ติดตั้งและใช้งาน Vue.js
ในการติดตั้ง Vue.js เราต้องติดตั้ง Node.js และ npm (Node Package Manager) ไว้ในคอมพิวเตอร์ของเราก่อนครับ ซึ่งในโปรเจคท์นี้เราจะใช้ Vue 3 ซึ่งเป็นเวอร์ชันล่าสุด ดังนั้นตัว Node.js ในเครื่องเราต้องเป็นเวอร์ชัน 16.0 ขึ้นไปครับ
บทความแนะนำ: Node.js คืออะไร ? พร้อมวิธีติดตั้งและใช้งาน
วิธีการเช็ค Node.js version
$ node --version
วิธีการติดตั้ง Vue ก็มีอยู่ 2 แบบ คือ
- ติดตั้งผ่าน CDN
- ติดตั้งผ่าน npm
ติดตั้ง Vue ผ่าน CDN
นี่เป็นวิธีการติดตั้งที่สะดวกและง่ายที่สุด เพราะว่าเพียงแค่ก็อปลิงก์ด้านล่างไปวางในไฟล์ HTML เราก็สามารถเรียกใช้งาน Vue.js ได้แล้วครับ โดยวิธีนี้เหมาะสำหรับโปรเจคท์เล็ก ๆ หรือเอาไว้เขียนทดสอบ Vue
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
และข้อจำกัดของการใช้งาน Vue ด้วย CDN นั้น จะทำให้เราไม่สามารถใช้งานบางฟีเจอร์ของ Vue ได้ เช่น Single File Components ซึ่งเป็นอีกหนึ่งแนวคิดที่สำคัญของ Vue เลยครับ ดังนั้นในโปรเจคท์นี้เราจะไม่ได้ติดตั้งด้วยวิธีนี้
ติดตั้ง Vue ผ่าน npm
