Flask Setting up Environment
Virtual Environment
Virtual Environment (Virtual Env หรือ venv) คือคอนเซ็ปต์ของภาษาไพธอนในการแยก dependencies ต่าง ๆ ที่จำเป็นในการรันโปรเจคท์ โดยให้มองแบบนี้ว่า env คือกล่องคอนเทนเนอร์ ๆ หนึ่ง เวลาเราติดตั้งไลบรารี่หรือแพ็คเกจต่าง ๆ ก็จะถูกติดตั้งลงในกล่องนี้แหละ แทนที่จะถูกติดตั้งแบบ global ซึ่งเวลาเราแชร์โปรเจคท์หรือนำไป deploy ก็จะง่ายต่อการจัดการ ไม่เกิดปัญหา เช่น ไลบรารี่ไม่ตรงกัน พอรันในเครื่องตัวเองรันได้ แต่พอแชร์ไปให้เพื่อนหรือนำไป deploy แล้วเวอร์ชั่นไม่ตรงกัน เป็นต้น

2. จากนั้นทำการ create และ activate virtual environment ได้เลย
สำหรับ Windows
$ python -m venv env
$ env\Scripts\activateสำหรับ macOS และ Linux
$ python3 -m venv env
$ source env/bin/activateเซ็ตอัพ VS Code เพื่อเขียน Flask
3. เปิด Visual Studio Code ขึ้นมา (โปรเจคท์นี้ใช้ Visual Studio Code เป็นตัว IDE)

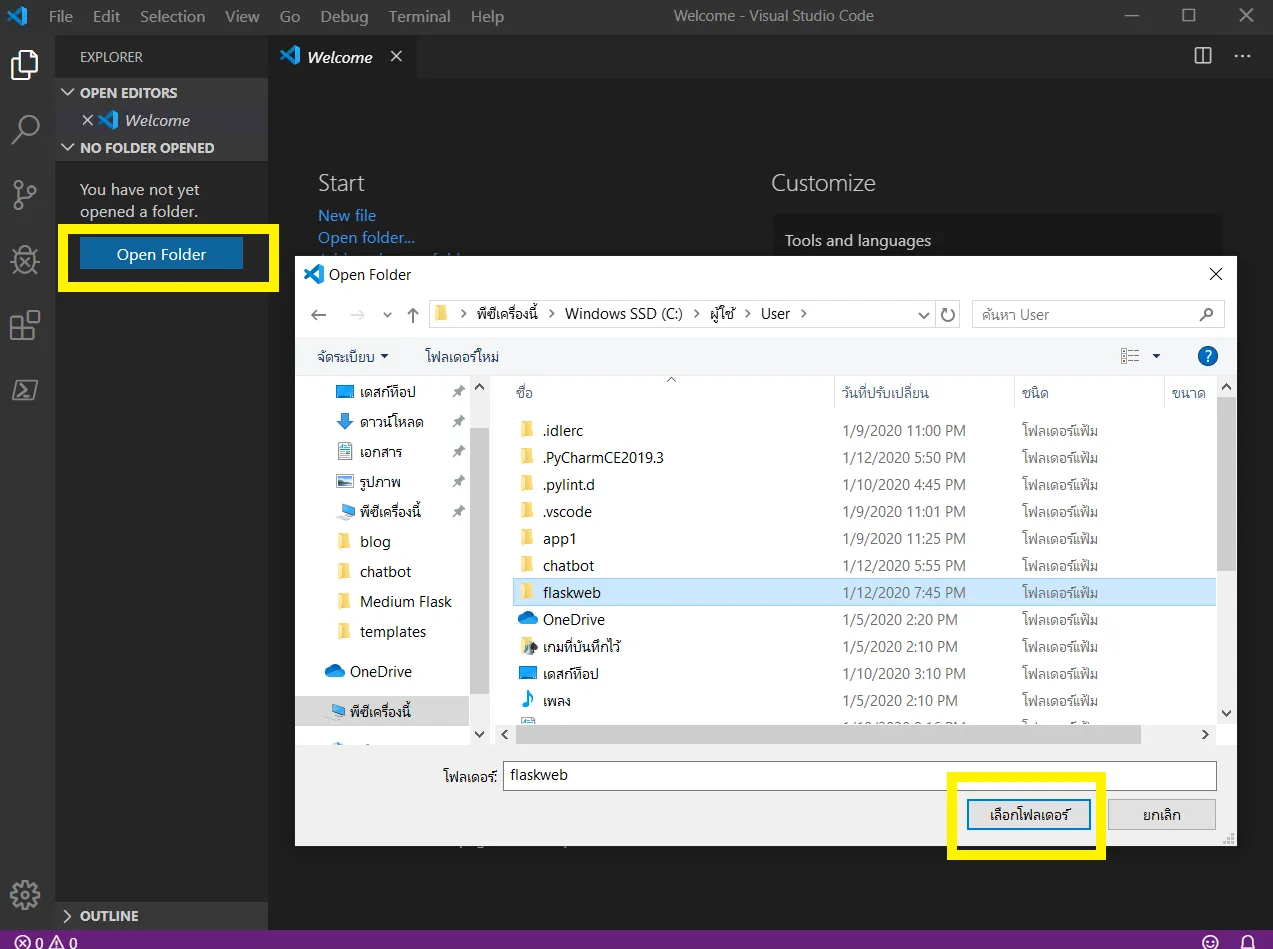
