Vue.js Introduction
Vue.js คืออะไร ?
Vue.js คือ JavaScript โอเพ่นซอร์สเฟรมเวิร์กที่ใช้สำหรับสร้าง User Interface (UI) และ Single Page Application (SPA) สร้างขึ้นโดย Evan You และเปิดตัวในปี 2014
Vue.js มักจะถูกเปรียบเทียบกับเฟรมเวิร์กยอดนิยมอื่น ๆ เช่น React.js และ Angular.js เป็นต้น แต่ว่า Vue นั้นมี syntax ที่เรียบง่ายและเข้าใจได้ง่ายมากกว่า ดังนั้นทำให้ง่ายต่อผู้ที่เริ่มต้นศึกษา Front-end web framework ครับ

Vue.js Official Website
Components แนวคิดหลักของ Vue
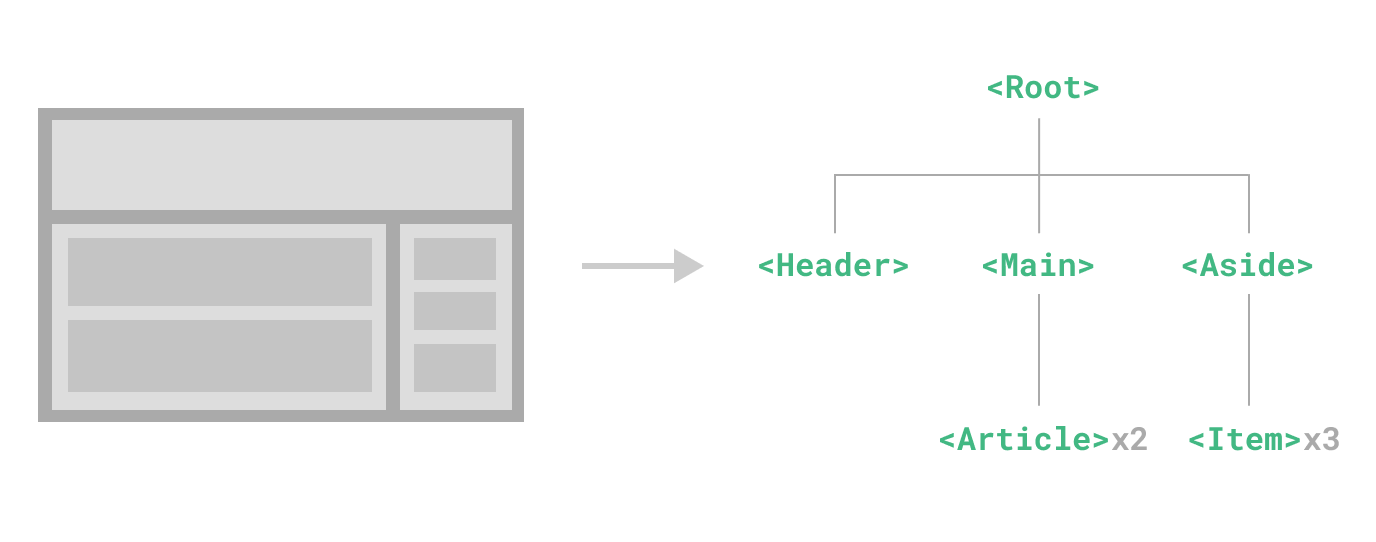
Vue.js ใช้สถาปัตยกรรมแบบคอมโพเนนต์ ช่วยให้ developers สามารถแบ่งแอปพลิเคชันของตนออกเป็นส่วนประกอบย่อย ๆ ที่นำมาใช้ซ้ำได้และเป็นอิสระต่อกัน โดยคอมโพเนนต์เหล่านี้สามารถรวมกันเพื่อสร้าง UIs ที่ซับซ้อนโดยมีการทำซ้ำของโค้ดน้อยที่สุด ดังตัวอย่างในภาพด้านล่าง

ตัวอย่าง Vue Components (Image source: vuejs.org)
Vue Single-File Components
Vue แบ่งโครงสร้างออกเป็นแบบ Single-File Component (SFC) สังเกตได้โดยไฟล์นามสกุลที่ลงท้ายด้วย .vue
App.vue
<script>// JavaScript code</script><template><!-- HTML code --></template><style scoped>/* CSS Code */</style>
โครงสร้างของ Single-File Component
- script: คือ โค้ดในส่วนของ JavaScript
- template คือ โค้ดในส่วนของ HTML
- style คือ โค้ดในส่วนของ CSS
คอร์สเรียนแนะนำ
Mastering Vue.js 101
เรียนรู้การใช้งาน Vue.js ซึ่งเป็นหนึ่งใน JavaScript Front-end frameworks ท…