Flask Static
Static คือ โฟลเดอร์ที่เก็บ Static files ต่าง ๆ เช่น JavaScript, CSS, Images เป็นต้น โดยโครงสร้างของ Static และ file paths ก็จะมีความคล้ายคลึงกันกับ Templates
ในบทเรียนนี้เราจะมาประยุกต์ใช้งาน HTML ร่วมกับ CSS เพื่อทำการสร้างหน้าเว็บไซต์เพื่อใช้งานจริง ๆ ซึ่งจากบทความที่แล้วเป็นเพียงแค่การแสดงผล text ธรรมดา ๆ
ซึ่งการที่เราจะแสดงผลหน้าเว็บนั้น เราจะแสดงผลผ่านหน้า HTML ซึ่งเราจะสามารถแสดงผลและปรับแก้ไขคอนเทนต์ต่าง ๆ ไม่ว่าจะเป็นข้อความ ตาราง รูปภาพ วิดีโอ หรือไม่ว่าจะเป็นมีเดียต่าง ๆ ได้ตามต้องการ และเราจะใช้ CSS เพื่อปรับแต่งรูปร่างหน้าตา ความสวยงามของหน้าเว็บ ไม่รอช้า ไปเริ่มกันพร้อม ๆ กันเลยครับ
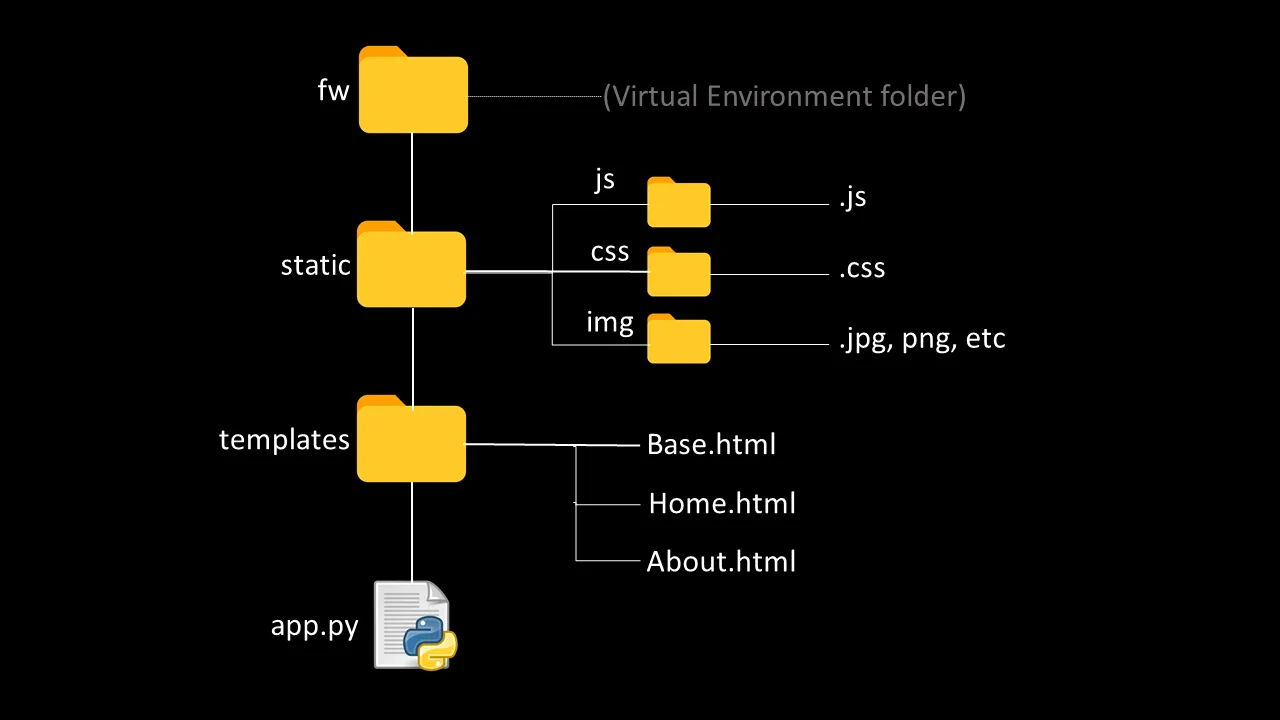
โครงสร้างของ Flask Static
อันดับแรกต้องมาทำความเข้าใจการจัดวางโครงสร้างของ Static ก่อนครับ
- fw → อันนี้คือชื่อของ Virtual Environment ที่ผมได้สร้างไว้ในคอมมานด์ไลน์จาก บทความใน Ep แรก ที่ผ่านมา และทำไมต้องสร้าง Virtual Environment อ่านเพิ่มเติมได้ในบทความ Flask 101 พัฒนาเว็บด้วยภาษาไพธอน(Flask Framework) โดยในโฟลเดอร์นี้จะเอาไว้ใช้เก็บไลบรารี่ต่าง ๆ ที่เราได้ทำการติดตั้งผ่าน pip นั่นเอง
- templates → เป็นโฟลเดอร์ที่เอาไว้ใช้เก็บไฟล์ HTML
- app.py → เป็นไฟล์หลักที่เอาไว้ใช้เขียนและเอาไว้รัน flask นั่นเอง แน่นอนว่าเราจะเขียนโค้ดในไฟล์ที่บ่อยที่สุด
- static → เป็นโฟลเดอร์ที่จะเอาไว้ใช้เก็บไฟล์ static(ไฟล์ที่ไม่มีการเปลี่ยนแปลงของคอนเทนต์) ต่าง ๆ เช่น JavaScript(js), CSS และไฟล์รูปภาพนามสกุลต่าง ๆ เช่น jpg, png เป็นต้น ซึ่งเราจะต้องเก็บไฟล์เหล่านี้ ไว้ที่โฟลเดอร์ static