4. เลือก Open Folder เพื่อทำการเปิดโฟลเดอร์โปรเจคท์ เพื่ออิมพอร์ตเข้ามาเขียนใน VS Code โดยคลิ๊กเลือก Path ที่เก็บโปรเจคท์ที่ผมได้สร้างไว้ในตอนนแรก จากนั้นทำการคลิ๊กเลือกโฟลเดอร์

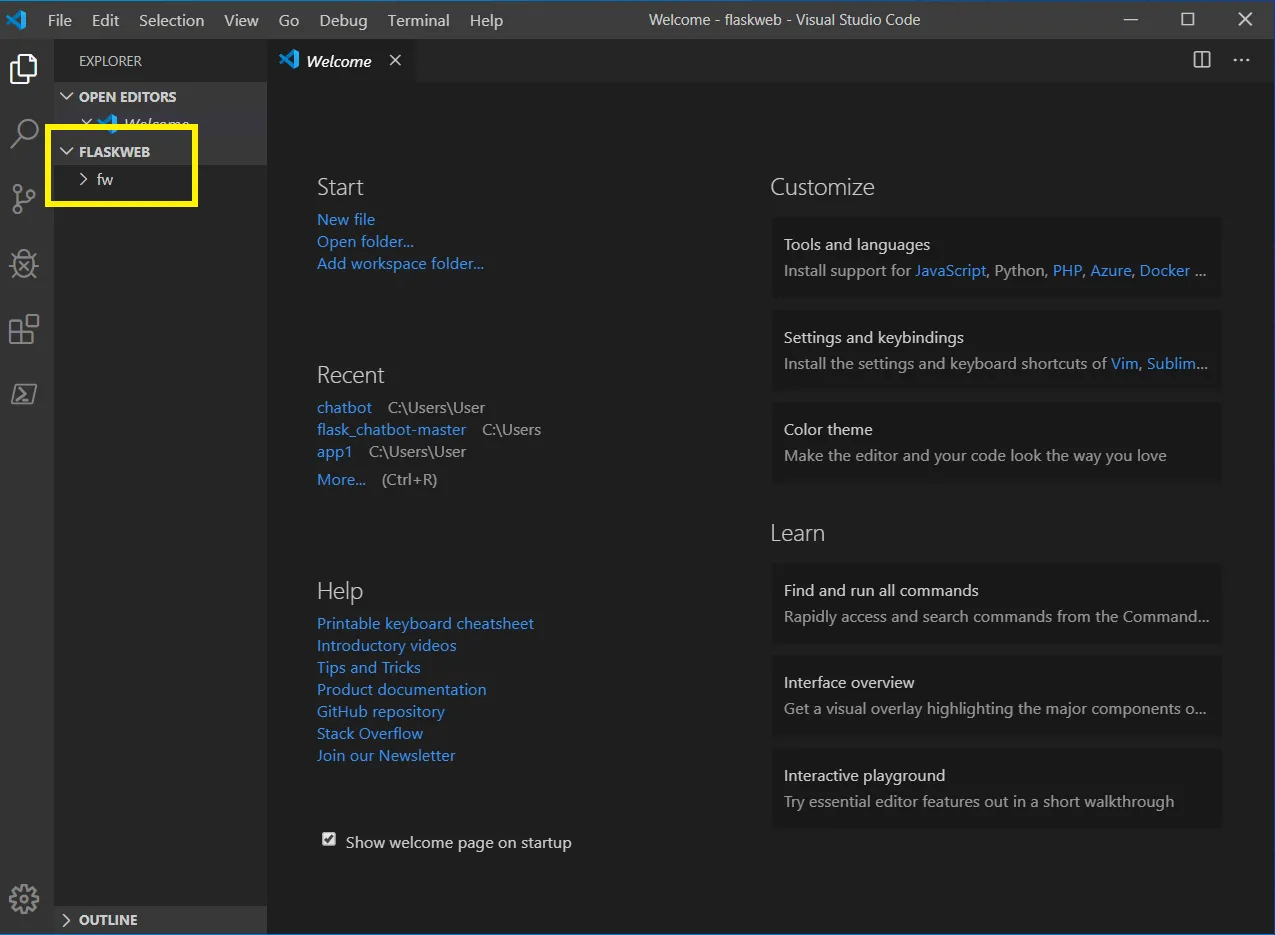
ทำการอิมพอร์ตโปรเจคท์เข้ามา
โฟลเดอร์โปรเจคท์พร้อม Virtual Environment Folder ถูกอิมพอร์ตเข้ามาใน VS Code พร้อมสำหรับเขียนโปรแกรมต่อไป
