ใช้งาน Django Messages Framework

เมื่อเรากด submit หน้า forms แล้ว จะดีกว่าหรือไม่ถ้ามีแถบแจ้งเตือน error อะไรบางอย่าง บ่งบอกว่า user กรอกข้อมูลการ login ถูกต้องหรือไม่ ? บทความนี้จะพามาทำความรู้จักและใช้งาน Django Messages Framework กันครับ
Prerequisites
- มีพื้นฐาน Django มาแล้ว โดยบทความนี้จะเป็นโปรเจคท์ต่อจากบทความฉบับเต็ม พัฒนาเว็บด้วย Django เฟรมเวิร์ค
บทความนี้เป็นบทความต่อเนื่องจากบทความ Django Login
Django Messages Framework คืออะไร ?
Messages Framework คือ โมดูลหนึ่งของ Django ที่ใช้สำหรับแสดงผลหรือรีเทิร์นข้อความต่าง ๆ ซึ่งในการใช้งาน web หรือ application โดยทั่วไปจะเรียกส่วนนี้ว่า "Flash Message"
ซึ่งเรามักจะคุ้นเคยกันกับเวลาที่เรากรอกฟอร์ม เช่น login ถ้าใส่รหัสผ่านไม่ถูกต้องก็จะมีแถบแจ้งเตือนขึ้นมาให้เรารู้ว่า username หรือ password ที่เรากรอกไปนั้นไม่ถูกต้อง อะไรทำนองนี้ครับ ซึ่งจะเป็นการสร้าง UX (User Experience) ที่ดีต่อผู้ใช้ โดยเราก็จะมา implement ในส่วนนี้กันครับ
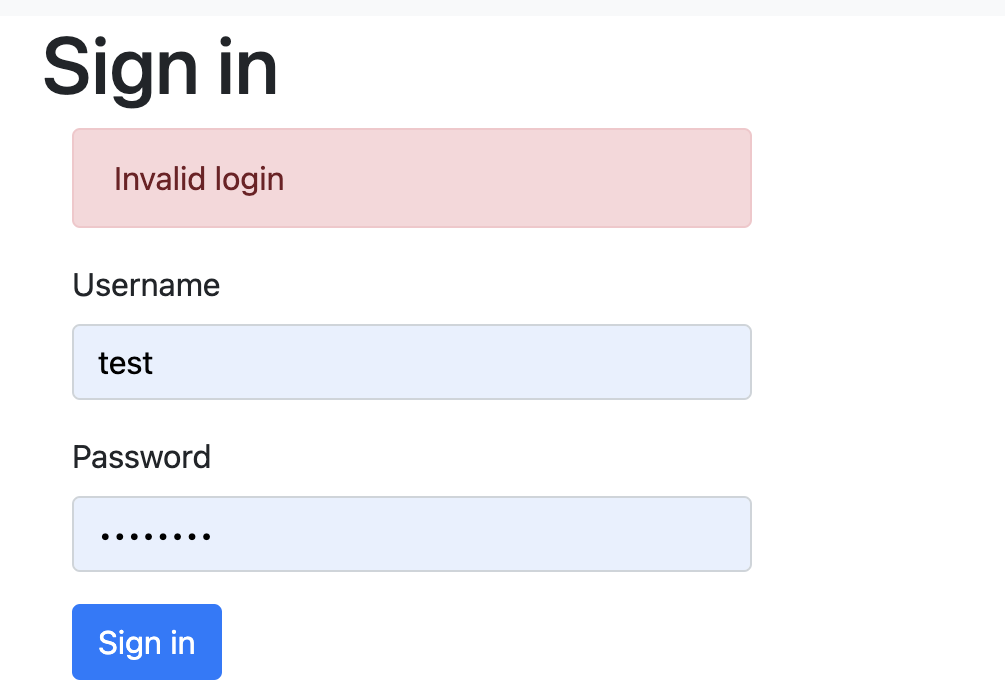
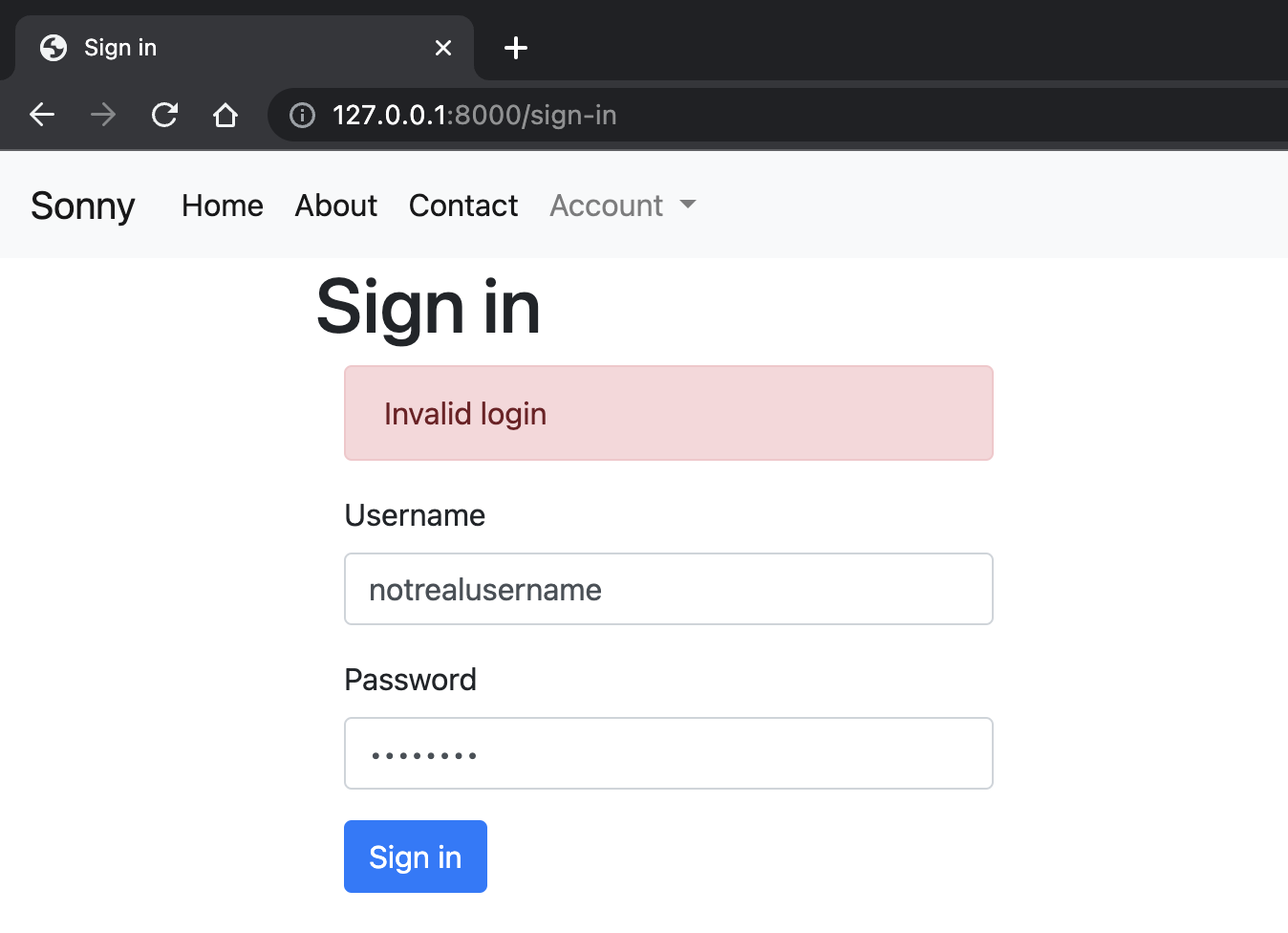
 ตัวอย่าง flash message
ตัวอย่าง flash message
การใช้งาน Messages Framework
Messages Framework นั้นจะมีโมดุลที่ชื่อว่า messages ซึ่งอยู่ใน django.contrib package
from django.contrib import messagesBootstrap Alert
