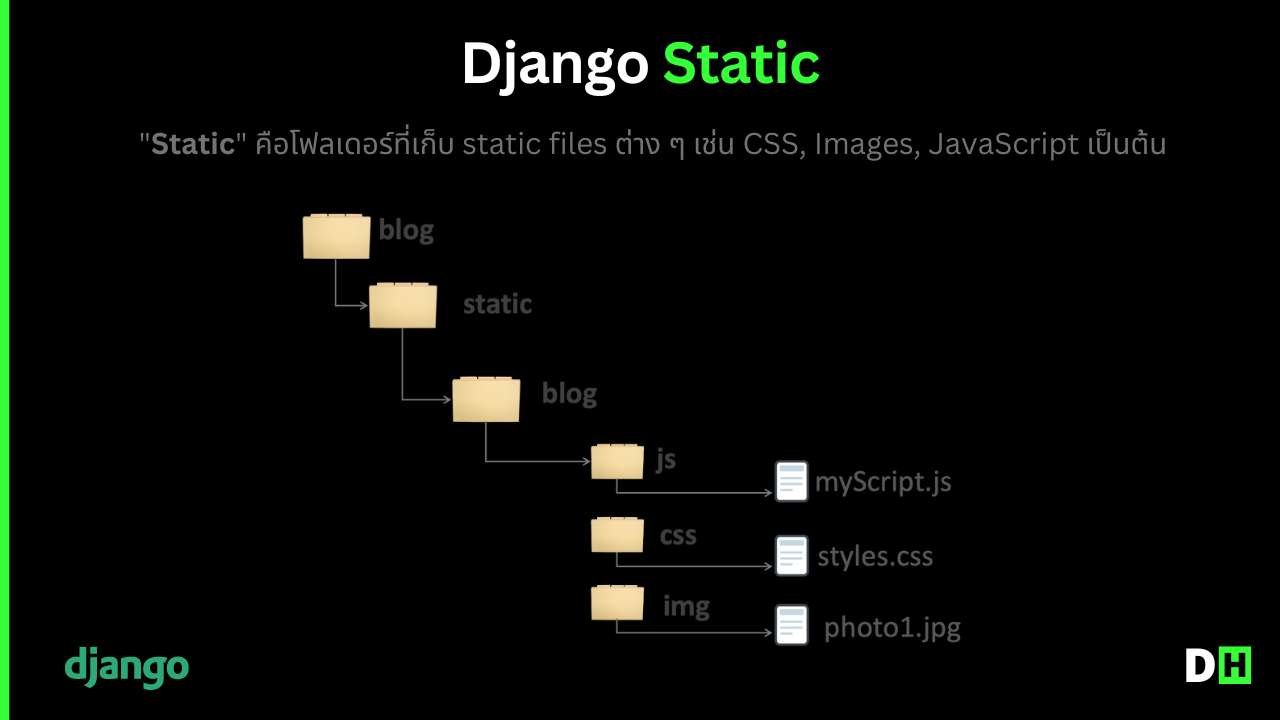
13. Django Static
Static คือ โฟลเดอร์ที่ใช้เก็บไฟล์จำพวก static files ต่าง ๆ เช่น CSS, Images, JavaScript เป็นต้น โดยโครงสร้างแทบจะเรียกได้ว่าถอดแบบมาจาก Templates หัวข้อที่ผ่านมาเป๊ะ แตกต่างกันที่ตรงประเภทของไฟล์

จะเห็นว่าใน settings.py จะมี STATIC_URL
มาให้ ซึ่งก็จะเอาไว้ใช้กำหนด URL ให้กับ Static files ต่าง ๆ ของเรานั่นเองครับ
# mysite/settings.pySTATIC_URL = 'static/'
จากภาพด้านบน จะเห็นได้ว่าเราดีไซน์ Static path เป็นแบบนี้ คล้ายกับ template เลยครับ ที่ต้องสร้างโฟลเดอร์ "templates" ส่วน Static ก็สร้างเช่นเดียวกันคือ "Static" (ไม่ต้องเติม s เหมือน templates)
Static Path
blog/ static/ blog/ styles.css # static file admin.py models.py views.py ...สร้างไฟล์ styles.css
เพื่อทดสอบตกแต่งหน้าเว็บให้มีสีสัน
styles.css
body {
background-color: lightblue; }
h1 {
color: white;
font-size: 32px; text-align: center;
} p {
color: white;
font-family: verdana;
font-size: 18px; }เสร็จแล้วอิมพอร์ตเข้ามาใช้งานกับ HTML
Import CSS
จาก Static path ด้านบนที่เราได้ออกแบบไว้ก่อนหน้า เราจะสามารถอิมพอร์ต Static file อย่าง CSS เข้ามาแบบนี้
...<head> <link rel="stylesheet" href="{% static 'blog/styles.css' %}"> ...</head>...จะได้ home.html
<!--home.html-->{% load static %}<!DOCTYPE html><html><head> <!-- Import CSS file (styles.css) into HTML --> <link rel="stylesheet" href="{% static 'blog/styles.css' %}"> <title>Home | DH</title> </head><body> <h1>Hello, Django Tutorial</h1> {% for post in posts %} <ul> <li><a href="{% url 'post_detail' post.id %}">{{ blog.title }}</a></li> </ul> {% endfor %}</body></html>14. Bootstrap