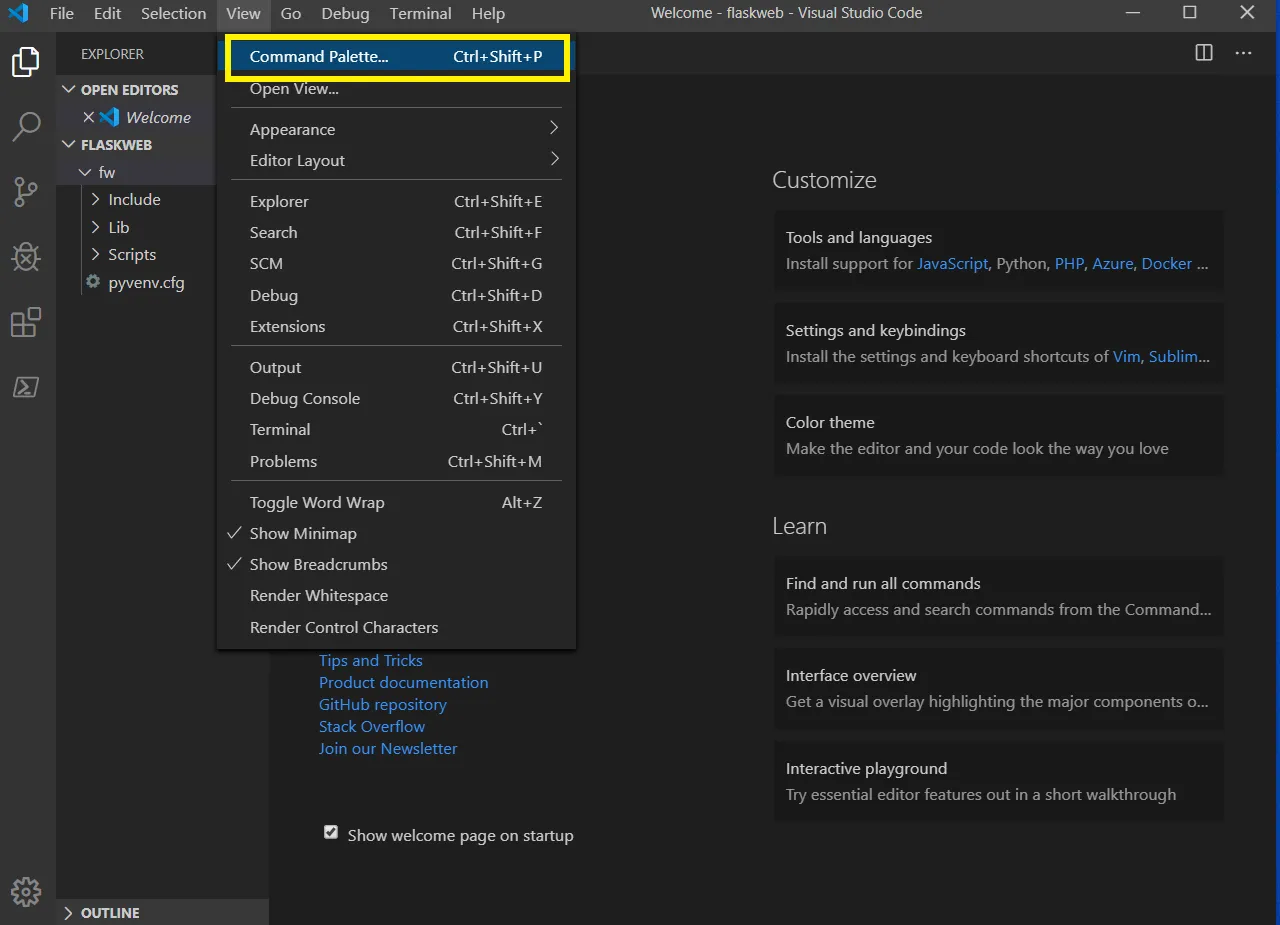
5. คลิ๊ก View → Command Palette…

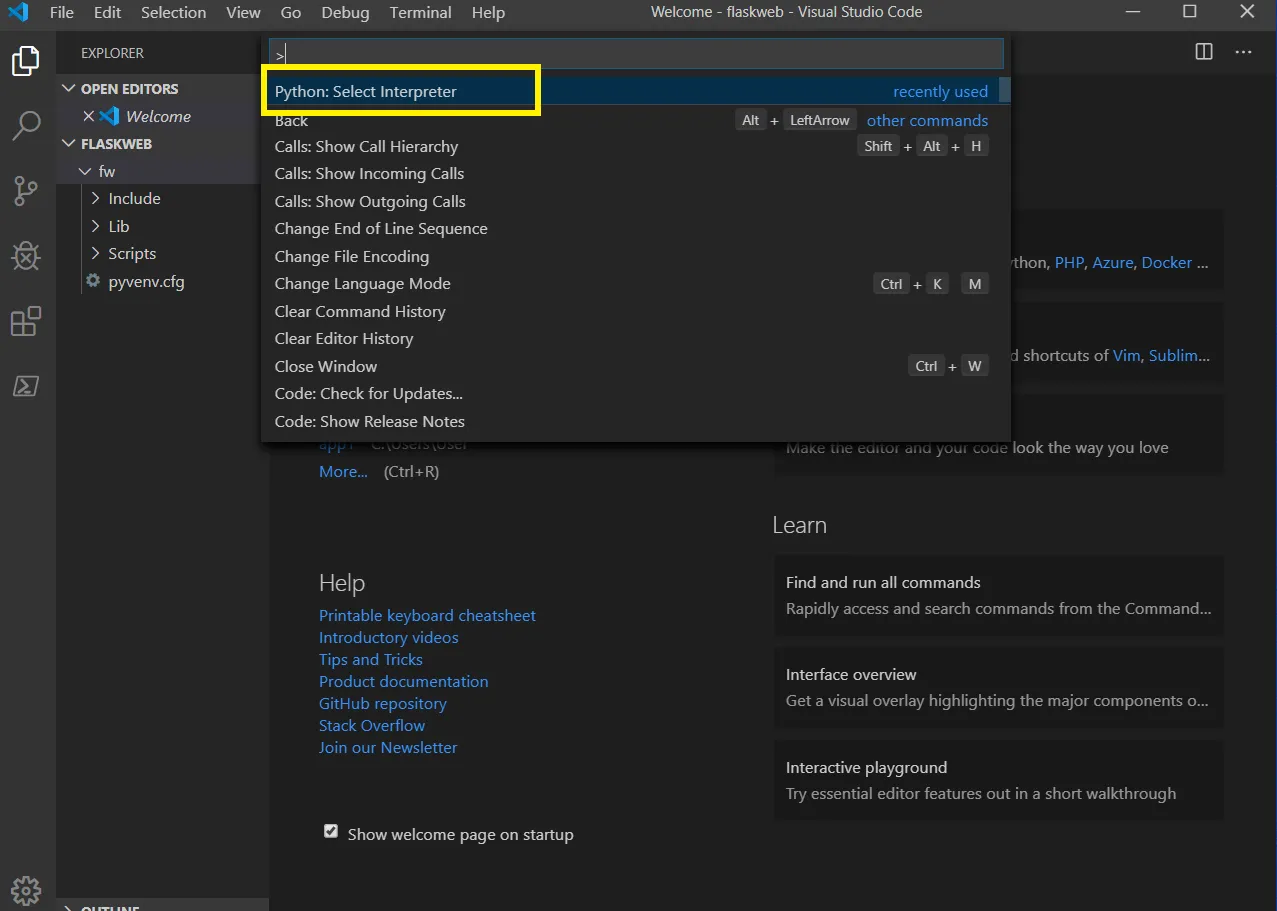
6. เลือก Python: Select Interpreter

7. เลือก Path ที่จะใช้ในการรันโปรเจคท์ ซึ่งก็ได้สร้างไว้ก่อนหน้าสำหรับ Virtual Environment นั่นก็คือ fw คลิ๊กเลือกได้เลย