นี่เป็นวิธีที่เราจะติดตั้ง Vue.js ในโปรเจคท์นี้ครับ โดยเราจะติดตั้งผ่าน Terminal หรือ Vue CLI แล้วใช้ npm package ในการติดตั้ง ซึ่งเป็นวิธีที่การสร้างโปรเจคท์เพื่อใช้งานแบบจริงจังครับ
Step 1
สร้างโฟลเดอร์เพื่อเก็บโปรเจคท์ จากนั้น cd ไปที่โฟลเดอร์นั้น
$ mkdir front-app$ cd front-app
Step 2
ติดตั้ง Vue.js (เวอร์ชันล่าสุด) ผ่าน npm
$ npm init vue@latest
Step 3
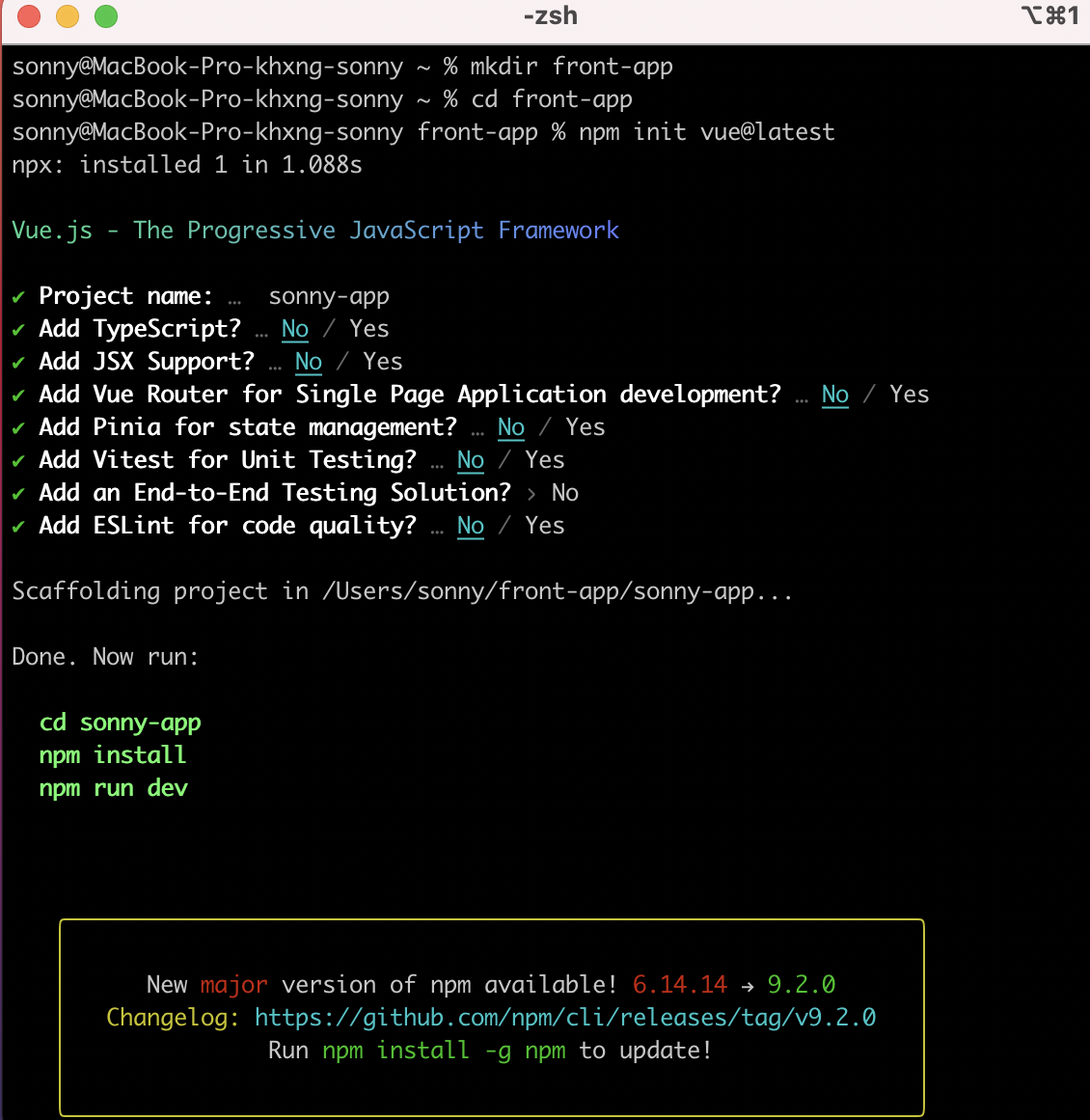
ต่อมาจะเป็นการตั้งชื่อโปรเจคท์ ซึ่งโปรเจคท์นี้ใช้ชื่อว่า sonny-dev เสร็จแล้วเลือก No ไปทั้งหมดก่อนได้ครับ
Vue.js - The Progressive JavaScript Framework✔ Project name: … sonny-app✔ Add TypeScript? … No / Yes✔ Add JSX Support? … No / Yes✔ Add Vue Router for Single Page Application development? … No / Yes✔ Add Pinia for state management? … No / Yes✔ Add Vitest for Unit Testing? … No / Yes✔ Add an End-to-End Testing Solution? › No✔ Add ESLint for code quality? … No / YesScaffolding project in /Users/sonny/front-app/sonny-app...

