Django Bootstrap
Bootstrap คือ หนึ่งใน CSS Responsive Library ที่ได้รับความนิยมมากที่สุดในปัจจุบัน โดยผู้พัฒนาคือ Twitter ช่วยให้การทำ CSS (ตกแต่งทำเว็บให้สวยงาม) ง่ายขึ้นมาก ปัจจุบัน responsive web design ถือว่าเป็นมาตรฐานของเว็บไปแล้ว ในบทเรียนก่อนหน้าเราได้ทดสอบใช้งาน CSS เพื่อตกแต่งหน้าตาของเว็บพอคร่าว ๆ ให้รู้โครงสร้าง แต่ตอนพัฒนาจริง เพื่อไม่เป็นการเสียเวลาในการดีไซน์ เราจะใช้ Bootstrap นี่แหละครับ ดังนั้นใน Django project ของเราก็จะมีการเรียกใช้ Bootstrap กันครับ
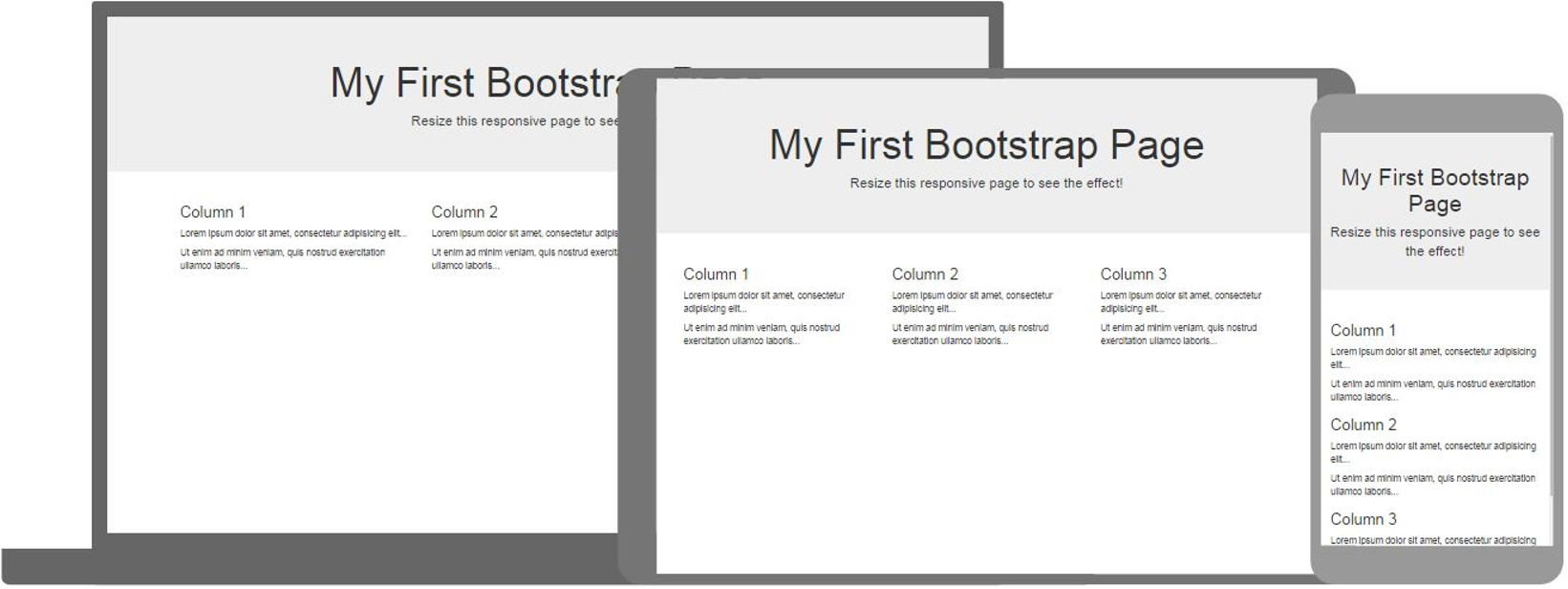
 Bootstrap Responsive (photo credit: w3school)
Bootstrap Responsive (photo credit: w3school)
ติดตั้ง Bootstrap (CDN)
การติดตั้ง Bootstrap นั้นทำได้ง่ายมาก โดยติดตั้งผ่าน CDN (Content Delivery Network) ได้เลยครับ การติดตั้งแบบนี้ก็เพียงแค่ก็อปปี้ลิงก์ CDN มาไว้ภายในแท็ก <head>...</head>
ใน home.html ได้เลย โดยในบทความนี้จะใช้ Bootstrap เวอร์ชั่น 4.6 (ปัจจุบันเวอร์ชั่นล่าสุดคือ Bootstrap 5)
Bootstrap CDN (version 4.6)
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
จะได้
home.html<head><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous"><title>Home</title></head>
ใช้งาน Bootstrap Navigation Bar (Navbar)
จากนั้นเราก็สามารถใช้งาน Bootstrap ได้เรียบร้อย ลองทดสอบใช้ Navbar (Navigation Bar) ของ Bootstrap กันได้เลย โดยนำโค้ดด้านล่างไปวางไว้ภายใน <body> แท็ก
<nav class="navbar navbar-expand-lg navbar-light bg-light"><a class="navbar-brand" href="#">Navbar</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarSupportedContent"><ul class="navbar-nav mr-auto"><li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">Link</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-expanded="false">Dropdown</a><div class="dropdown-menu"><a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><div class="dropdown-divider"></div><a class="dropdown-item" href="#">Something else here</a></div></li><li class="nav-item"><a class="nav-link disabled">Disabled</a></li></ul><form class="form-inline my-2 my-lg-0"><input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"><button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button></form></div></nav>
เมื่อลองรีเฟรชหน้าเว็บดู จะได้หน้า navigation bar สวยงามพร้อมใช้ โดยที่เราไม่ต้องเขียนโค้ดเองหรือดีไซน์เองเลยเพราะ Bootstrap ทำให้แล้ว จะได้เห็นได้ว่าสะดวกมาก ๆ ครับ
คอร์สเรียนแนะนำ
พัฒนาเว็บไซต์ด้วย Django Python
คอร์สอบรม เรียนทำเว็บ ด้วย Django สุดยอด web framework อันดับ 1 ที่ได้รับ…
Building API with Django REST Framework
พัฒนา REST APIs ด้วยสุดยอด toolkit ของ Django ในการทำ API โดยเฉพาะอย่าง …