Django Static
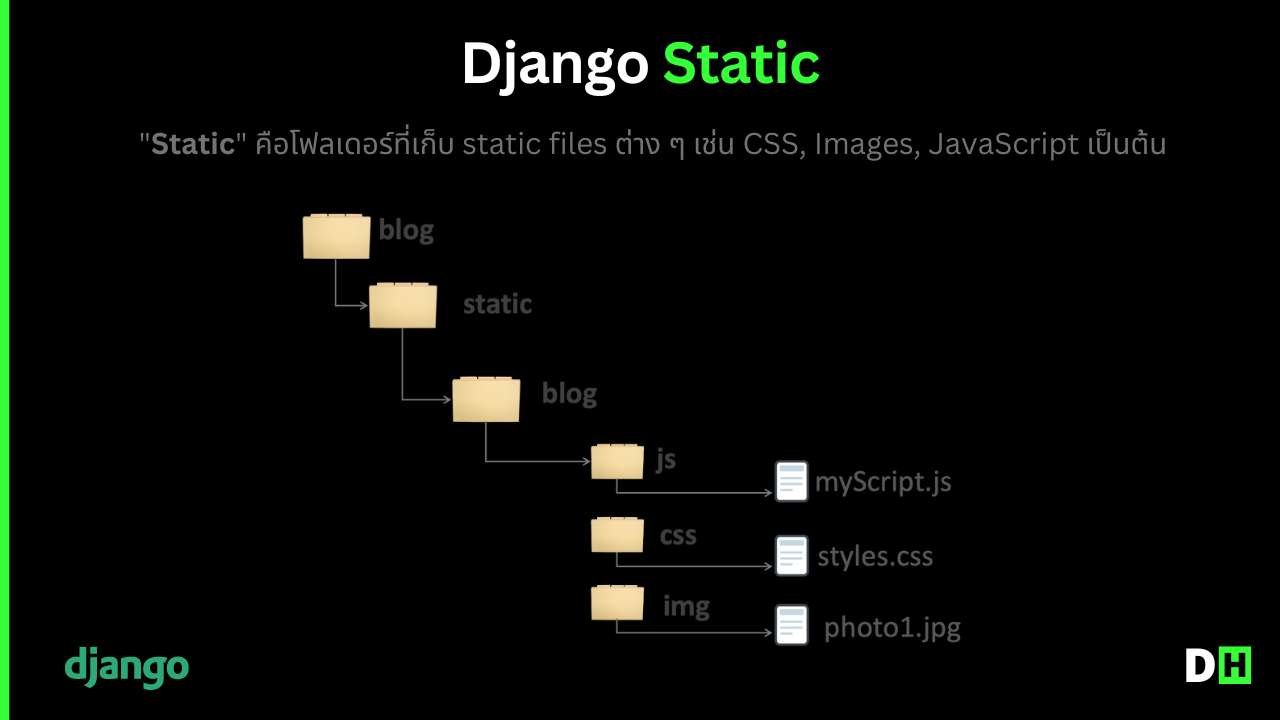
Static คือ โฟลเดอร์ที่ใช้เก็บไฟล์จำพวก static files ต่าง ๆ เช่น CSS, Images, JavaScript เป็นต้น โดยโครงสร้างแทบจะเรียกได้ว่าถอดแบบมาจาก Templates หัวข้อที่ผ่านมาเป๊ะ แตกต่างกันที่ตรงประเภทของไฟล์

จะเห็นว่าใน settings.py จะได้ STATIC_URL มาให้ ซึ่งก็จะเอาไว้ใช้กำหนด URL ให้กับ Static files ต่าง ๆ ของเรานั่นเองครับ
# mysite/settings.pySTATIC_URL = 'static/'
จากภาพด้านบน จะเห็นได้ว่าเราดีไซน์ Static path เป็นแบบนี้ คล้ายกับ template เลยครับ ที่ต้องสร้างโฟลเดอร์ "templates" ส่วน Static ก็สร้างเช่นเดียวกันคือ "Static" (ไม่ต้องเติม s เหมือน templates)
Static Path
blog/static/blog/styles.css # static fileadmin.pymodels.pyviews.py...
สร้างไฟล์ styles.css เพื่อทดสอบตกแต่งหน้าเว็บให้มีสีสัน
body {background-color: lightblue;}h1 {color: white;font-size: 32px;text-align: center;}p {color: white;font-family: verdana;font-size: 18px;}
เสร็จแล้วอิมพอร์ตเข้ามาใช้งานกับ HTML
Import CSS
จาก Static path ด้านบนที่เราได้ออกแบบไว้ก่อนหน้า เราจะสามารถอิมพอร์ต Static file อย่าง CSS เข้ามาแบบนี้
<head><!-- CSS file --><link rel="stylesheet" href="{% static 'blog/styles.css' %}"></head>
จะได้ home.html
<!--home.html-->{% load static %}<!DOCTYPE html><html><head><!-- Import CSS file (styles.css) into HTML --><link rel="stylesheet" href="{% static 'blog/styles.css' %}"><title>Home | DH</title></head><body><h1>Hello, Django Tutorial</h1>{% for post in posts %}<ul><li><a href="{% url 'post_detail' post.id %}">{{ blog.title }}</a></li></ul>{% endfor %}</body></html>
คอร์สเรียนแนะนำ
พัฒนาเว็บไซต์ด้วย Django Python
คอร์สอบรม เรียนทำเว็บ ด้วย Django สุดยอด web framework อันดับ 1 ที่ได้รับ…
Building API with Django REST Framework
พัฒนา REST APIs ด้วยสุดยอด toolkit ของ Django ในการทำ API โดยเฉพาะอย่าง …