Note. templates เท่านั้น จะใช้ template(ไม่มี s) ไม่ได้หน้าเว็บเพจจะเออเร่อทันทีเพราะในฟังก์ชัน render_template() จะทำการค้นหาไฟล์ HTML ที่อยู่ในโฟลเดอร์ templates เท่านั้น !!
รูปร่างหน้าตาโฟลเดอร์ จะได้ตามนี้

ไฟล์ home.html เขียนโค้ดคำสั่งด้านล่าง
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Home </title>
</head>
<body>
<h1>This is my homepage</h1>
<p style="color: darkred;">This is my homepage</p>
</body>
</html>จากโค้ด HTML ด้านบนจะสังเกตเห็นว่า ผมได้เขียนเพื่อแสดงผลคำสองคำเหมือนกัน นั่นก็คือคำว่า “This is my homepage” แต่ตัวที่สองบรรทัดด้านล่างจะแตกต่าง และจะสังเกตเห็นว่าผมได้เพิ่มคำสั่ง style=”color: darkred;” ซึ่งตรงนี้ก็คือรูปแบบภาษาของ CSS ซึ่ง CSS กับ HTML ทั้ง 2 ตัวนี้เป็นของคู่กัน
แต่การนำ CSS กับ HTML มาใช้ร่วมกันก็มีได้หลากหลายวิธีตามต้องการหรือความเหมาะสม ซึ่งวิธีนี้ที่ผมนำมาใช้เขียนผสมเข้าไปในบรรทัดเดียวกันกับ HTML เลยนั้น จะเรียกว่า “Inline CSS”
ไฟล์ about.html เขียนโค้ดคำสั่งด้านล่าง
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> About me </title>
</head>
<body>
<h1> This is my site information and contact page </h1>
</body>
</html>เมื่อทำการเขียนโค้ดเพื่อแสดงผลที่หน้าเพจทั้ง 2 ในตอนนี้ นั่นก็คือ home.html (หน้าโฮมเพจของเว็บไซต์) และ about.html(หน้าข้อมูลและที่อยู่ เบอร์ติดต่อ รายละเอียดต่าง ๆ ของเว็บไซต์) แต่ในตอนนี้ตัวเว็บยังไม่รู้จักที่อยู่ (URL) ของหน้าเพจเหล่านี้ ดังนั้นจึงต้องทำการเขียนคำสั่งในไฟล์ app.py เพื่อเขียนฟังก์ชันเพื่อทำการ render ไฟล์ HTML และทำการ map url เพื่อชี้มาที่หน้าทั้งสองนี้
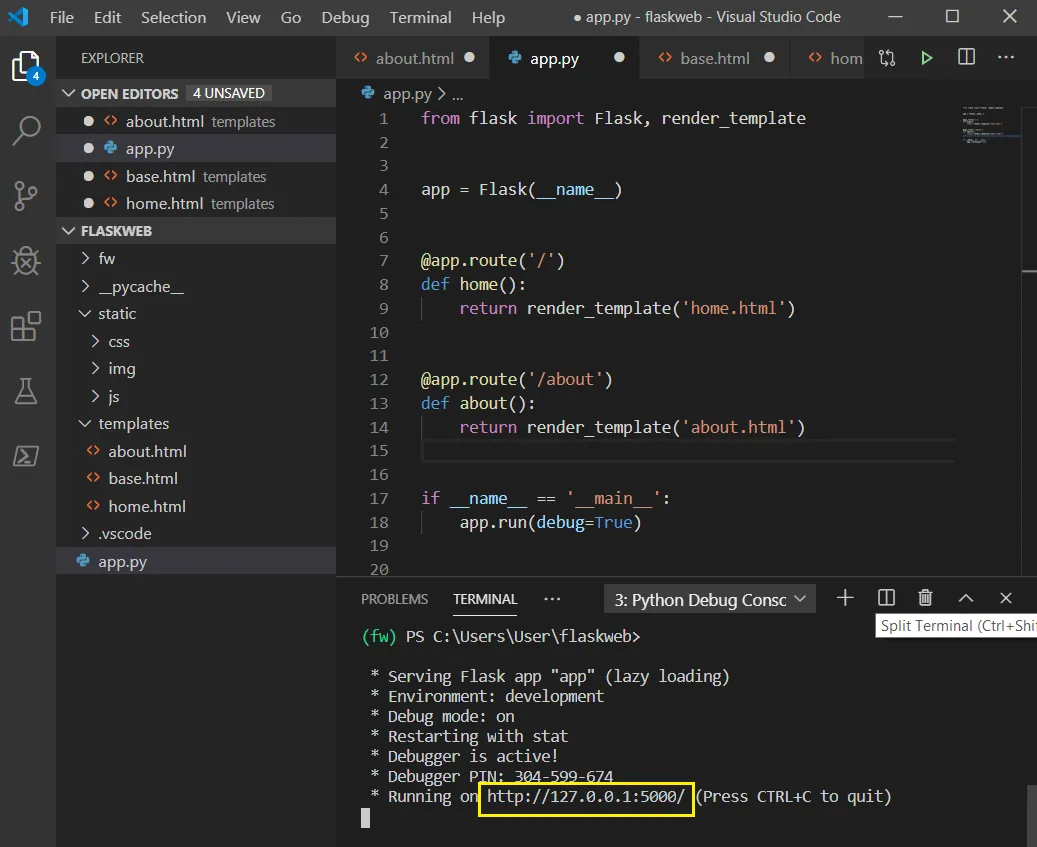