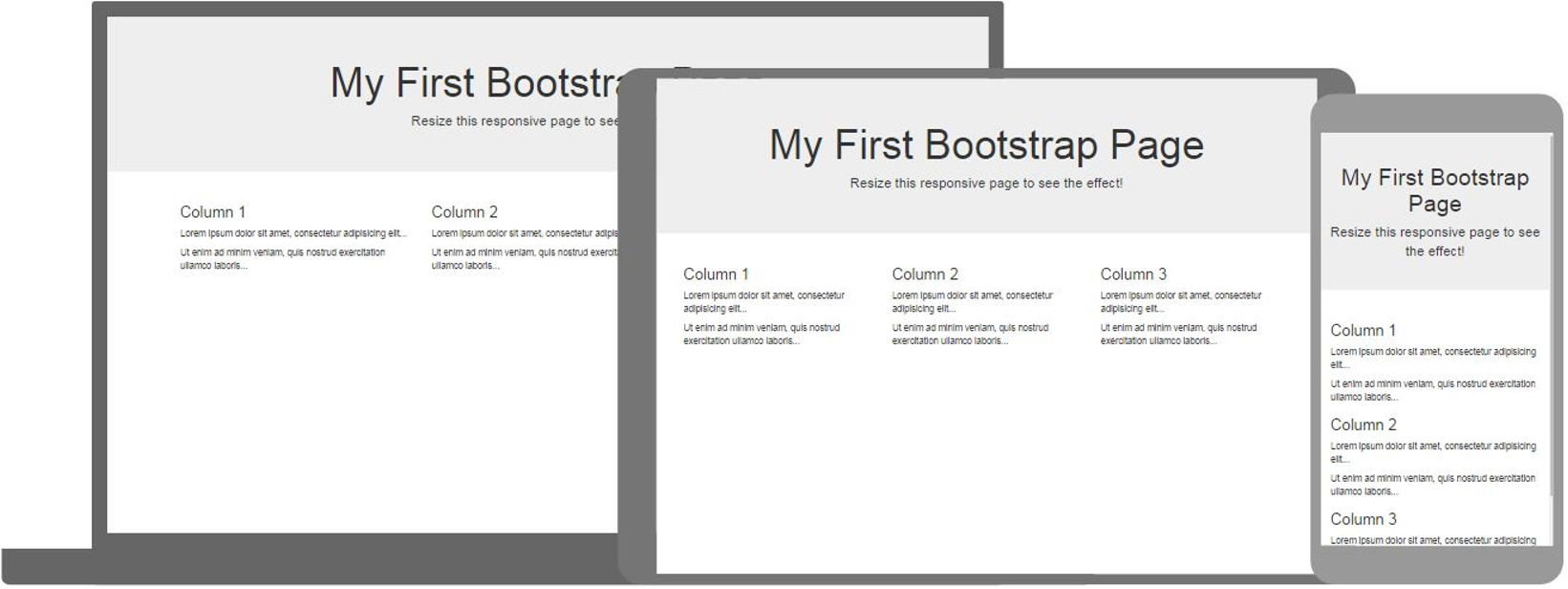
Bootstrap คือ หนึ่งใน CSS Responsive Library ที่ได้รับความนิยมมากที่สุดในปัจจุบัน โดยผู้พัฒนาคือ Twitter ช่วยให้การทำ CSS (ตกแต่งทำเว็บให้สวยงาม) ง่ายขึ้นมาก ปัจจุบัน responsive web design ถือว่าเป็นมาตรฐานของเว็บไปแล้ว ในบทเรียนก่อนหน้าเราได้ทดสอบใช้งาน CSS เพื่อตกแต่งหน้าตาของเว็บพอคร่าว ๆ ให้รู้โครงสร้าง แต่ตอนพัฒนาจริง เพื่อไม่เป็นการเสียเวลาในการดีไซน์ เราจะใช้ Bootstrap นี่แหละครับ ดังนั้นใน Django project ของเราก็จะมีการเรียกใช้ Bootstrap กันครับ
 Bootstrap Responsive (photo credit: w3school)
Bootstrap Responsive (photo credit: w3school)
ติดตั้ง Bootstrap (CDN)
การติดตั้ง Bootstrap นั้นทำได้ง่ายมาก โดยติดตั้งผ่าน CDN (Content Delivery Network) ได้เลยครับ การติดตั้งแบบนี้ก็เพียงแค่ก็อปปี้ลิงก์ CDN มาไว้ภายในแท็ก <head>
ใน home.html ได้เลย โดยในบทความนี้จะใช้ Bootstrap เวอร์ชั่น 4.6 (ปัจจุบันเวอร์ชั่นล่าสุดคือ Bootstrap 5)
Bootstrap CDN (version 4.6)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
จะได้
home.html
<head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"> <title>Home</title></head>ใช้งาน Bootstrap Navigation Bar (Navbar)
จากนั้นเราก็สามารถใช้งาน Bootstrap ได้เรียบร้อย ลองทดสอบใช้ Navbar (Navigation Bar) ของ Bootstrap กันได้เลย โดยนำโค้ดด้านล่างไปวางไว้ภายใน <body>
แท็ก