Step 4
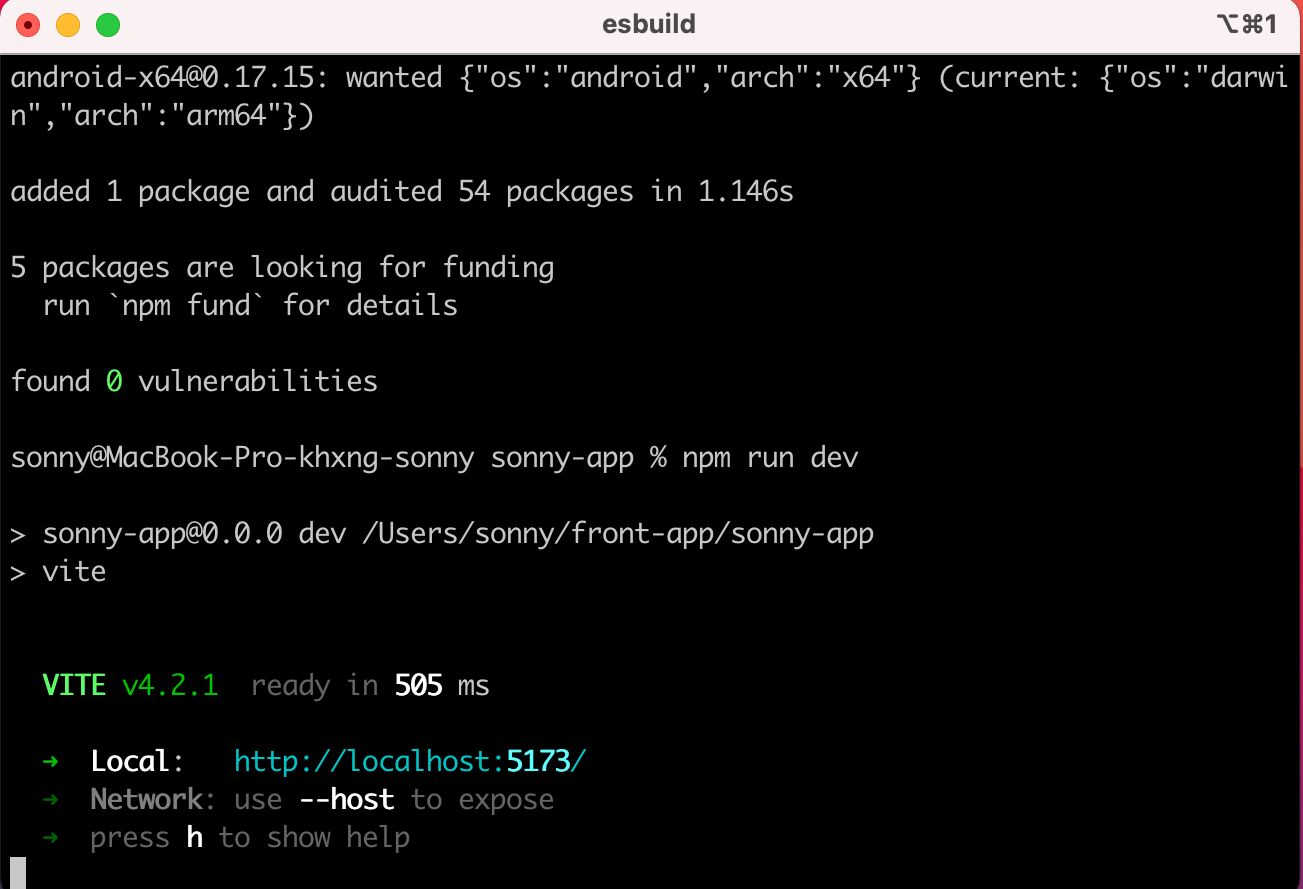
ทดสอบรันโปรเจคท์ ซึ่ง Vue ก็มีไกด์ไลน์ที่ดีมาก ๆ ทำตามได้เลย ซึ่งตอนนี้เราก็สามารถรันโปรเจคท์ของเราได้เรียบร้อยครับ
$ cd sonny-app$ npm install$ npm run dev