ไฟล์ app.py เขียนโค้ดเพิ่มโดยมีขั้นตอนดังนี้
อิมพอร์ตฟังก์ชัน render template เข้ามาจากโมดูล flask
from flask import Flask, render_template23. ในฟังก์ชัน home ทำการเปลี่ยนการรีเทิร์นค่า จากการรีเทิร์นข้อความธรรมดา ไปเป็นการรีเทิร์นเพื่อ render หน้า HTML ทั้งหน้า ตามที่ได้เขียนไว้ก่อนหน้านี้
return render_template('home.html')เพิ่มฟังก์ชันเข้ามาอีก 1 ฟังก์ชัน นั่นก็คือ about โดยฟังก์ชันนี้ จะทำหน้าที่เหมือนฟังก์ชันก่อนหน้า(home) เหมือนกันทุกอย่าง นั่นก็คือการ render หน้า HTML โดยแน่นอนว่าในฟังก์ชันนี้จะ render หน้า about.html ตามชื่อฟังก์ชันที่เขียนไว้ และในตัว decorator ของฟังก์ชัน →@app.route(‘\about’) ที่จะใช้ map ตัว url ไปที่หน้า about.html โดยในฟังก์ชันนี้เขียนได้ดังนี้
@app.route('/about')
def about():
return render_template('about.html')ทำการรันเซิร์ฟเวอร์ โดยใช้คำสั่ง py app.py

เมื่อทำการคลิ๊กที่ลิ้งค์ url หน้าโฮมเพจ นั่นก็คือ 127.0.0.1:5000/ ก็จะปรากฏหน้าโฮมเพจ และพบว่ามีคำ 2 คำที่เขียนเหมือนกัน นั้นก็คือ “This is my hompage” แต่คำในบรรทัดแรกเป็นตัวหนังสือสีดำธรรมดา ส่วนตัวที่สองจะเป็นสีดำเข้ม(Dark Red) ซึ่งเป็นผลมาจากผมได้ทำการใส่ CSS เพื่อตกแต่งให้กับข้อความบรรทัดที่สองนั่นเอง
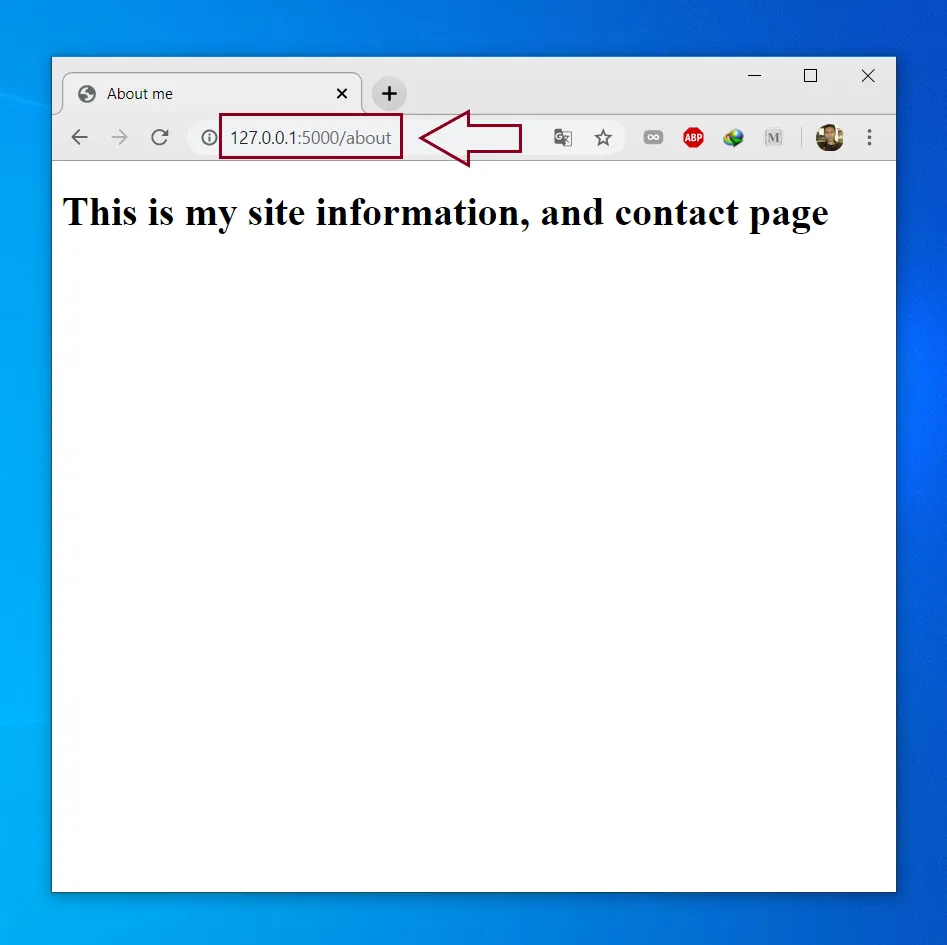
ถึงตอนนี้หลายคนอาจจะสงสัยว่า แล้วอีกหนึ่งหน้าเราจะคลิ๊กตรงไหน เพื่อแสดงผลหน้า about.html ซึ่งตอนนี้ผมยังไม่ได้สร้างปุ่มหรือพวกตัว Pagination bar เพื่อทำการคลิ๊กไปที่เพจตามที่ต้องการ แต่ตอนนี้สามารถทำได้โดยการพิมพ์ตรง ๆ เข้าไปที่หน้า url ของเว็บบราวเซอร์ โดยพิมพ์คำว่า 127.0.0.1:5000/about ตามที่ได้เขียนไว้ในฟังก์ชัน about ซึ่งตรงนี้เราสามารถออกแบบ url ได้ตามที่เราต้องการเลยครับ