<nav class="navbar navbar-expand-lg navbar-light bg-light"><a class="navbar-brand" href="#">Navbar</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarSupportedContent"><ul class="navbar-nav mr-auto"><li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-expanded="false">Dropdown</a><div class="dropdown-menu"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><div class="dropdown-divider"></div><a class="dropdown-item" href="#">Something else here</a></div></li><li class="nav-item"><a class="nav-link disabled">Disabled</a></li></ul><form class="form-inline my-2 my-lg-0"><input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"><button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button></form></div></nav>
เมื่อลองรีเฟรชหน้าเว็บดู จะได้หน้า navigation bar สวยงามพร้อมใช้ โดยที่เราไม่ต้องเขียนโค้ดเองหรือดีไซน์เองเลยเพราะ Bootstrap ทำให้แล้ว จะได้เห็นได้ว่าสะดวกมาก ๆ ครับ
15. Django Template Inheritance
Template Inheritance คือ การสืบทอดหน้า HTML โดยทำการสร้าง base.html ไฟล์เพื่อทำหน้าที่เป็น parent file เพื่อให้หน้าเว็บเพจอื่น ๆ ได้สอบทอดไปจากหน้านี้ โดยประโยชน์ของการทำ template inheritance คือ
ช่วยให้ไม่ต้องเขียนโค้ดซ้ำไปซ้ำมาในส่วนที่เหมือนกัน (ลด code reduncancy) เช่น ส่วน Navbar ของเว็บจะมีเหมือนกันทุก ๆ หน้าเว็บเพจ เราก็สามารถสืบทอดจาก base.html ไปใช้ในหน้าอื่น ๆ เช่น about, contact us, etc ได้
ช่วยให้โค้ดอ่านง่ายขึ้น โฟกัสเฉพาะส่วนของข้อมูลที่ต้องนำมาแสดงผล
เริ่มทำ template inheritance
ไวยากรณ์จะเป็นแบบนี้
{% extends 'blog/base.html' %}จะเห็นว่ามีการใช้คำสั่ง
extends เพื่อบอกว่าเป็นการสืบทอด template โดยทำการสืบทอดมาจาก parent file คือไฟล์
base.html
ยังไม่จบ เดี๋ยวมาต่อครับ มีคำแนะนำส่วนไหนสามารถทักสอบถามเข้ามาที่เฟซบุ๊กเพจ devhub ได้เลยครับ