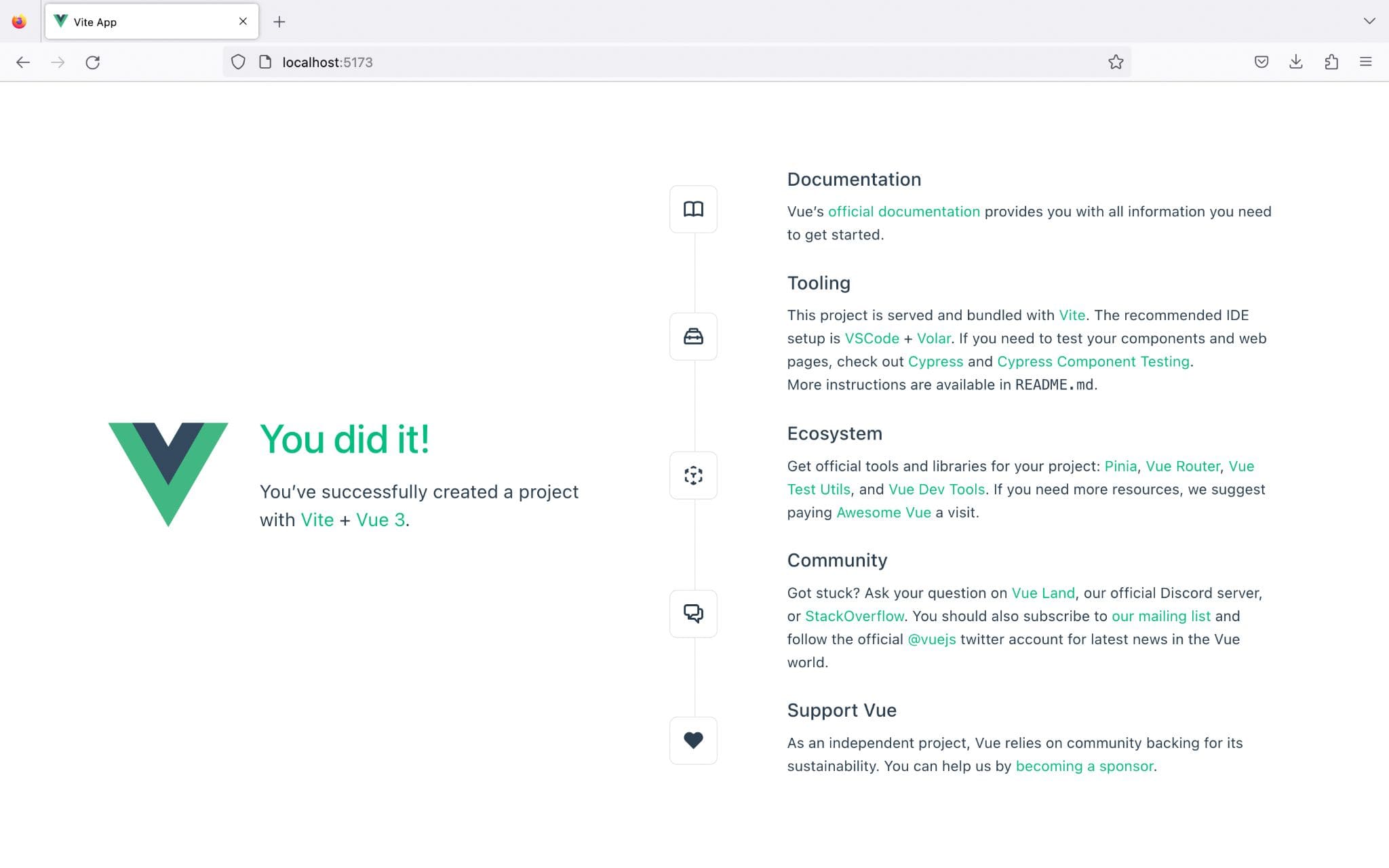
โปรเจคท์รันสำเร็จ
Congrats !!

คอร์สเรียนแนะนำ
Mastering Vue.js 101
เรียนรู้การใช้งาน Vue.js ซึ่งเป็นหนึ่งใน JavaScript Front-end frameworks ท…