มาถึงตอนนี้ผมก็ได้หน้าเว็บมา 2 หน้าแล้ว ซึ่งจากที่ได้กล่าวไว้ก่อนหน้านี้ ที่ผมได้ใช้ CSS มาเขียนคู่กับ HTML โดยใช้วิธีการ Inline CSS แต่ในตอนนี้เมื่อผมต้องการตกแต่งหน้าเว็บที่มีความซับซ้อนมากขึ้น ดังนั้นตัวคำสั่งที่ใช้เขียน CSS ก็จะเยอะมากขึ้นตามไปด้วย ดังนั้นจึงไม่เหมาะสมเป็นอย่างยิ่งแน่ถ้าจะเพิ่ม → style พร้อมทำการเขียน Inline CSS ให้กับทุก Elements ของ HTML ดังนั้นวิธีการที่เหมาะสมที่สุดคือ ผมจะเขียน CSS แยกไว้อีกไฟล์ แล้วค่อยเรียกโดยการอิมพอร์ตมาใช้งาน
ซึ่งวิธีการนี้ เราสามารถสร้างตัวไฟล์ CSS ที่เป็นตัว template ในสไตล์ที่เราชอบได้ นอกจากนี้ยังสามารถที่จะนำไปใช้ร่วมกันกับโปรเจคท์ตัวต่อ ๆ ไปของเราได้ ตามใจชอบ ที่สำคัญเวลาที่ต้องการแก้ไขหรือเปลี่ยนรูป่ร่างหน้าตาเว็บไซต์ที่ต้องการแล้ว สามารถทำได้โดยการเปลี่ยนที่ไฟล์เพียงไฟล์เดียว ไม่ต้องไปตามแก้ทุก Elements ทุกหน้าเพจ HTML
Flask with CSS
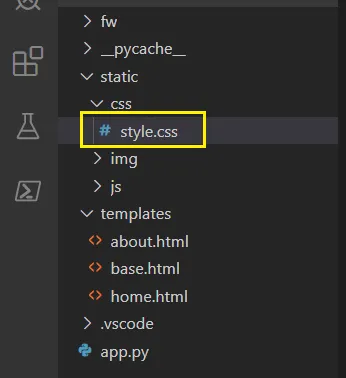
มาเริ่มลุย CSS กันต่อเลยครับ โดยทำการสร้างไฟล์ CSS ขึ้นมา 1 ไฟล์ ในโฟลเดอร์ static/css โดยตั้งชื่อว่า style.css

โดยในส่วนนี้จะเป็นการกำหนดพื้น หลัง(Background)ให้กับหน้าเว็บเพจของเรา
body {
background-color: darkblue;
}ส่วนถัดมาจะเป็นการกำหนดรูปแบบให้กับตัว Headings ซึ่งมักจะเอาไว้ใช้สำหรับส่วนที่เป็นหัวข้อเรื่องบนเว็บเพจ โดยตัว Heading Tags ของ HTML จะมีอยู่ทั้งสิ้น 6 ตัว เริ่มตั้งแต่ h1(ใหญ่ที่สุด) h2, h3…..ไปจนถึงตัวที่เล็กที่สุดคือ h6
body {
background-color: darkblue;
