HTML Comments
ในภาษาโปรแกรมมิ่งทุก ๆ ภาษาล้วนมี Comment สำหรับภาษานั้น ๆ แม้แต่ภาษา Mark-up อย่าง HTML ก็เช่นกัน โดยบทเรียนนี้เราจะมาทำความรู้จัก HTML Comment กันครับ
HTML Single Line Comment (คอมเมนต์บรรทัดเดียว)
<!-- This is a comment -->
HTML Multi-Line Comment (คอมเมนต์หลายบรรทัด)
<body><p>We are DH Learning, we can help you learn HTML fast</p><!-- We are part of devhub.in.th team.Our mission is to help Thais learn programmingin the easiest way we can. Hoping youenjoy all of the lessons here --></body>
โดย comment นั้นก็สังเกตง่าย ๆ เลยก็คือเริ่มต้นด้วย <!-- และปิดท้ายด้วย --> จากตัวอย่างด้านล่างมีคอมเมนต์อยู่ 2 ตัว
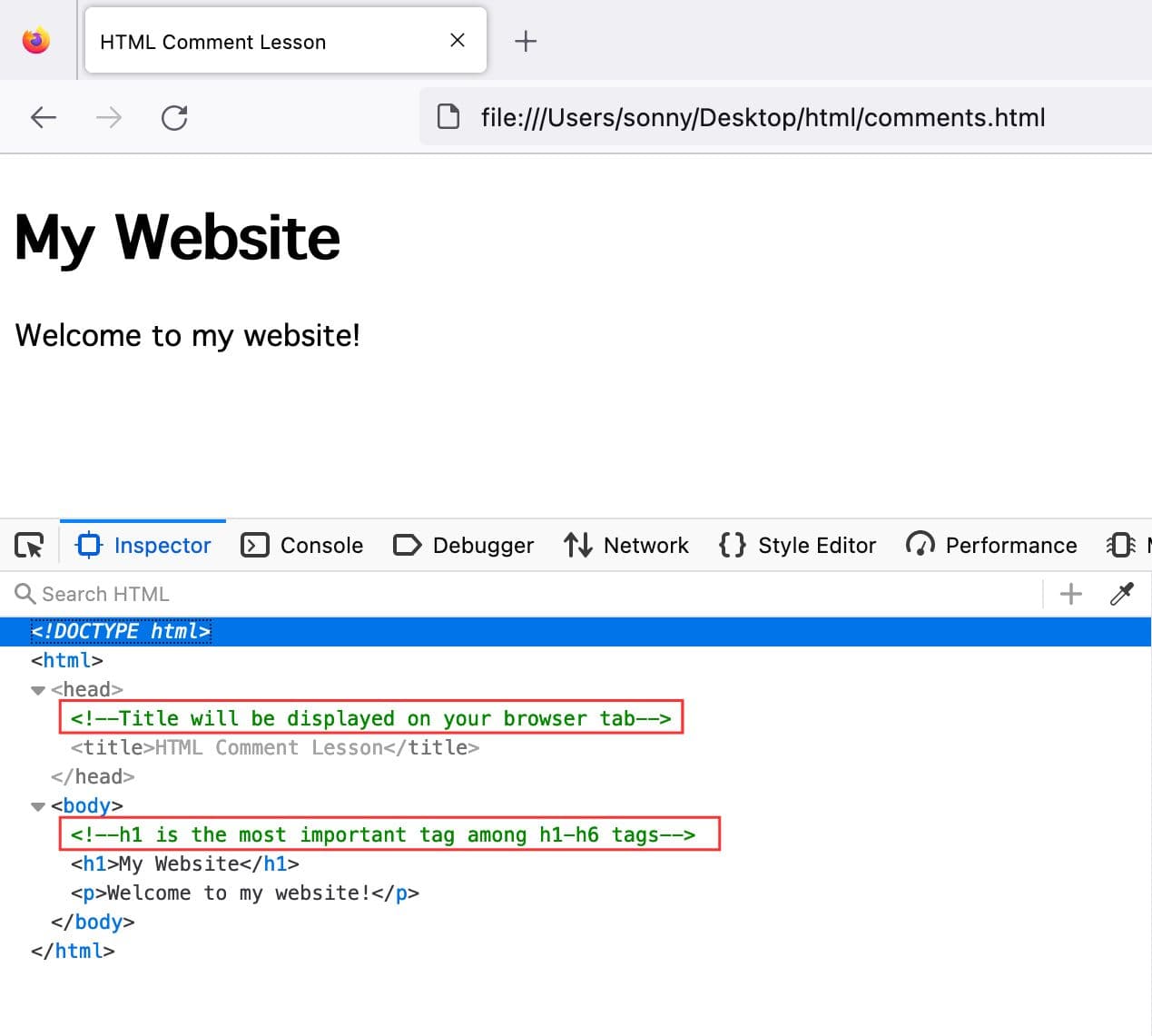
<!DOCTYPE html><html><head><!-- Title will be displayed on your browser tab --><title>HTML Comment Lesson</title></head><body><!-- h1 is the most important tag among h1-h6 tags --><h1>My Website</h1><p>Welcome to my website!</p></body></html>
ใช้ HTML Comment Tag ตอนไหน?
Comment นั้นมีประโยชน์เพราะว่าจะทำให้เรารู้ว่าโค้ดของเราส่วนนั้นทำอะไร คนมาทำต่อทีหลังหรือแม้แต่ตัวเราเองก็อ่านโค้ดเราเข้าใจได้ง่าย
แต่ข้อควรระวังอย่างหนึ่งคือ ถึงแม้ว่า HTML Comment นั้นจะไม่แสดงผลบนเว็บเบราว์เซอร์หรือหน้าเว็บเพจโดยตรง แต่ถ้าเราลองคลิกขวาแล้วเลือก inspect เพื่อดูโค้ดจะสังเกตเห็นว่าตัวคอมเมนต์ก็จะยังอยู่ในซอร์สโค้ดของเราด้วย (จากตัวอย่างโค้ดด้านบน)

ดังนั้นระวังอย่าไปคอมเมนต์ใส่ข้อมูลอะไรที่เป็นความลับหรือ sensitive data ของเรานะครับ และสำหรับ HTML แล้วนั้น ใน production ถ้าเป็นไปได้เราจะไม่ใส่ comment เข้าไปครับ