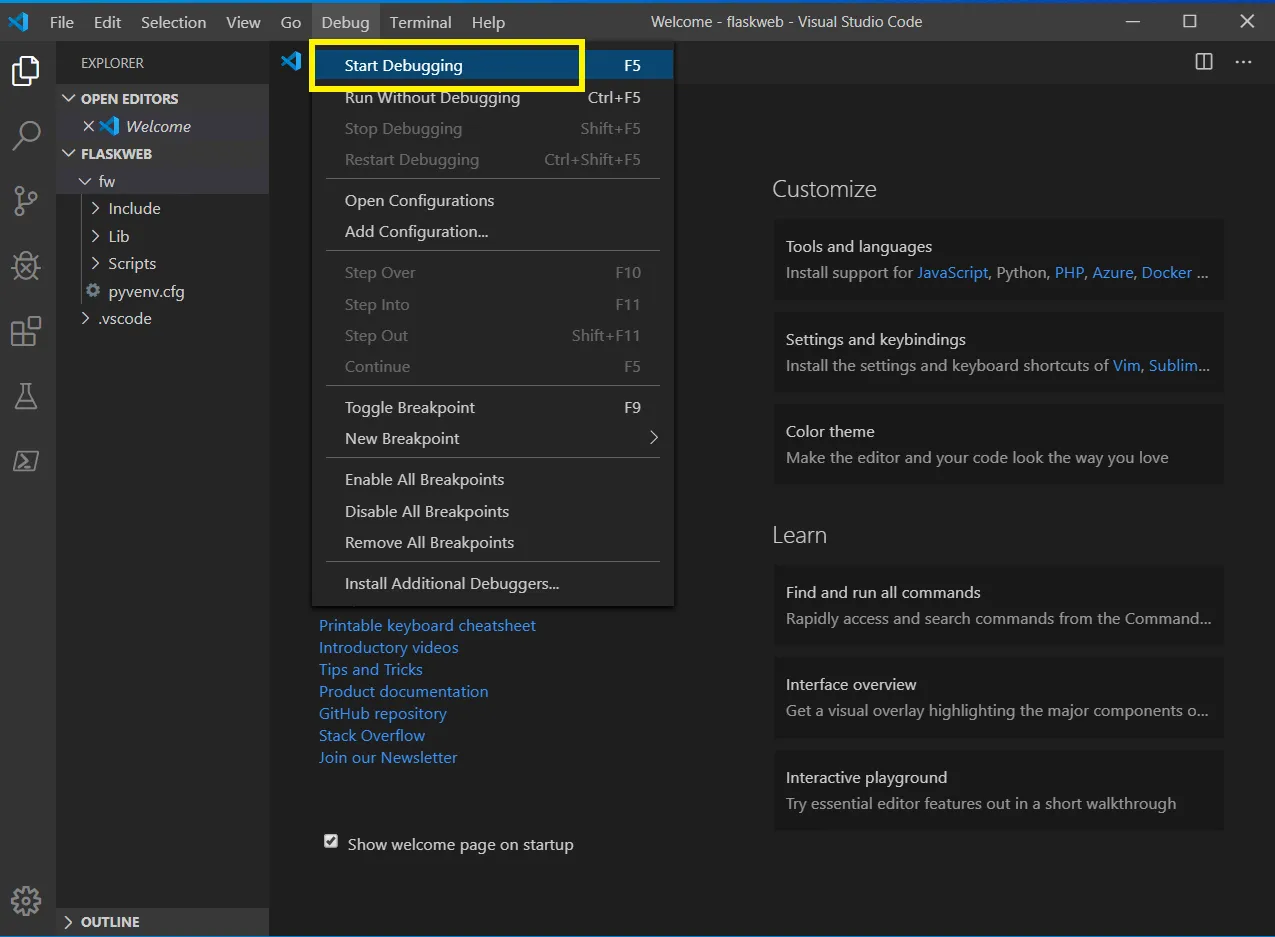
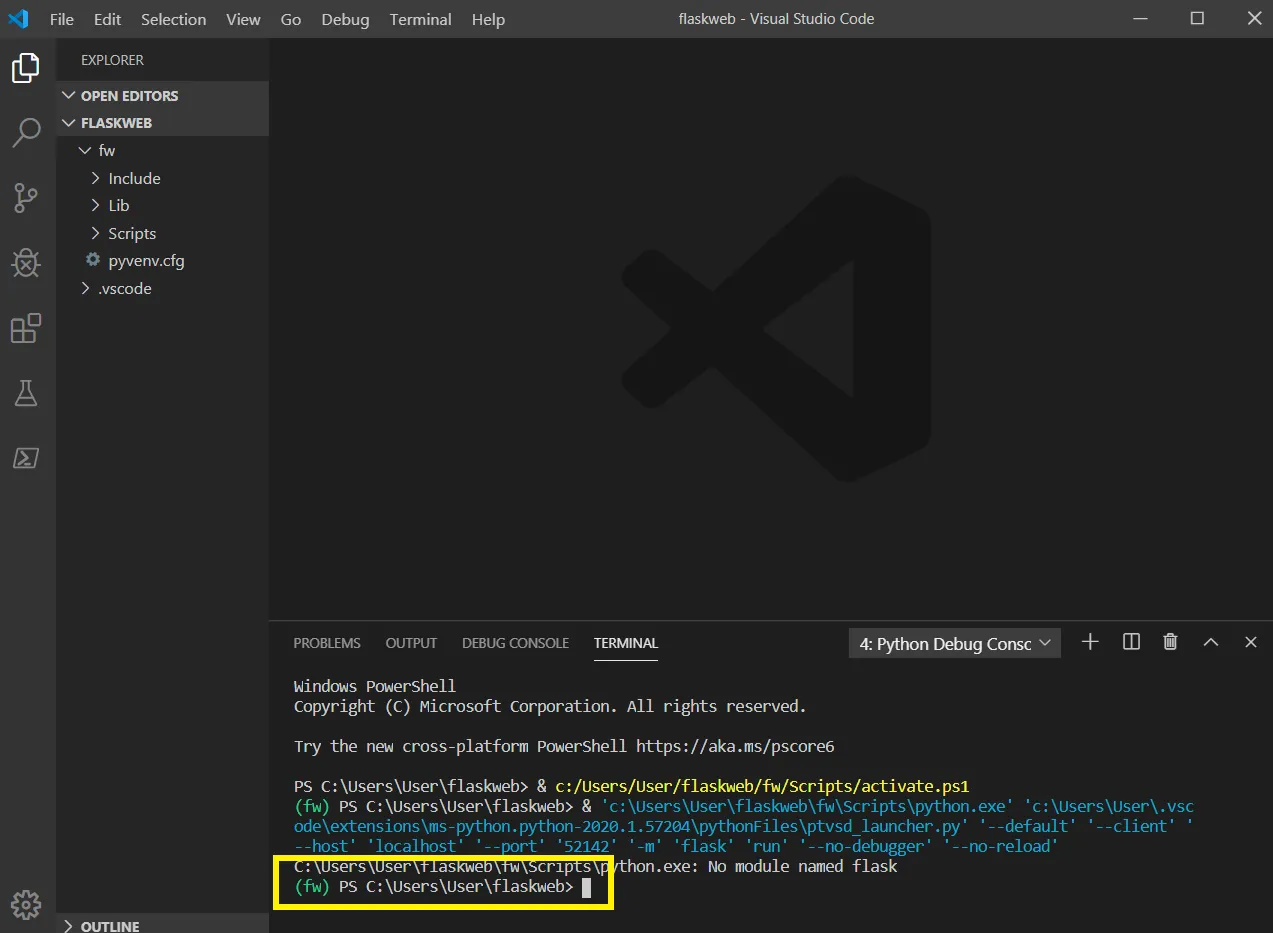
8. จากนั้นทำการคลิ๊ก Debug → Start Debugging อีกครั้ง

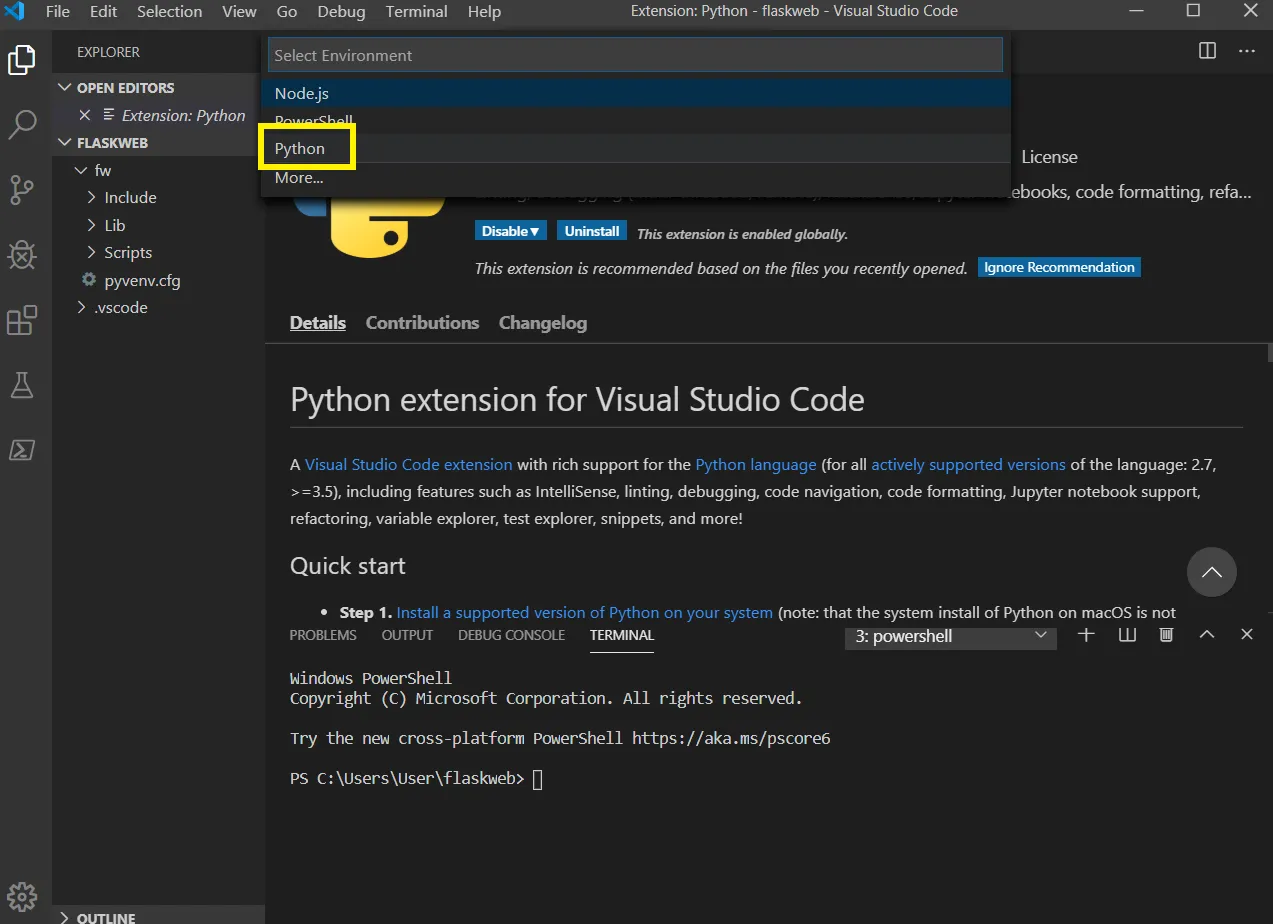
9. เลือก Python

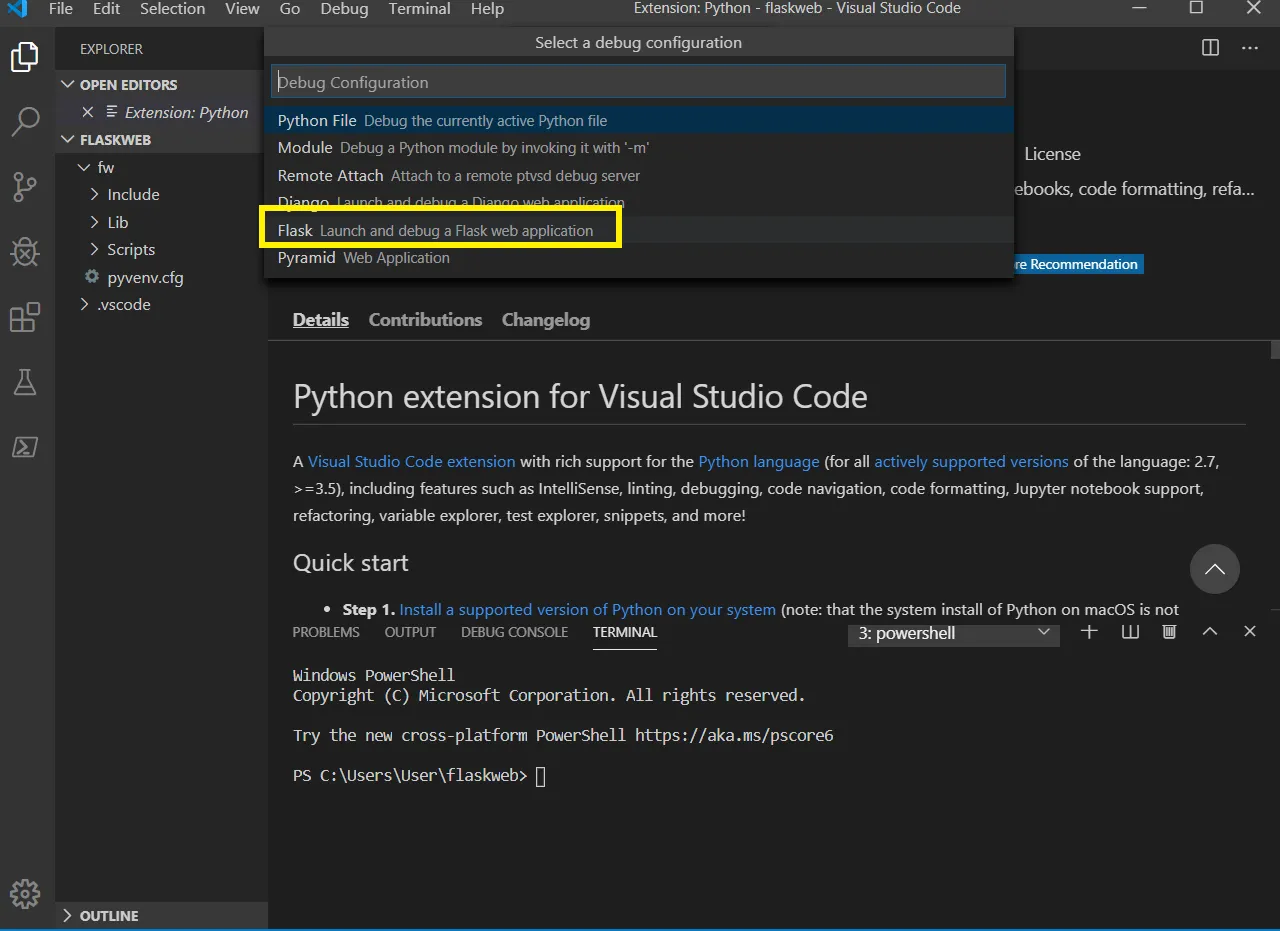
10. เลือก Flask

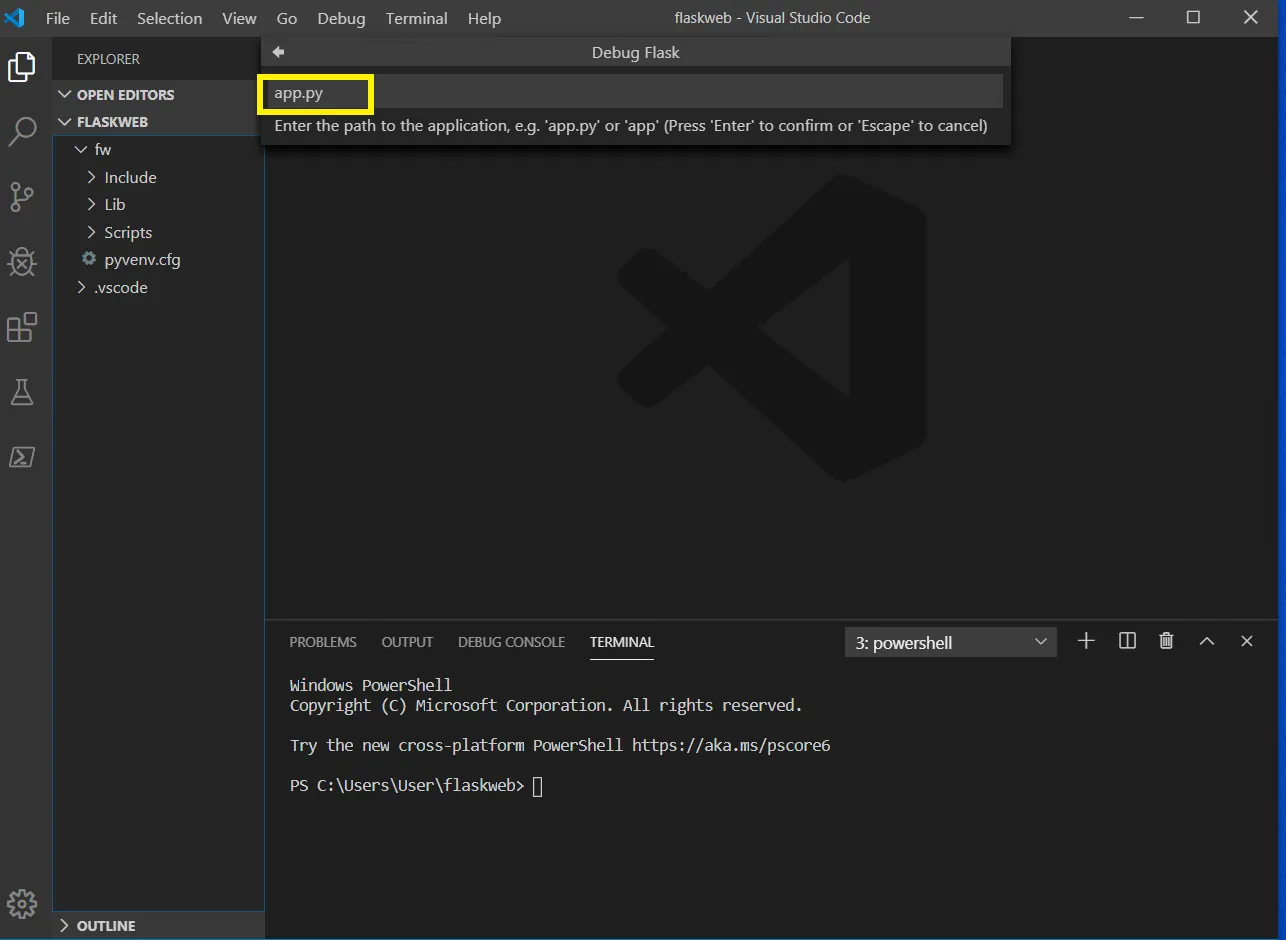