เราจะทำ Flash Message โดยใช้งานควบคู่กันกับ Bootstrap Alert ครับ ซึ่งจะมีรูปแบบต่าง ๆ ให้เราได้เลือกใช้มากมายตามความเหมาะสม ตามประเภทของการแจ้งเตือนนั้น ๆ
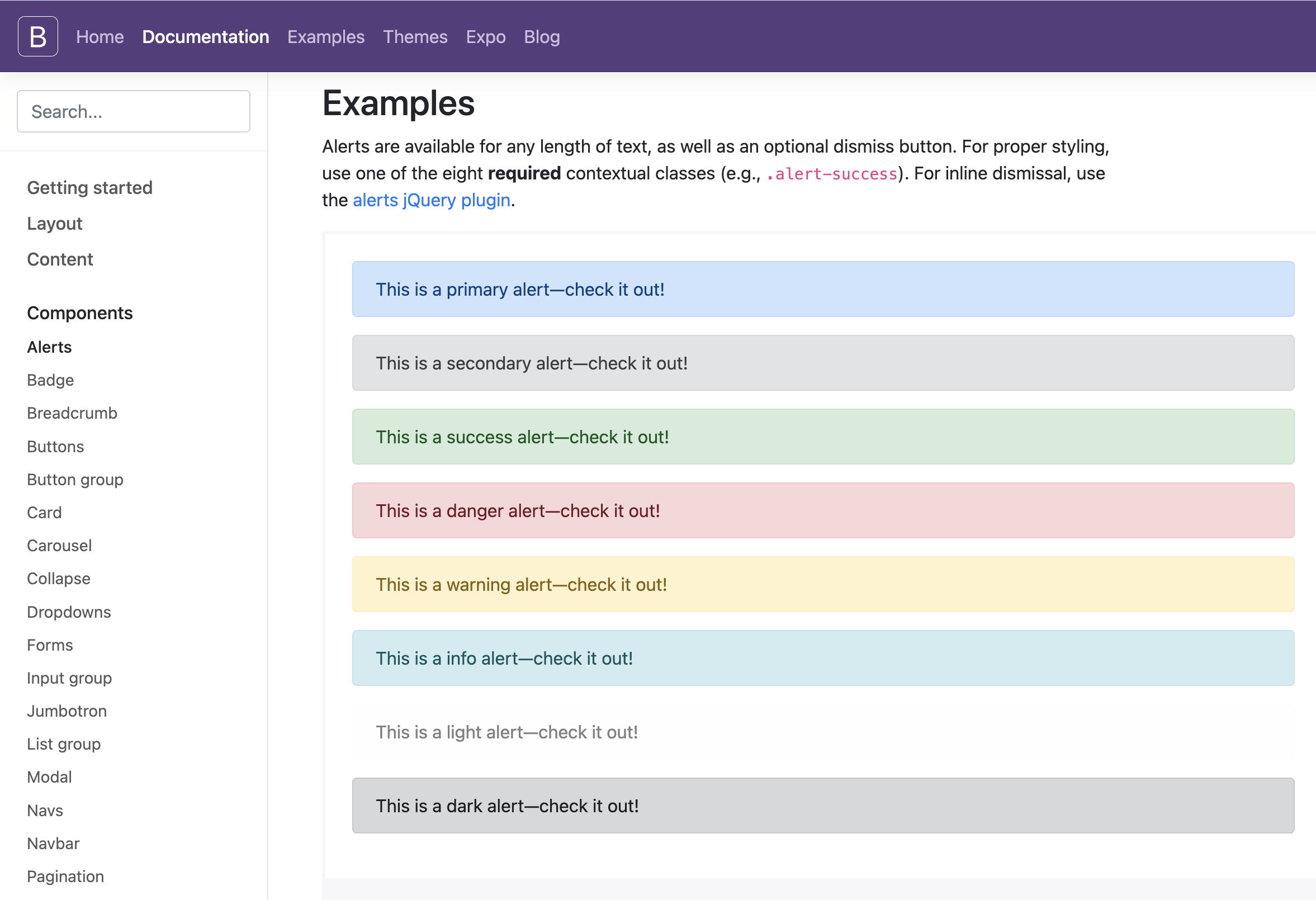
 Bootstrap Alert
Bootstrap Alert
ซึ่งส่วนที่เราจะนำมาใช้ในบทความนี้จะเป็นกรณีที่ผู้ใช้กรอกชื่อผู้ใช้งานหรือรหัสผ่านผิดในหน้า login ซึ่งคลาสที่เหมาะสมก็จะเป็น "สีแดง" คือ danger
<div class="alert alert-danger" role="alert">
This is a danger alert—check it out!
</div>จากโค้ดด่านล่างจะเห็นว่าเราจะเรียกใช้งาน messages เพื่อแสดงผล error message อะไรบางอย่างออกไปให้ user รู้ โดยในที่นี้แสดงผลคำว่า "Invalid login"
# return error message
messages.error(request, 'Invalid login')blog/view.py
# blog/views.py
...
from django.contrib.auth import (
authenticate, login, logout
)
from django.contrib import messages. # Import messages framework
...
def sign_in(request):
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
user = authenticate(
request,
username=username,
password=password
)
if user is not None:
# Log user in
login(request, user)
return redirect('/')
# return error message
messages.error(request, 'Invalid login')
return render(request, 'blog/sign-in.html')
...ในส่วนของ sign-in.html จะเห็นว่ามีการใช้ if เพื่อเช็คว่า view มีการรีเทิร์น flash message ด้วย messages framework มาหรือไม่ ถ้ามีก็ loop ข้อความ "invalid login" ที่เราเขียนใน view ออกมาแสดงผล
{% if messages %}
<div class="form-group col-md-4">
<div class="alert alert-danger" role="alert">
{% for message in messages %}
{{ message }}
{% endfor %}
</div>
</div>
{% endif %}จะได้ sign-in.html
<!-- sign-in.html -->
{% extends "blog/base.html" %}
{% block title %}Sign in{% endblock %}
{% block content %}
<div class="container">
<h1>Sign in</h1>
<!-- Calling messages framework -->
{% if messages %}
<div class="form-group col-md-4">
<div class="alert alert-danger" role="alert">
{% for message in messages %}
{{ message }}
{% endfor %}
</div>
</div>
{% endif %}
<!-- End calling messages framework -->
<form method="POST" action="{% url 'sign-in' %}">
{% csrf_token %}
<div class="col-md-4">
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control" name="username">
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control" name="password">
</div>
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</form>
</div>
{% endblock %}
จบลงไปแล้วกับบทความ Django Messages Framework หวังว่าคงจะเป็นประโยชน์นะครับ โดยเราสามารถนำคอนเซ็ปต์นี้ไปใช้กับเคสอื่น ๆ เช่นการ submit ฟอร์มที่สำเร็จ ฯลฯ
อย่าลืมติดตามเพจ devhub ด้วยนะครับ