}ส่วนสุดท้ายจะเป็นตัวที่เรียกว่า Paragraph ซึ่งจะเป็นส่วนที่จะเอาไว้ใช้แสดงเนื้อหาบนเว็บเพจนั่นเอง ซึ่งส่วนนี้จะมีตัวหนังสือที่เยอะที่สุดในหน้าเว็บ(ก็เพราะว่าเป็นตัว Element ของเนื้อหานั่นเอง)
p {
color: yellow;
}style.css
body {
background-color: darkblue;
}
h1 {
color: white;
}
p {
color: yellow;
}
ทำการอิมพอร์ตไฟล์ CSS เข้ามาใช้ในไฟล์ home.html ภายใน <head> tag โดยใช้ <link> tag เพื่อลิ้งค์ไปยังไฟล์ที่ได้สร้างไว้ โดยตัวเว็บบราวเซอร์จะมองหาโฟลเดอร์ static จะนั้นก็จะทำการค้นหา Path ต่อไปนั่นก็คือโฟลเดอร์ CSS จากนั้นก็จะพบไฟล์ style.css ที่ได้สร้างไว้
<link rel="stylesheet" href="{{ url_for ('static', filename='css/style.css') }}" >เพิ่มโค้ดในไฟล์ home.html
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Home </title>
<link rel="stylesheet" href="{{ url_for ('static', filename='css/style.css') }}" >
</head>
<body>
<h1> This is my homepage </h1>
<p> Welcome to my first website </p>
</body>
</html>จากนั้นทำการเซฟ แล้วรันเซิร์ฟเวอร์อีกครั้ง py app.py

สรุป
จบกันไปแล้วกับบทความ "พัฒนาเว็บด้วยภาษาไพธอน (Flask Framework) ฉบับจัดเต็มและสมบูรณ์ที่สุด" ซึ่งจะเป็นการเรียนรู้การการสร้างโปรเจคท์ Flask ตั้งแต่แต่ตั้น รวมไปถึงเขียนโค้ดภาษา HTML และ CSS พร้อมทั้งการเรียกใช้งานคำสั่งต่าง ๆ การเขียน CSS แยก แล้วทำการอิมพอร์ตเข้ามาใช้งานซึ่งทำให้สะดวกและเราสามารถทำการเรียกเข้ามาใช้งานในตอนไหนก็ได้ตามต้องการ แถมยังสามารถนำเท็มเพลตที่เ่ขียนใน CSS ไปใช้ในโปรเจคท์ต่อ ๆ ไปได้ตามที่ต้องการ
คอร์สเรียนแนะนำ
Web Development with Flask (Python)
พัฒนาเว็บด้วย Flask สุดยอด micro-web framework ยอดนิยมของ Python สำหรับ…