11. จะปรากฏชื่อไฟล์ app.py ซึ่งเป็นชื่อ Default ของ Flask กด Enter

12. เป็นอันเสร็จสิ้นขั้นตอนนี้

ติดตั้ง Flask
13. ต่อมาเป็นการติดตั้ง Flask โดยใช้คำสั่ง pip
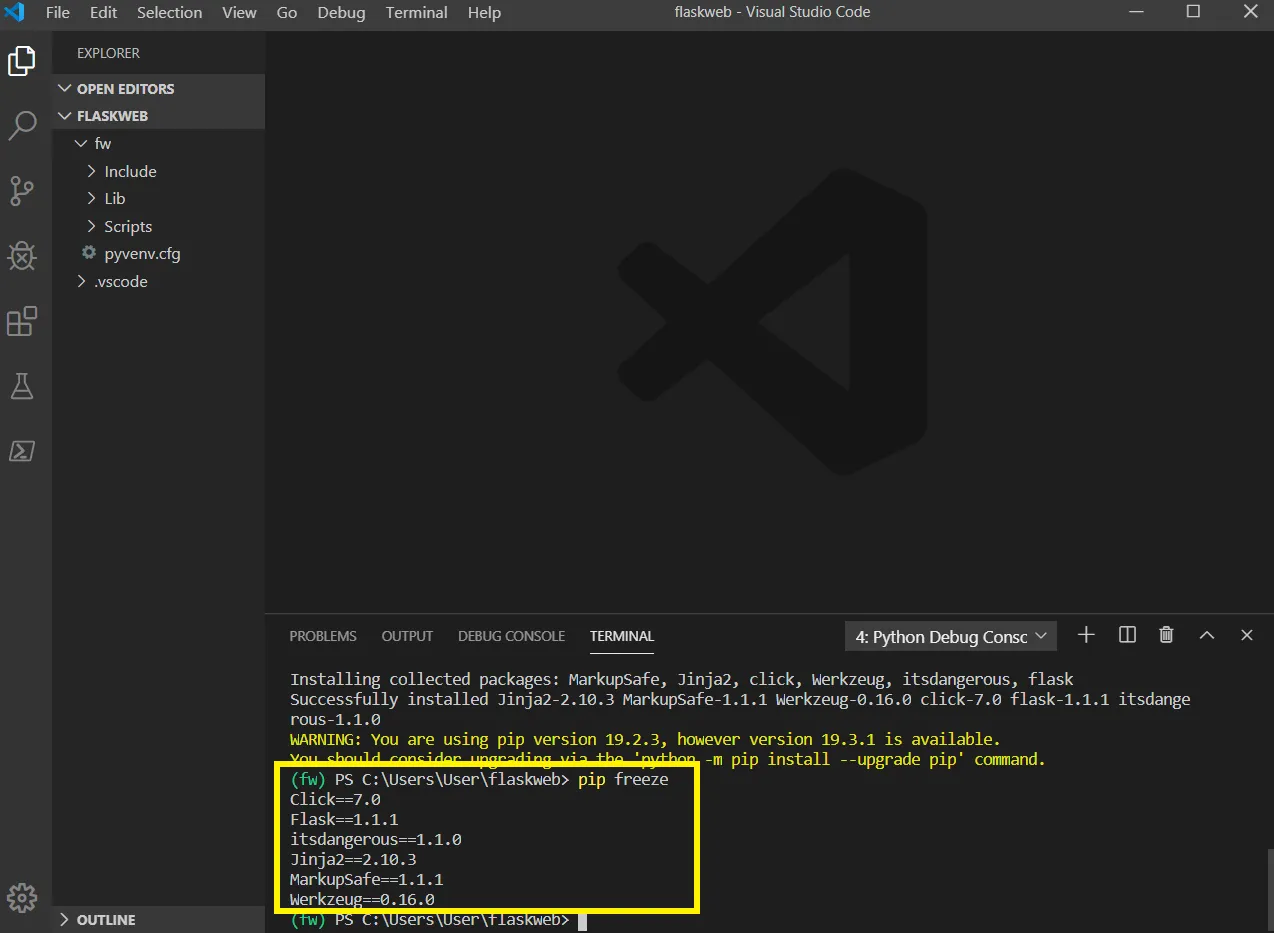
$ pip install flask14. เช็คเพื่อดูว่า Flask ติดตั้งแล้วหรือยังด้วยคำสั่ง pip freeze

แพ็คเกจต่าง ๆ ที่ถูกติดตั้งเข้ามาในโปรเจคท์
จะเห็นว่ามีแพ็คเกจตัวอื่น ๆ อย่างเช่น Click, Jinja2, Werkzeug, etc ซึ่งแพ็คเกจเหล่านี้จะอยู่ใน Flask จึงถูกติดตั้งเข้ามาอัตโนมัติพร้อมกันกับ Flask
คอร์สเรียนแนะนำ
Web Development with Flask (Python)
พัฒนาเว็บด้วย Flask สุดยอด micro-web framework ยอดนิยมของ Python สำหรับ…